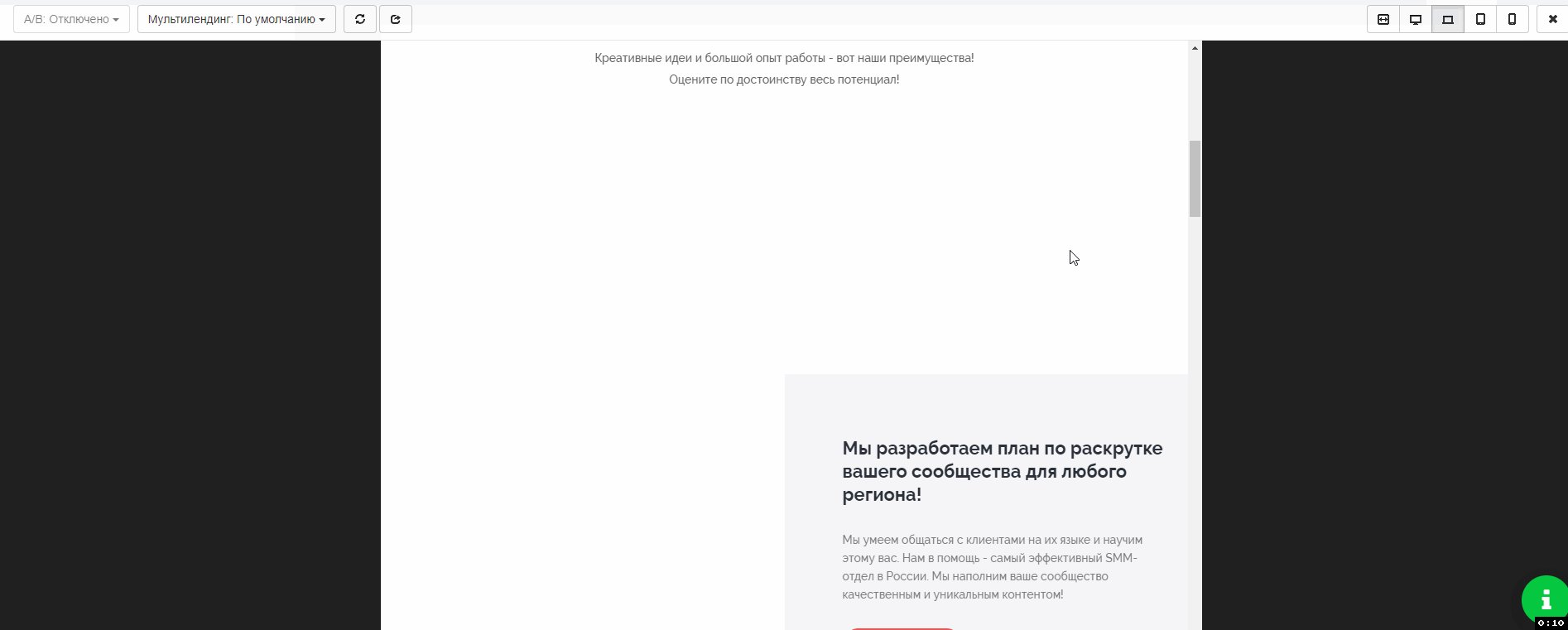
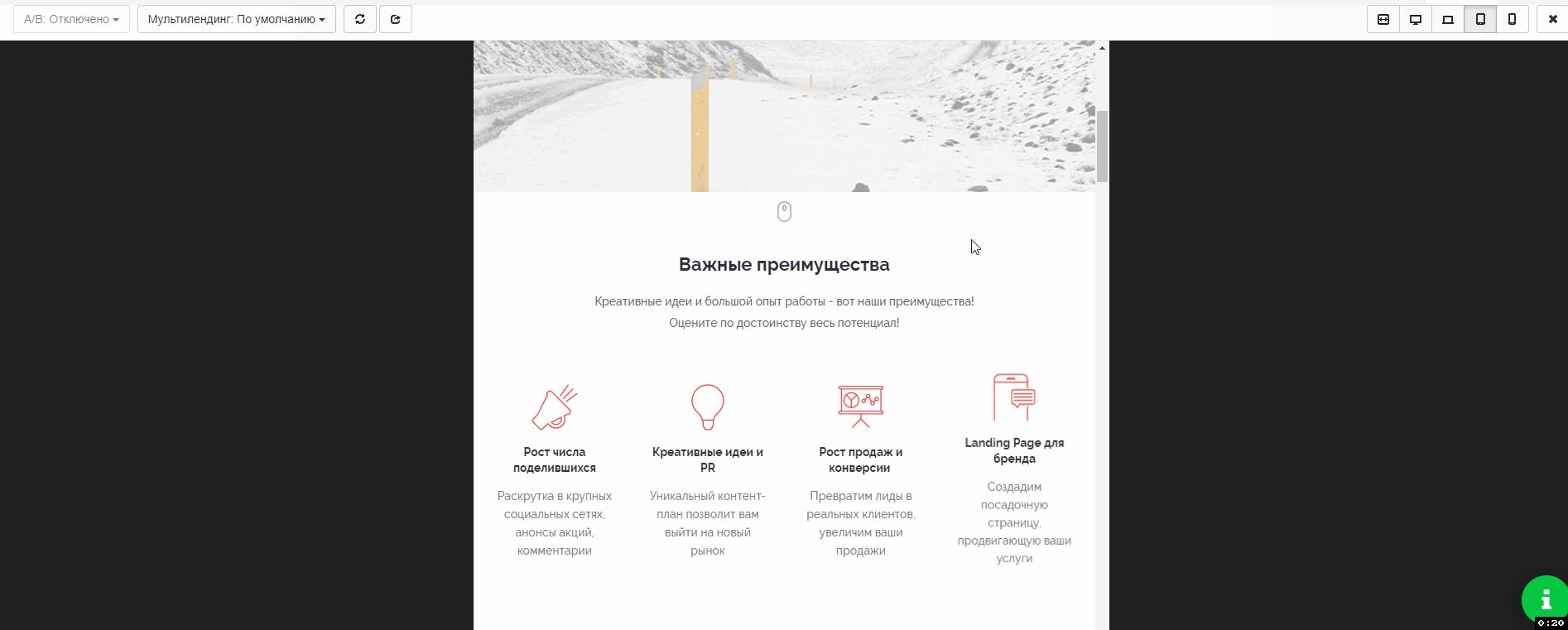
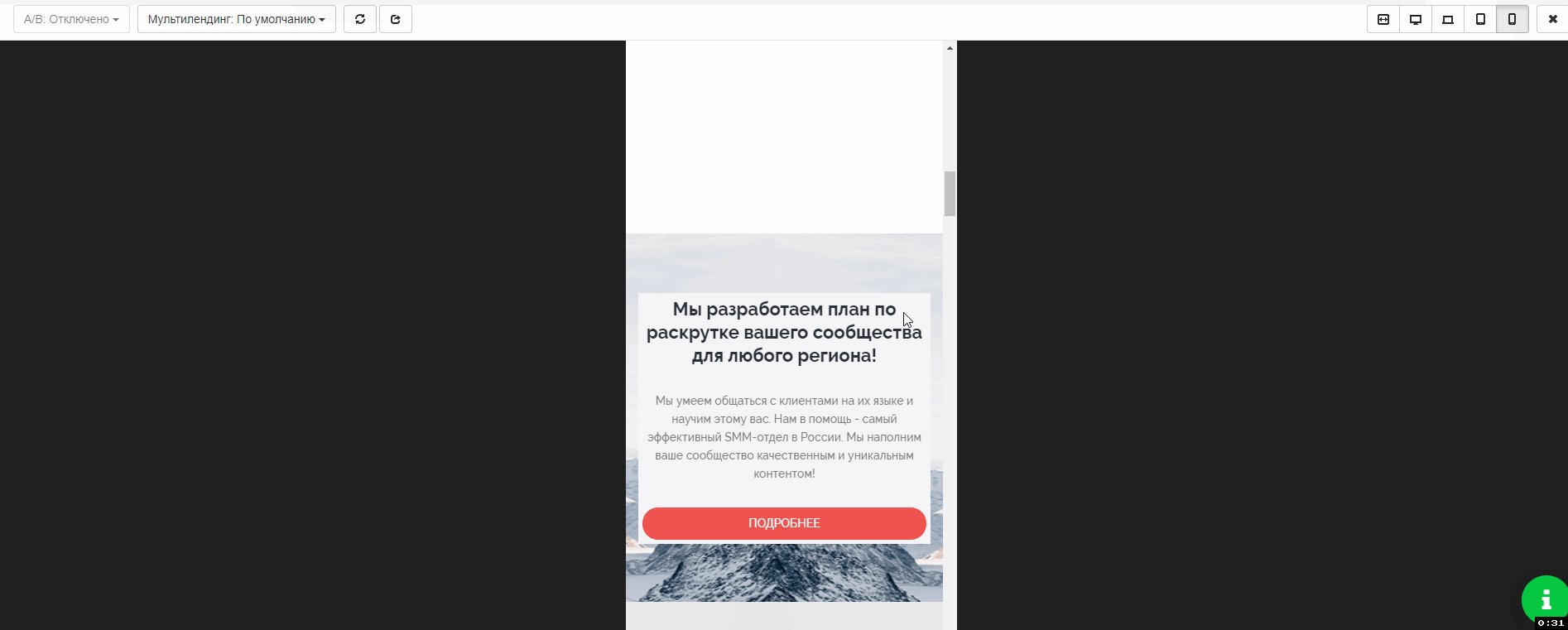
