При создании сайта мы можем по-разному расставлять приоритеты, использовать различные инструменты воздействия, но всегда стоит учитывать определенные непреложные правила, которые оправдывают иррациональное поведение клиентов. Да и разобравшись оказывается, что это поведение только на первый взгляд кажется нелогичным. Более того, эти паттерны срабатывают и в нас самих и, зачастую, это происходит подсознательно.
Когда мы оказываемся перед выбором в вопросах дизайна или юзабилити, результаты А/В-тестов вносят ясность и дают некую определенность, но и они не могут свести на нет все игры нашего разума, сделав посетителей абсолютно понятными и предсказуемыми. Поэтому сегодня будем разбираться в том, что движет всеми нами по ту сторону монитора.
Веб-дизайн давно вышел за пределы простых норм стилистики и эстетики, всецело сконцентрировавшись на пользовательском удобстве. То самое неуловимое удобство находится на стыке психологии и физиологии, из-за чего очень часто напоминает нам недостижимый мираж: вот вы простроили логику, смыслы и UX, но на деле клиентское поведение все равно оставляет очень много вопросов.
Сегодня мы поговорим о первом паттерне, а именно об избирательном внимании, о том, как оно работает и как сделать так, чтобы страница могла подстроиться под такой переменчивый показатель.
Еще в 1967 году наш соотечественник — психолог и биолог Альфред Лукьянович Ярбус проделал первые опыты, которые доказали, что движение наших глаз не обуславливается формой рассматриваемого предмета, а хаотично фокусируется на тех его особенностях, которые интересны нашему мозгу.
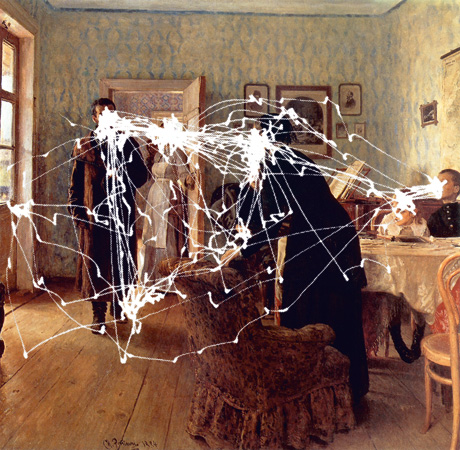
Ученый демонстрировал испытуемым картину Репина "Не ждали" и наблюдал несколько закономерностей.
Например, если перед человеком не ставилось никаких конкретных задач, а следовало просто рассмотреть картину, то внимание заострялось на определенных фрагментах и снова возвращалось к ним. Определенные части холста так и остались вне зоны оценки, даже при увеличении времени эксперимента. У разных людей центры внимания могли смещаться, но незначительно. Что подтвердило догадку о том, что мы будем снова и снова оценивать то, что для нас важно, пренебрегая чем-то второстепенным.

Далее была поставлена задача оценить возраст героев картины. Можно заметить, что центры внимания немного сменились, но акценты на лицах стали более интенсивными, а траектория взгляда более сдержанной:

