С помощью HTML виджета задаем тонкие настройки иконок.
Если вы еще не знакомы с использованием HTML-виджета, читайте эту статью.
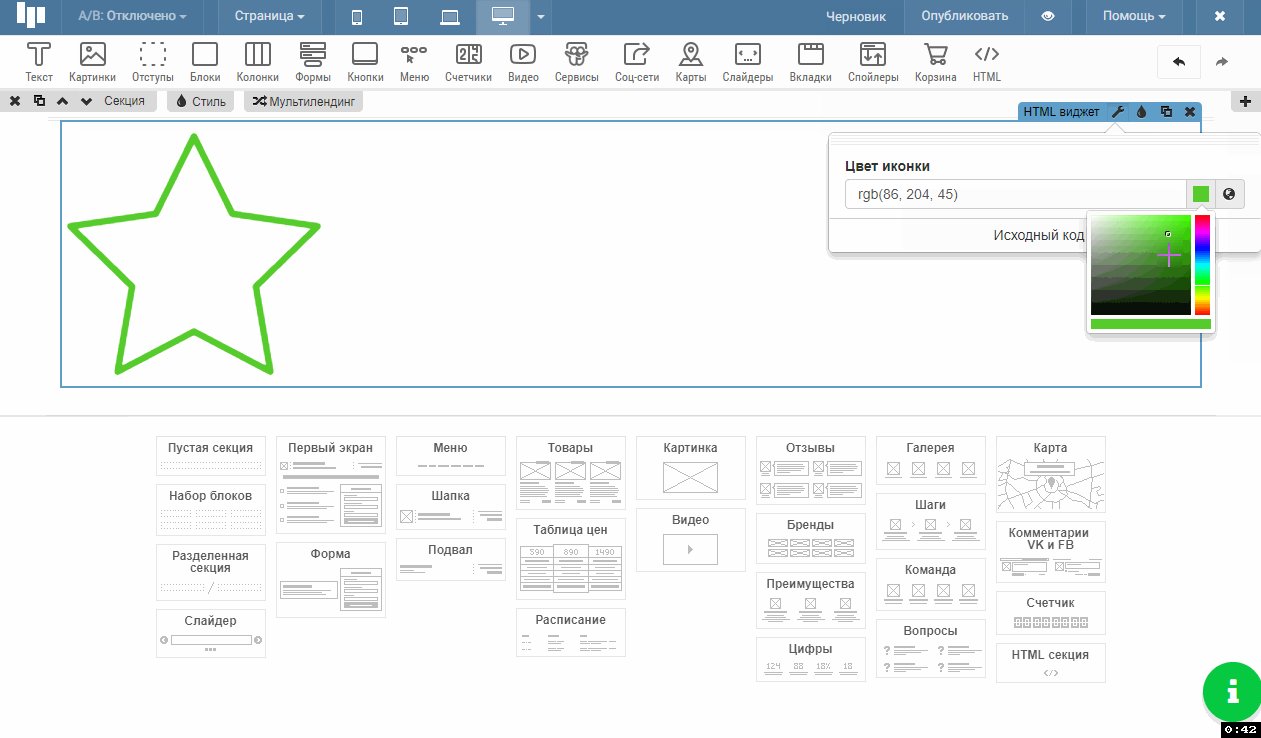
Настраиваем цвет
Добавляем HTML-виджет и устанавливаем иконку с помощью компонента “Настраиваемая иконка”:
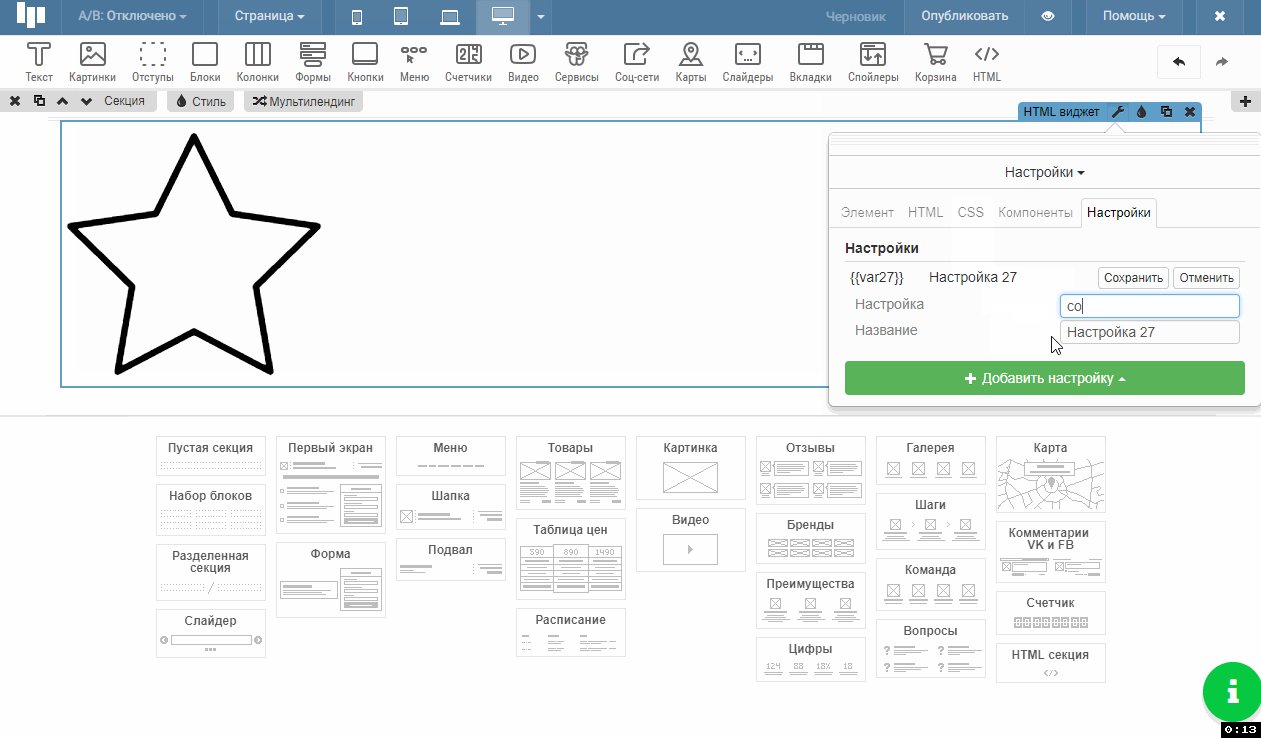
- Создадим компонент с названием icon1
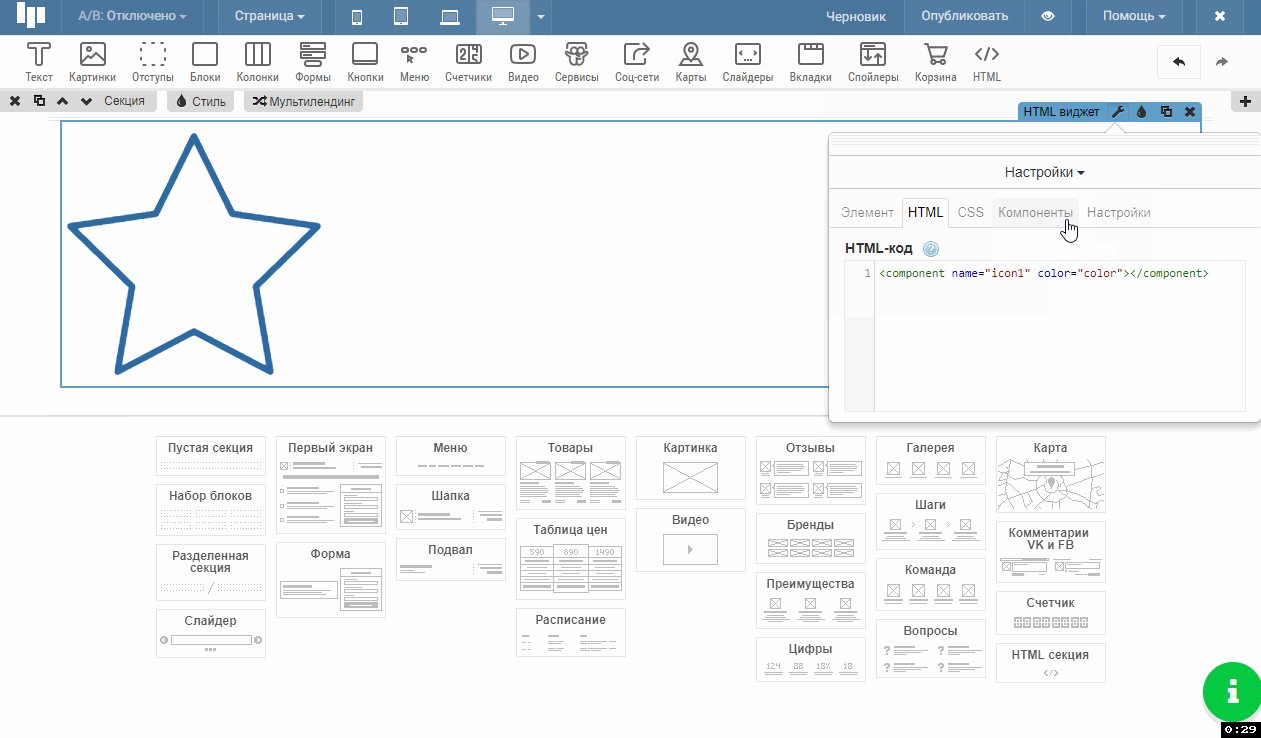
- Пропишем код
<component name="icon1"></component>

- Добавим переменную color и применим настройку цвета к компоненту.
 Далее цвет можно будет модифицировать, например, увеличивать яркость цвета.
Далее цвет можно будет модифицировать, например, увеличивать яркость цвета.
<component name="icon1" color="color"></component>
<component name="icon1" color="color.l_inc(0.5)"></component>
<component name="icon1" color="color.l_dec(0.5)"></component>

Настраиваем прозрачность
Также мы можем задать видимость блоку через CSS код.
Обернём две иконки в тег div и зададим тегу class=”orange”
<div class="orange">
<component name="icon1" color="color.l_inc(0.5)"></component>
<component name="icon1" color="color.l_dec(0.5)"></component>
</div>
Далее укажем в CSS коде скрыть блок div с классом orange для мобильных устройств.
.screen-xs .orange {
display: none;
}

Другие примеры использования HTML-виджета:
 Платформа
Платформа