Опубликовали страницу, пришло время подумать, как она выглядит на разных устройствах. Особое внимание к мобильным и планшетам.
Как отображается ваша страница на мобильных?
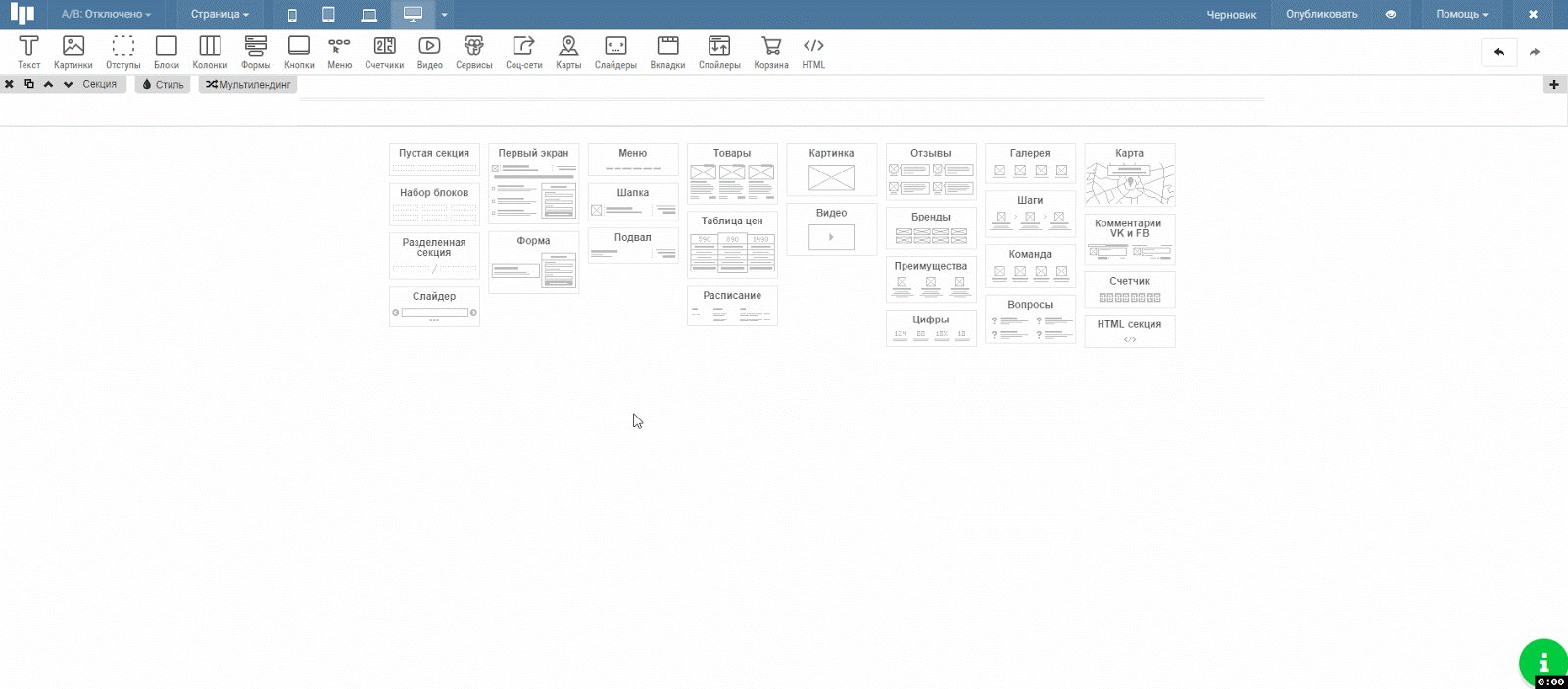
