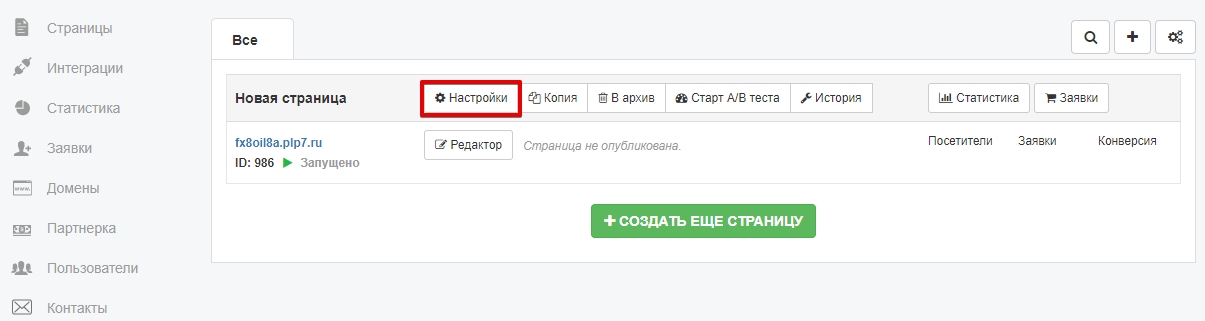
Теперь в настройках страницы можно задать логин и пароль, по которому пользователь сможет зайти на страницу.
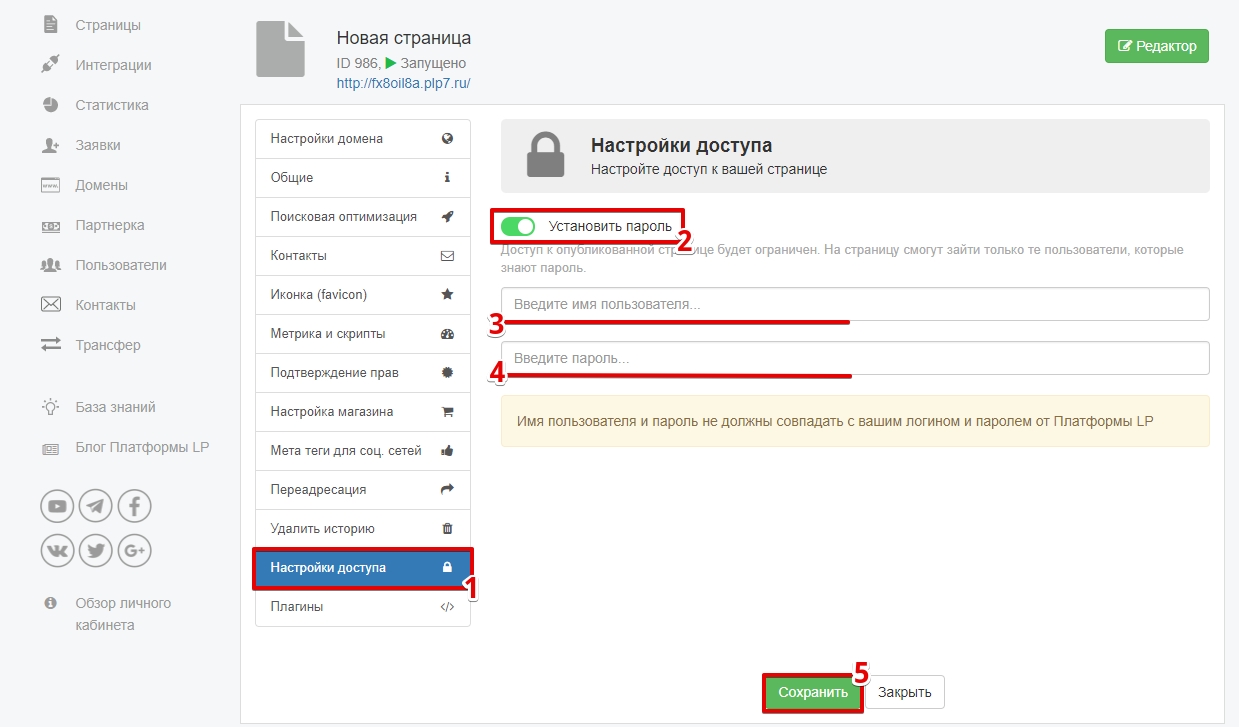
В настройках страницы во вкладке “Настройки доступа” включим доступ к странице по логину и паролю. Указываем “Логин” и “Пароль”, по которому пользователи смогут зайти на сайт.

