Публикуем 10 самых частых ошибок дизайна лендинга, которые легко исправить.
1. Нет отступов
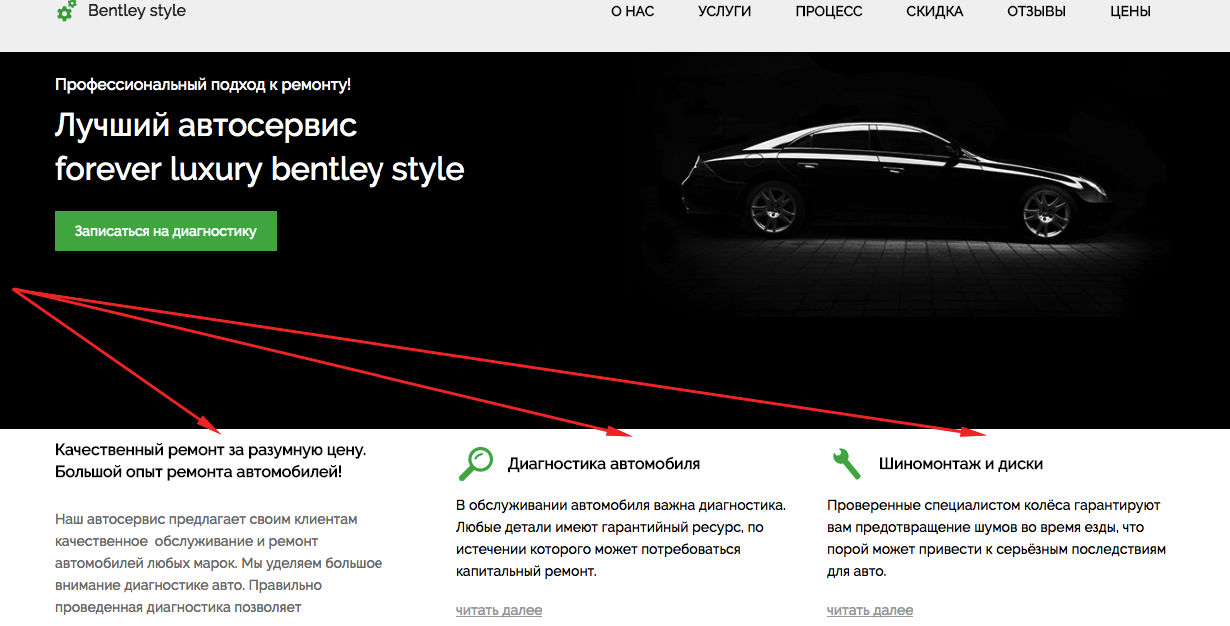
Ритм секциям задает воздух между ними. Когда текст и картинки слеплены, смысловые части не отделены друг от друга. Лендинг плохо читается, тем более его нельзя охватить одним взглядом.
Плохо: текст на второй секции прилип к черному фону первой
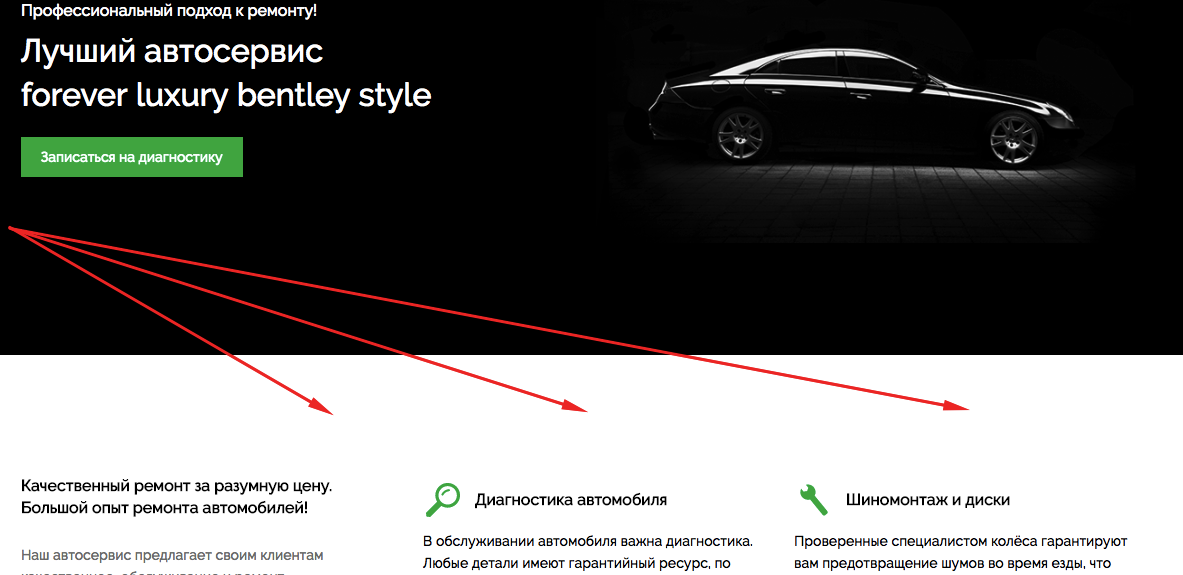
 Лучше: добавили отступы, текст отлип и теперь самостоятельный
Лучше: добавили отступы, текст отлип и теперь самостоятельный