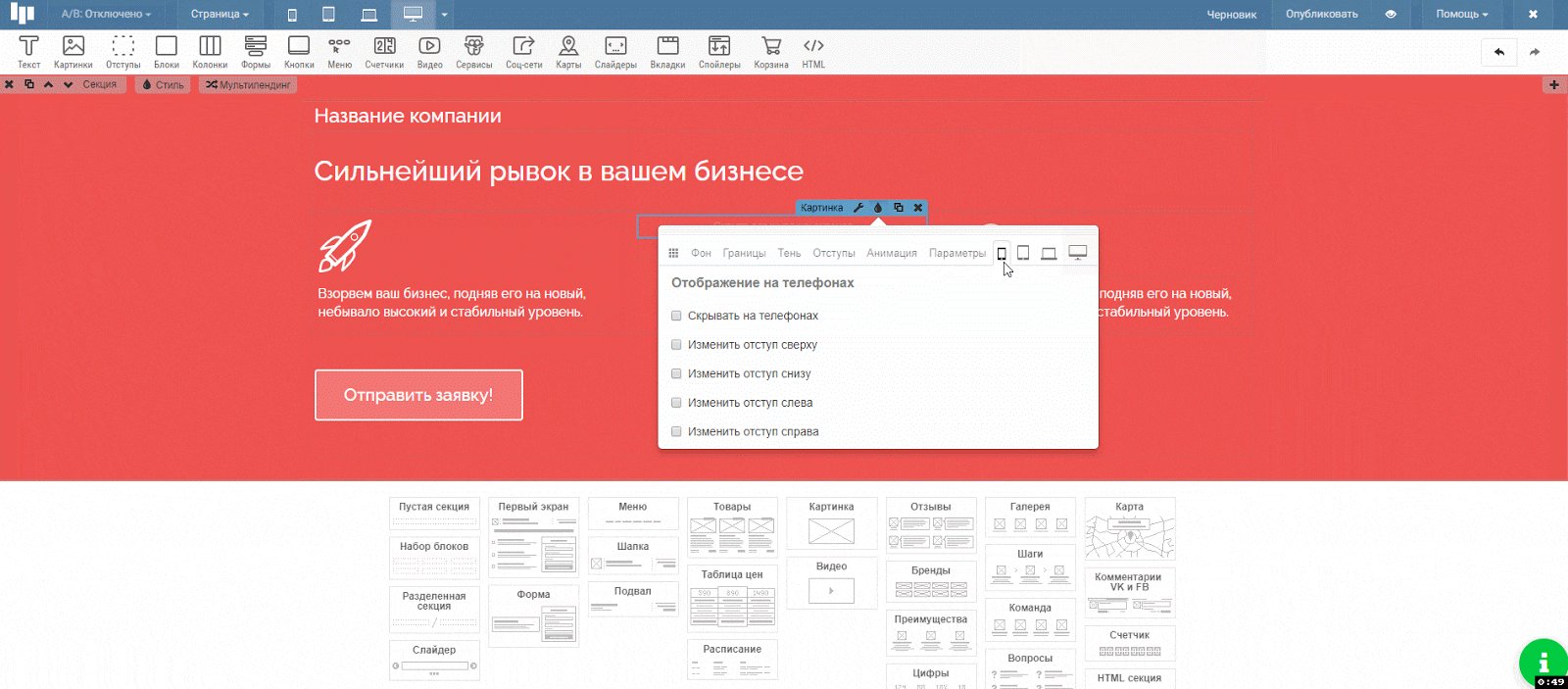
Заходим в редактор страницы и нажимаем «Настройка адаптивности» в верхней панели.