 Важно!
Логин и пароль не должен совпадать с логином и паролем от аккаунта Платформы.
Важно!
Логин и пароль не должен совпадать с логином и паролем от аккаунта Платформы.
 Платформа
Платформа



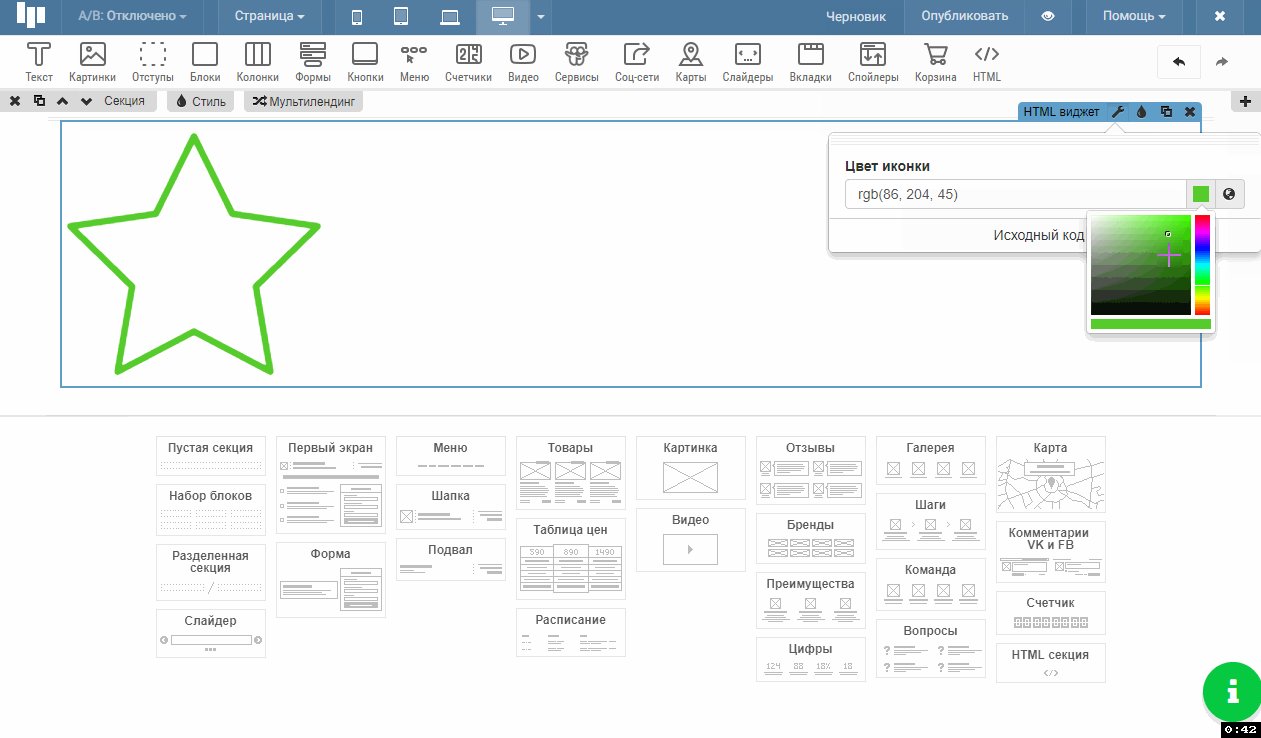
 Далее цвет можно будет модифицировать,
Далее цвет можно будет модифицировать,


 Для анимации воспользуемся библиотекой
Для анимации воспользуемся библиотекой 


 Переключаем режимы адаптивности и смотрим, как будет выглядеть страница в редакторе и в режиме предпросмотра.
Переключаем режимы адаптивности и смотрим, как будет выглядеть страница в редакторе и в режиме предпросмотра.