2.Слишком много шрифтов
Максимум, который может выдержать станица – 3 шрифта. В идеале – 2: один шрифт для заголовков, один для основного текста.
Какие шрифты лучше использовать?
Хорошо работают связки, в которых один шрифт с засечками (serif), один без (sans). Например, Playfair Display и Pt Sans. Если оба шрифта без засечек, то будет более современный технологичный вид, например TTnorms и Open Sans. Bebas Neue часто используется для кулинарных сайтов. Шрифты с мягкими очертаниями более дружелюбны, например, Comforta.
Как изменить шрифты сразу на всей странице?
Смотрите видеоурок
3.Слишком много цветов
Когда страница не выдержана в одном стиле, взгляд не сосредоточен на смысловых акцентах. Важное теряется за второстепенными элементами. Чтобы станица не выглядела слишком пестрой, выберите 3-4 основных цвета и используйте только их.
Чтобы выбрать удачные сочетания цветов, используйте сайт colorscheme.ru
В Платформе цвета можно задать сразу для всей страницы – смотрите инструкцию
4.Текст не читается
Неконтрастный цвет текста, слишком яркий фон – и ваше сообщение не читается. Изменяем цвет фона – затемняем/высветляем изображение или делаем его однотонным. Выбираем более контрастный цвет текста.
Плохо: черный текст на ярком фоне
 Лучше: белый на ярком фоне
Лучше: белый на ярком фоне

5.Истерика
Прописными буквами может быть набран только заголовок, в крайнем случае – подзаголовок. Весь текст СapsLock’ом – это истерика. Не создавайте панику, пишите спокойно. Важное сообщение выделите цветом или размером текста.
6.Всё Очень Важно
Писать прописными все первые буквы слов – тоже плохая идея. Взгляд тормозит на каждом слове, не дает воспринимать текст цельно. Поступаем так же как с тотальным СapsLock’ом: хотите выделить важное – сначала, определите, что именно важно, затем выделите это цветом или размером.
7.Слишком много форматирования
Жирный, курсив, подчеркивание, зачеркивание – переизбыток форматирования сбивает восприятие. Не увлекайтесь. Используйте курсив для отзывов и комментариев, выделяйте жирным что-то одно.
Плохо: много цветов и форматирования, не понятно, куда смотреть.
 Лучше: причесали текст, он стал более стильным.
Лучше: причесали текст, он стал более стильным.

8.Фон слишком яркий
Если вы используете картинку в качестве фона, затемняйте или высветляйте её, чтобы текст читался. Или поменяйте картинку на более нейтральную. Или сделайте фон однотонным.
Плохо: серый текст на ярком фоне
 Лучше: тот же текст на белом фоне
Лучше: тот же текст на белом фоне

9.Слишком много яркого фона
Две яркие картинки подряд сбивают смысловые акценты. Разделяйте их секциями с нейтральным фоном или добавляйте разделитель.
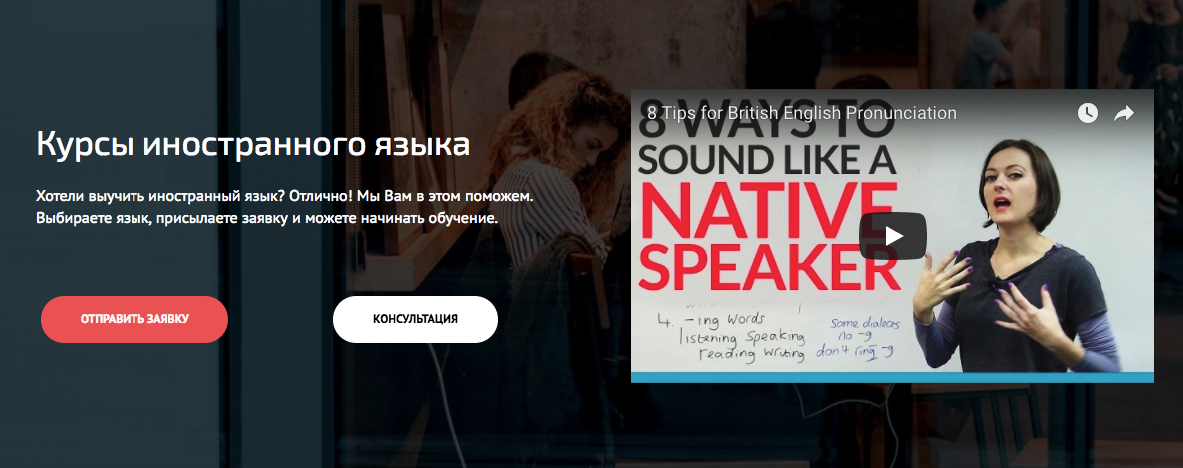
Плохо: секция с фоном-картинкой, следом ещё одна картинка
 Лучше: секция с фоном-картинкой, следом секция с нейтральным фоном
Лучше: секция с фоном-картинкой, следом секция с нейтральным фоном

10.Маленькие картинки
Хороший размер для картинки-фона – с шириной 1920px. Допустимо использовать картинку с шириной 1024px, но при условии, что фон будет сильно затемняться. Изображение меньшего размера будет растягиваться и смазываться.
 Платформа
Платформа