В этом окне включаем и выключаем отображение страницы для выбранных устройств.
 Переключаем режимы адаптивности и смотрим, как будет выглядеть страница в редакторе и в режиме предпросмотра.
Переключаем режимы адаптивности и смотрим, как будет выглядеть страница в редакторе и в режиме предпросмотра.
В редакторе:

В предпросмотре:

Как настроить адаптивность отдельного виджета?
Адаптивность некоторых виджетов можно настраивать отдельно. Настраиваем отображение виджетов "Колонки","Картинка", "Кнопка" и "Текст" на мобильных устройствах.
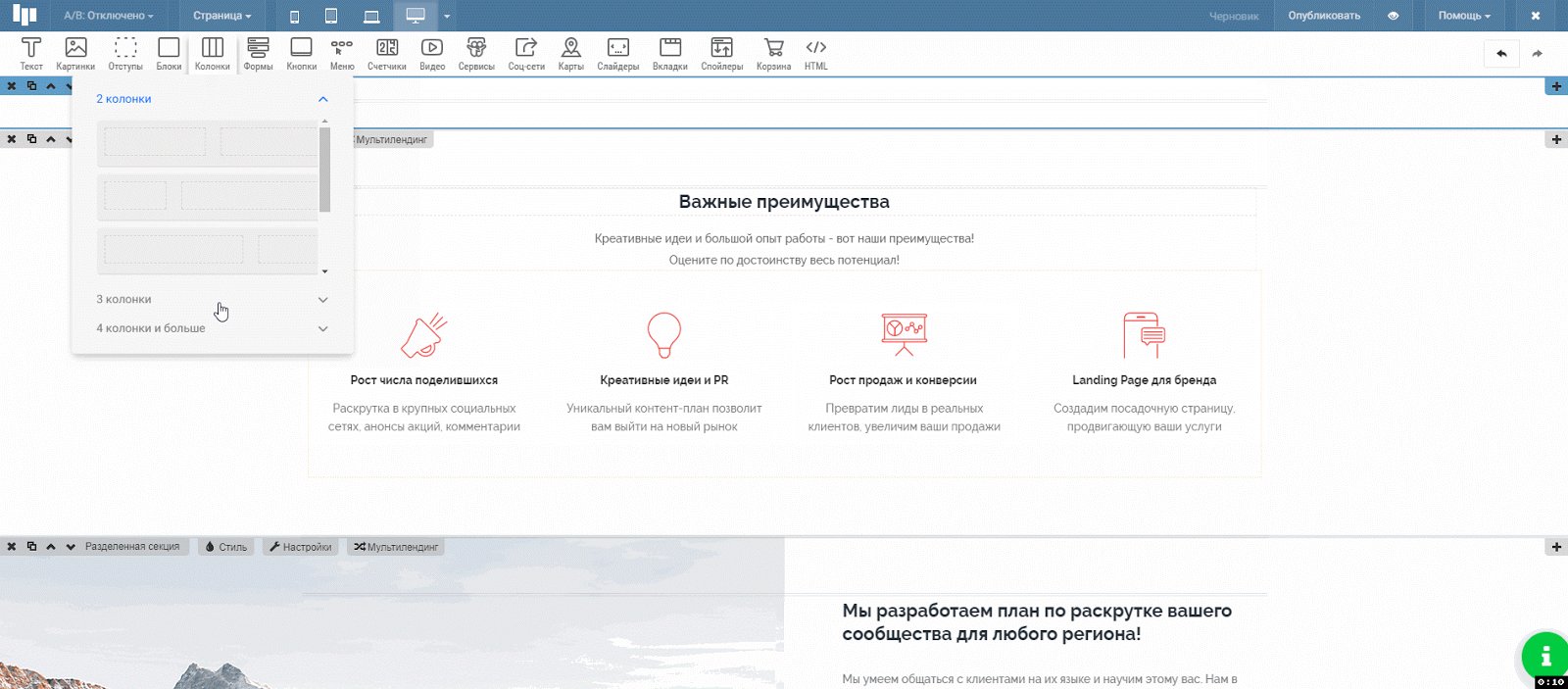