 С иконками:
С иконками:
 C цветными кнопками переключения:
C цветными кнопками переключения: 
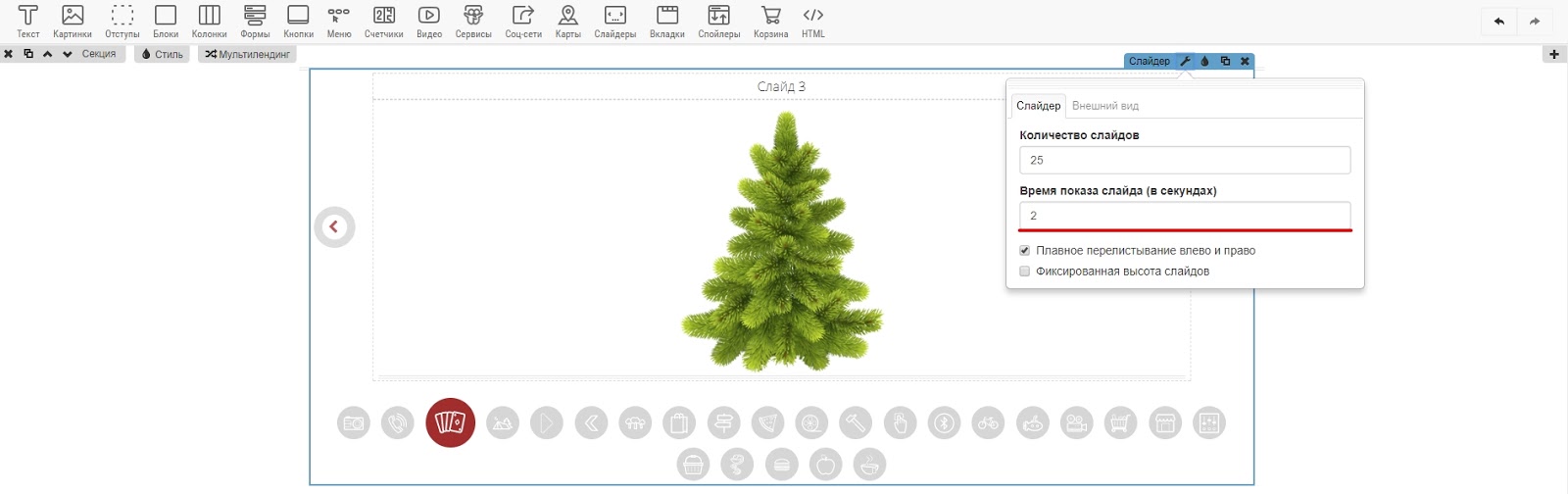
 Количество слайдов: максимально – 25.
Количество слайдов: максимально – 25.





 Вкладки с кнопками переключения:
Вкладки с кнопками переключения:
 С иконками:
С иконками:
 И другие.
Все варианты дизайна смотрите
