С помощью HTML виджета задаем тонкие настройки иконок.
Если вы еще не знакомы с использованием HTML-виджета, читайте эту статью.
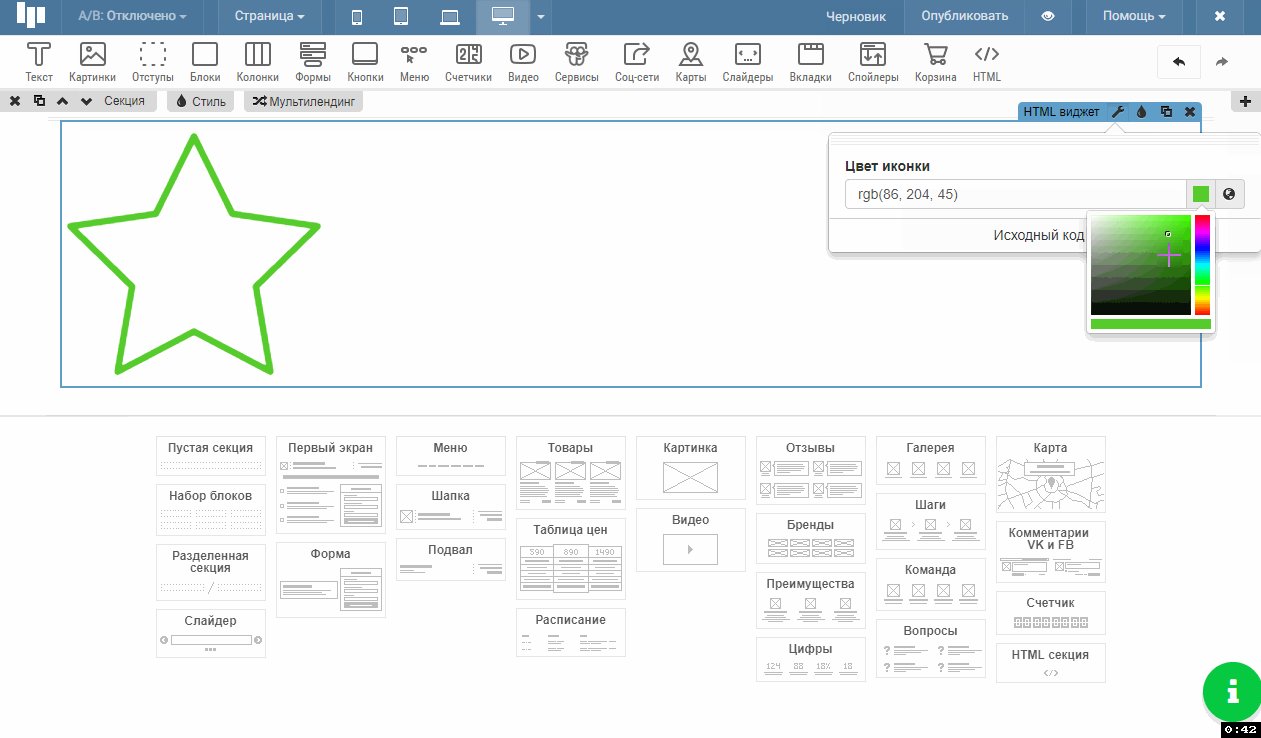
Настраиваем цвет
Добавляем HTML-виджет и устанавливаем иконку с помощью компонента “Настраиваемая иконка”:
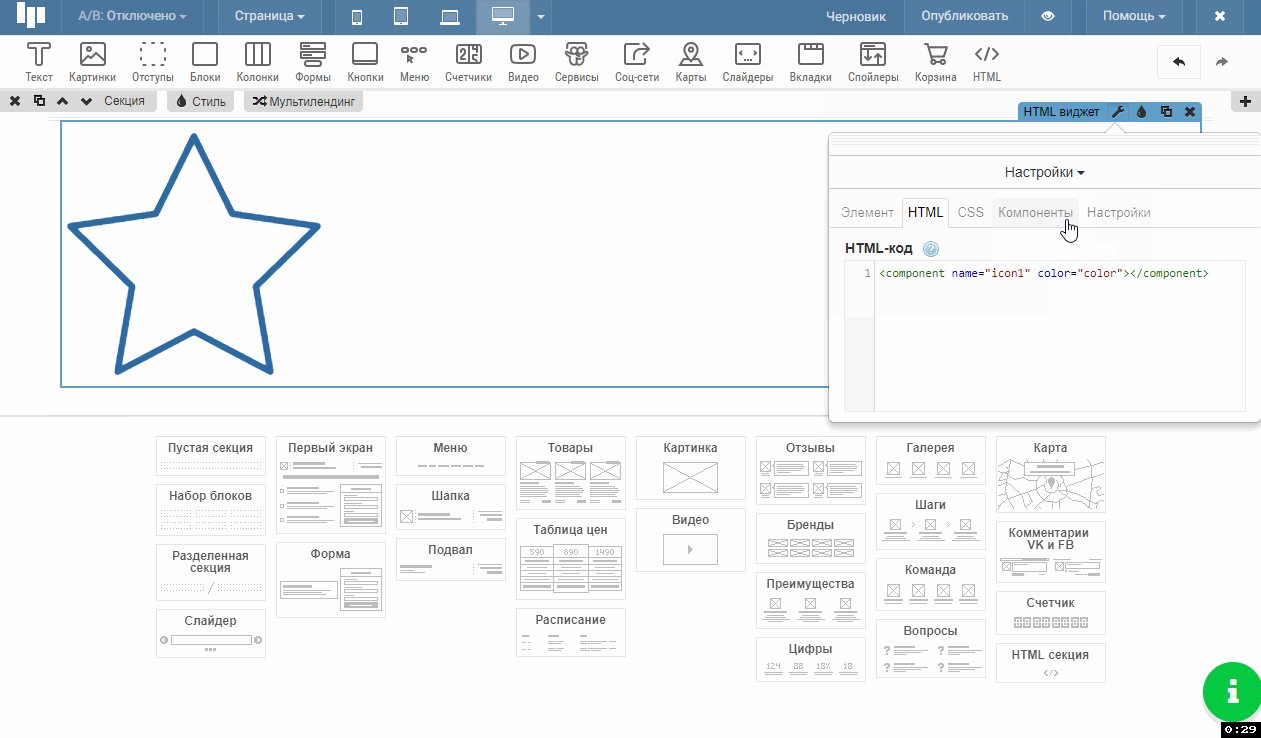
- Создадим компонент с названием icon1