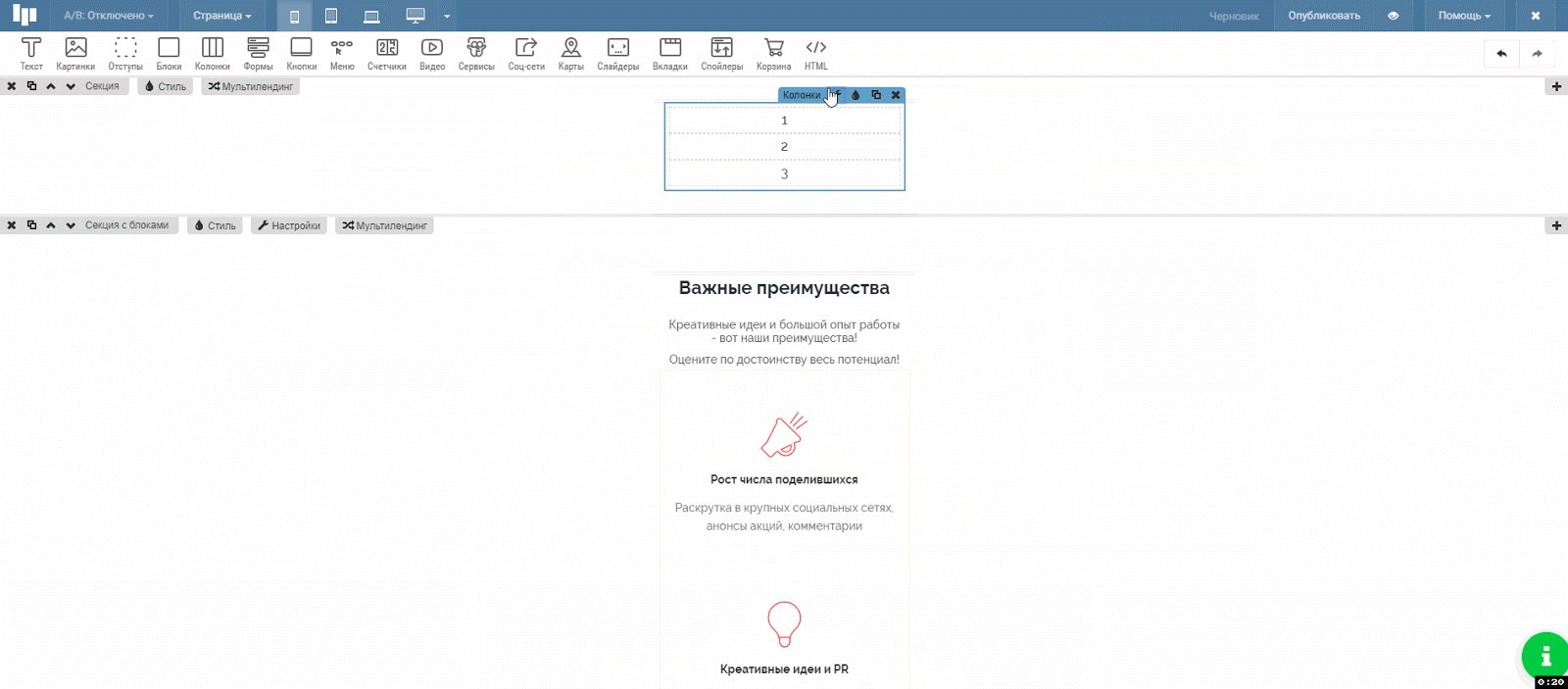
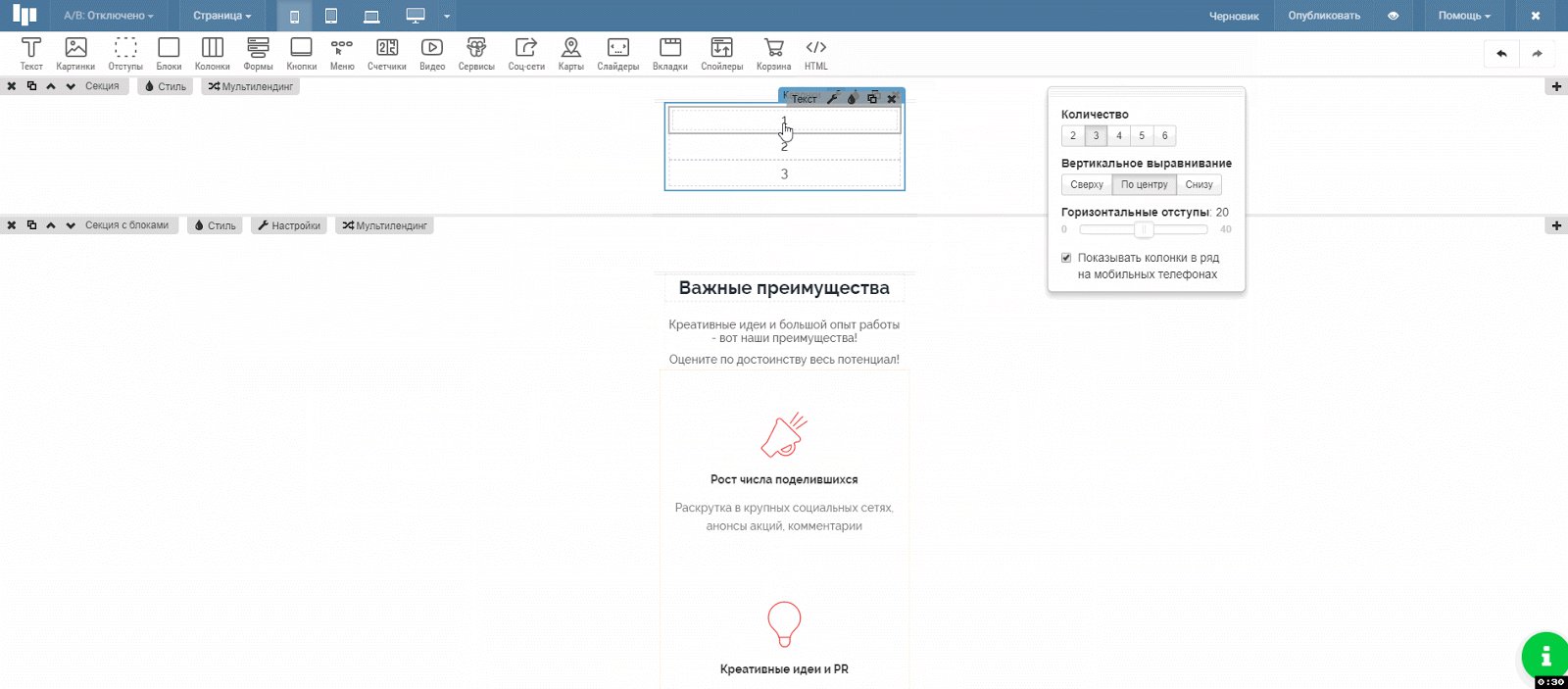
Виджет «Колонки»
В настройках секции включаем и выключаем отображение колонок по вертикали для мобильных. На других устройствах колонки будут по умолчанию расположены по горизонтали.