И другие.
Все варианты дизайна смотрите 





















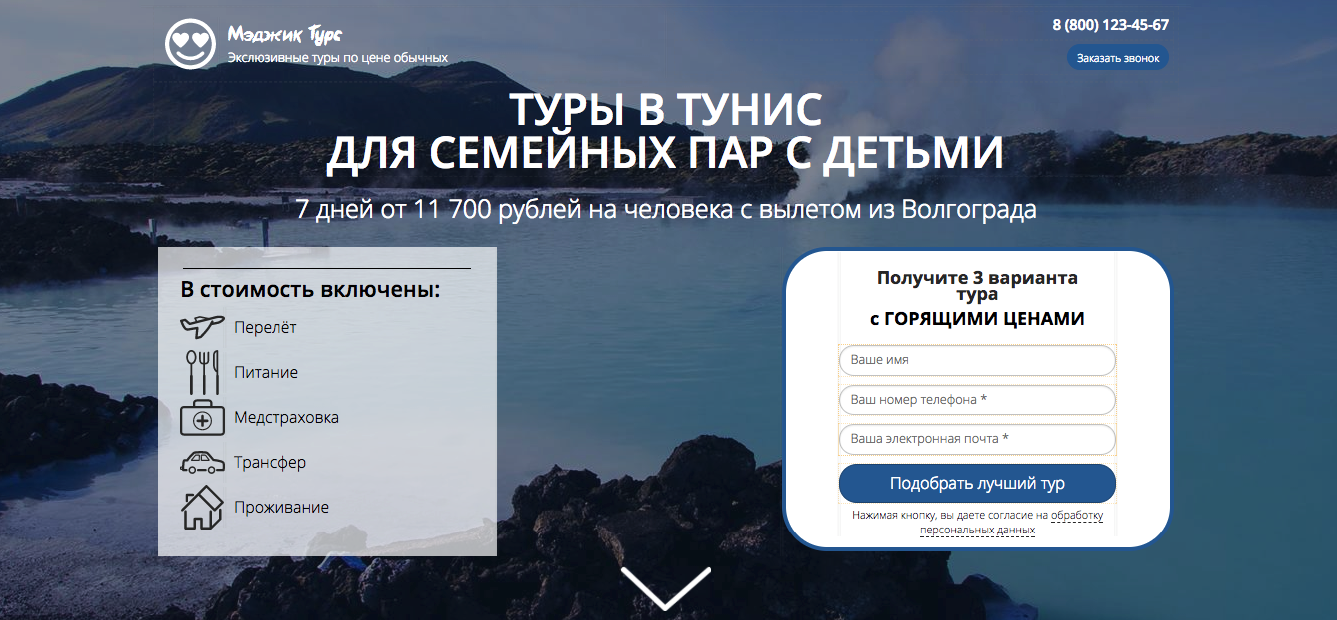
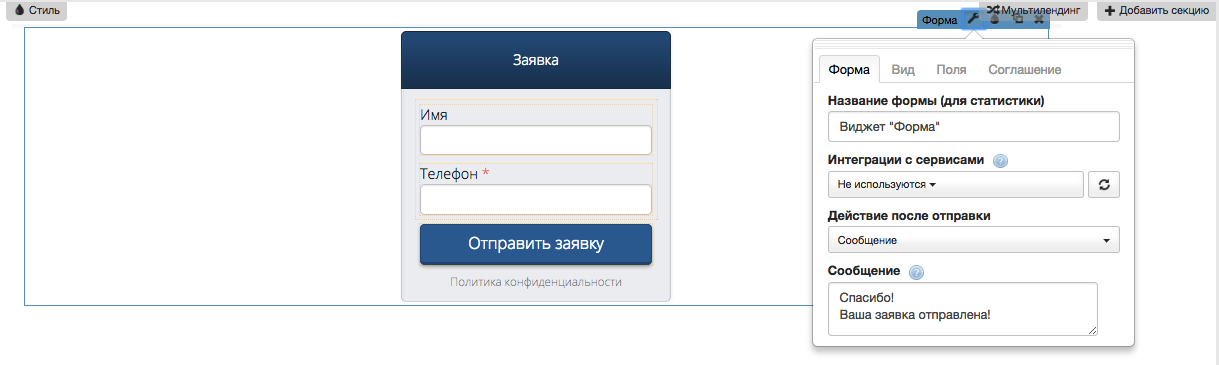
 Стандартного поля с именем и почтой
Стандартного поля с именем и почтой
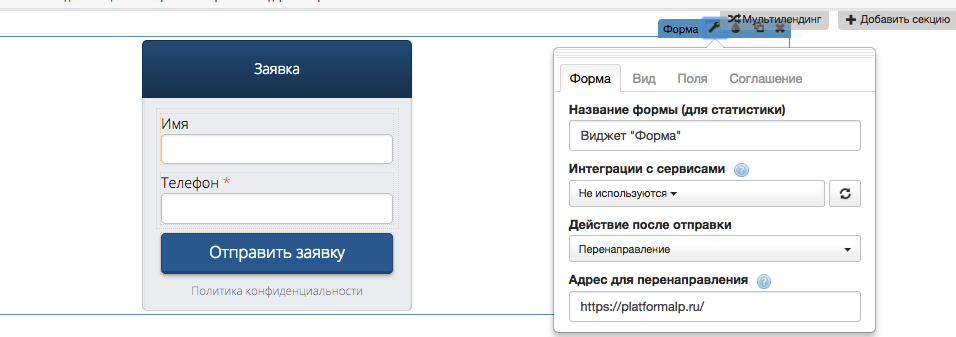
 Поля с именем и почтой, дополнительное
Поля с именем и почтой, дополнительное