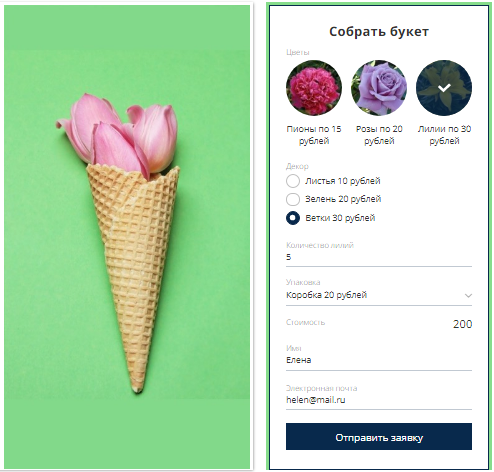
Зачастую в одной карточке товара необходимо предоставить клиенту выбор размера или цвета, что влечет за собой изменение стоимости товара, а потому приходилось создавать для каждой вариации товара отдельную карточку.
Так было до сегодняшнего дня!
Представляем вам скрипт нашего специалиста Романа Калугина, с помощью которого вы сможете дополнить карточку товара нужной характеристикой с изменением цены и оформить товар через корзину или
 Платформа
Платформа























 И вторая:
И вторая:
 Чувствуете разницу?
А если вот так?
Чувствуете разницу?
А если вот так? Вторая:
Вторая:


 Лучше: добавили отступы, текст отлип и теперь самостоятельный
Лучше: добавили отступы, текст отлип и теперь самостоятельный