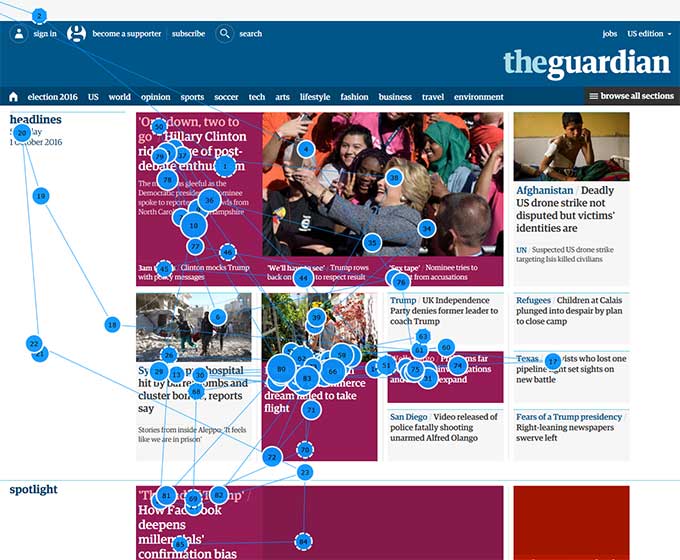
То, каким образом наш мозг концентрируется на важном предмете, отметая все лишнее и постороннее, обуславливает наше поведение и на сайте. Например, вы можете заметить, что клиентам более интересны заголовки и фото общей ленты новостей, нежели возможность сортировки по тематике выше:
Еще один наглядный пример того, как работает избирательное внимание: сначала клиент определил, что находится в верном месте, перемещаясь по шапке сайта и логотипу (диаметр окружности говорит о том, насколько сильной была фиксация внимания в данном месте), затем оценивает заголовок и акцию с 50% скидкой, то есть, происходит перемещение от заголовка к заголовку, но с выбором актуальной информации:
Поскольку концентрация внимания зависит от личных предпочтений, клиенту также давалось задание сначала оценить страницу, если бы он выбирал тур, исходя из собственных интересов:
Видим, что взгляд перемещался по фото и только у тех из них, которые получили максимальный отклик, были рассмотрены информационные блоки справа. Например, Grand Cayman, Charleston и Fort Lauderdale не вызвали никакой заинтересованности.
Как же изменится фокусировка внимания у клиента, который нацелен, например, на экономный отпуск? А вот так:
Акцент делается на цену и у релевантных предложений рассматриваются сопутствующие данные: расположение и фото. Можно с уверенностью сказать, что клиент не покинул страницу сразу, заинтересованность сохранялась на протяжении определенного времени и это стало возможным благодаря четкой и удобной структуре.
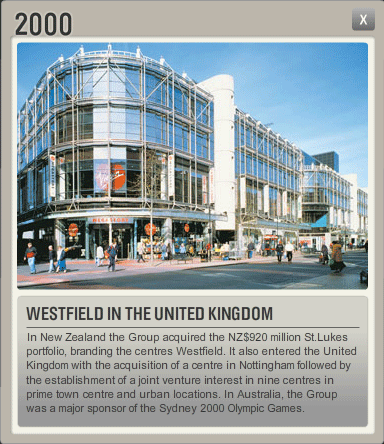
А теперь небольшой тест. Взгляните на небольшую заметку ниже. Отмечайте про себя, на что вы обратили внимание сразу, куда переместились потом:

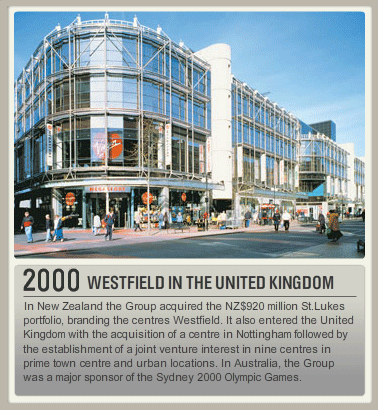
Когда мы концентрируемся на фото и тексте, мы упускаем из виду "2000". Стараясь пробежать текст глазами, чтобы вникнуть в его суть, мы отсекаем лишнее — всё, что ниже и выше. Это и есть самый простой пример избирательного внимания. Если бы упоминание 2000 года было бы важным, его следовало бы переместить в заголовок вот так:

Как мы можем управлять избирательным вниманием:
дескриптор и логотип оцениваются в первую очередь, сделайте так, чтобы они были понятными и привлекательными (а если еще и запоминающимися, тогда вообще отлично!);
проработайте заголовки, потому что они привлекают львиную долю внимания. Место в заголовке нужно заслужить. Откажитесь от пустых слов, вроде упоминания названия вашей компании (клиенту и так понятно на странице какой компании он находится);
заголовок, подкрепленный фото, многократно усиливается;
фото должны создавать атмосферу, продавать клиенту образ его мечты или его самого в новом амплуа;
отталкивайтесь от приоритетов каждого представителя вашей ЦА, это могут быть скидки, репутация, престиж, удобство, достоверность, профессионализм и т.д.
проработайте структуру блоков;
поддерживайте правильный темпоритм на странице. Не должно быть пустых зон, где внимание клиента будет провисать, но и перегруженные области также вызывают отторжение.
В следующих статьях рассмотрим два других поведенческих паттерна.
Пусть у вас всё получается!
 Платформа
Платформа