- Пропишем код
<component name="icon1"></component>

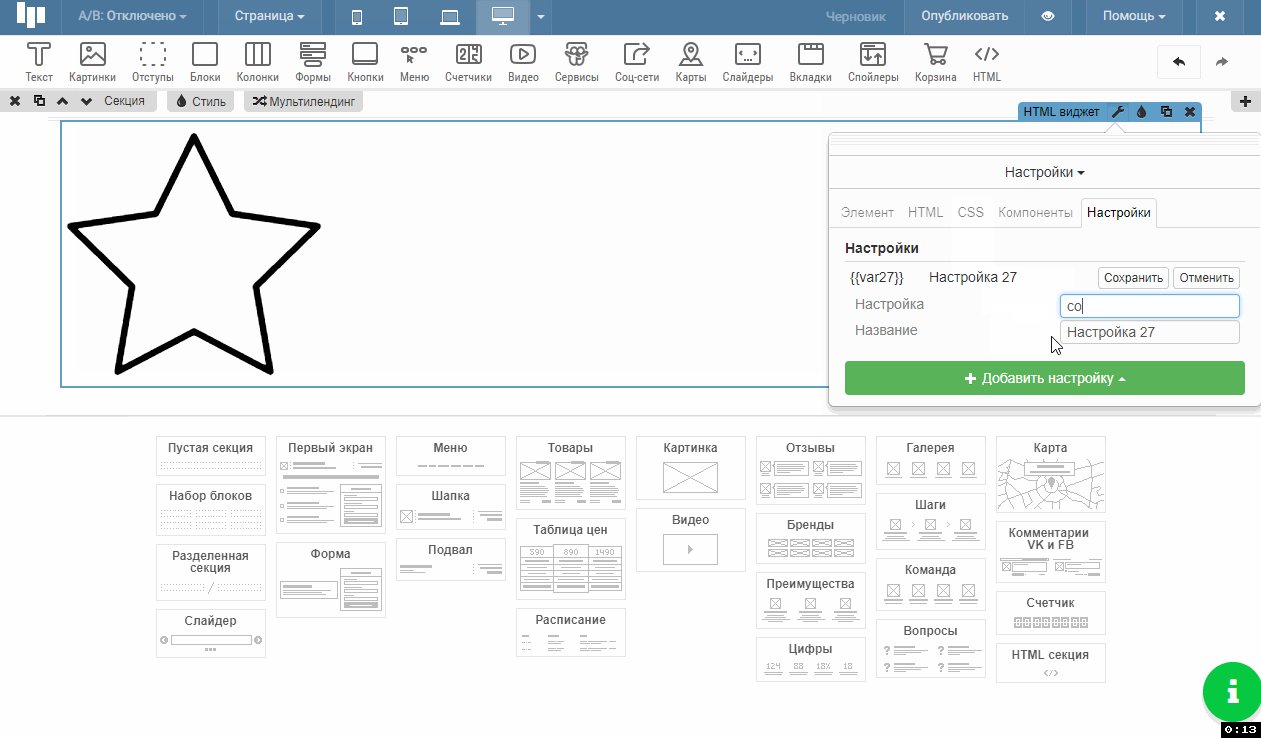
- Добавим переменную color и применим настройку цвета к компоненту.
 Далее цвет можно будет модифицировать,
Далее цвет можно будет модифицировать,
 Платформа
Платформа




 Для анимации воспользуемся библиотекой
Для анимации воспользуемся библиотекой 