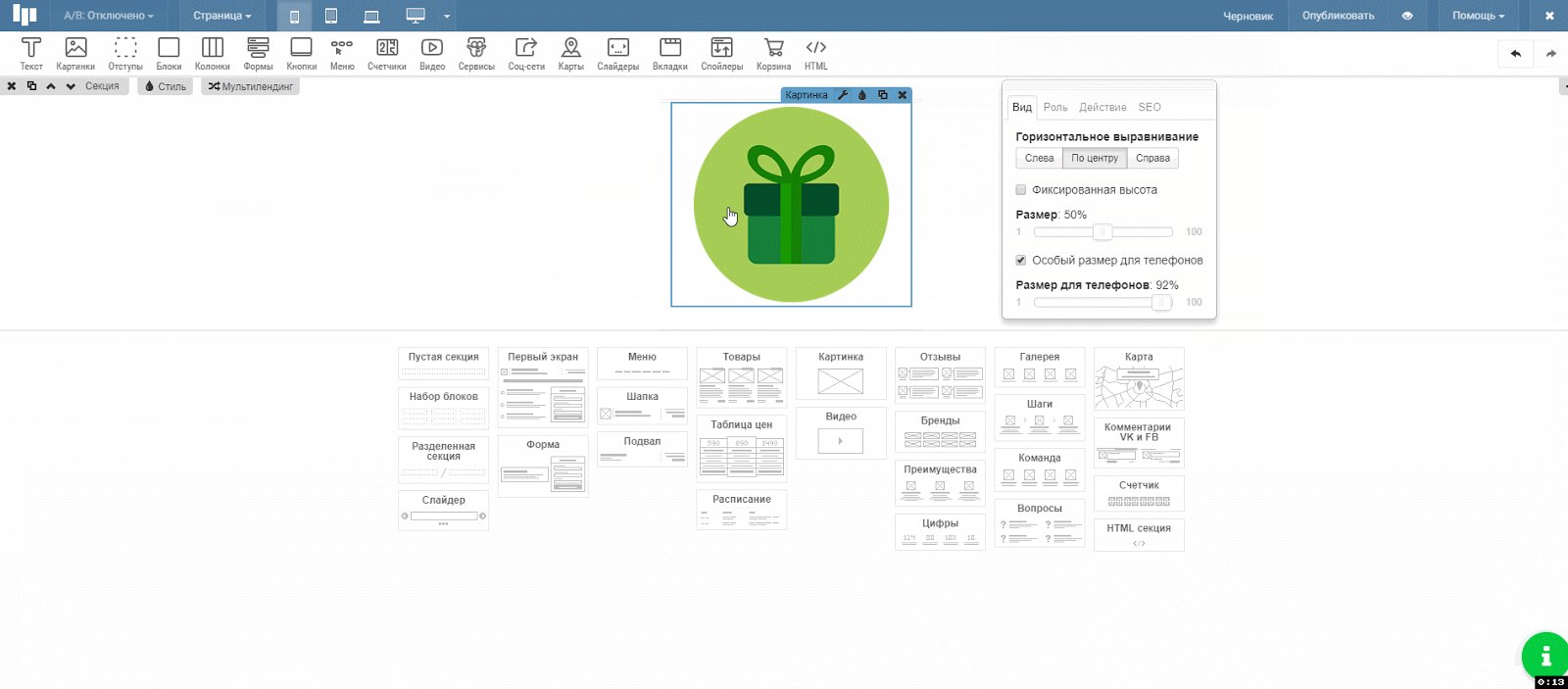
Виджет «Картинка»
Задаем особый размер картинки для мобильных. Для этого переходим в настройки виджета и включаем «Особый размер для телефонов».

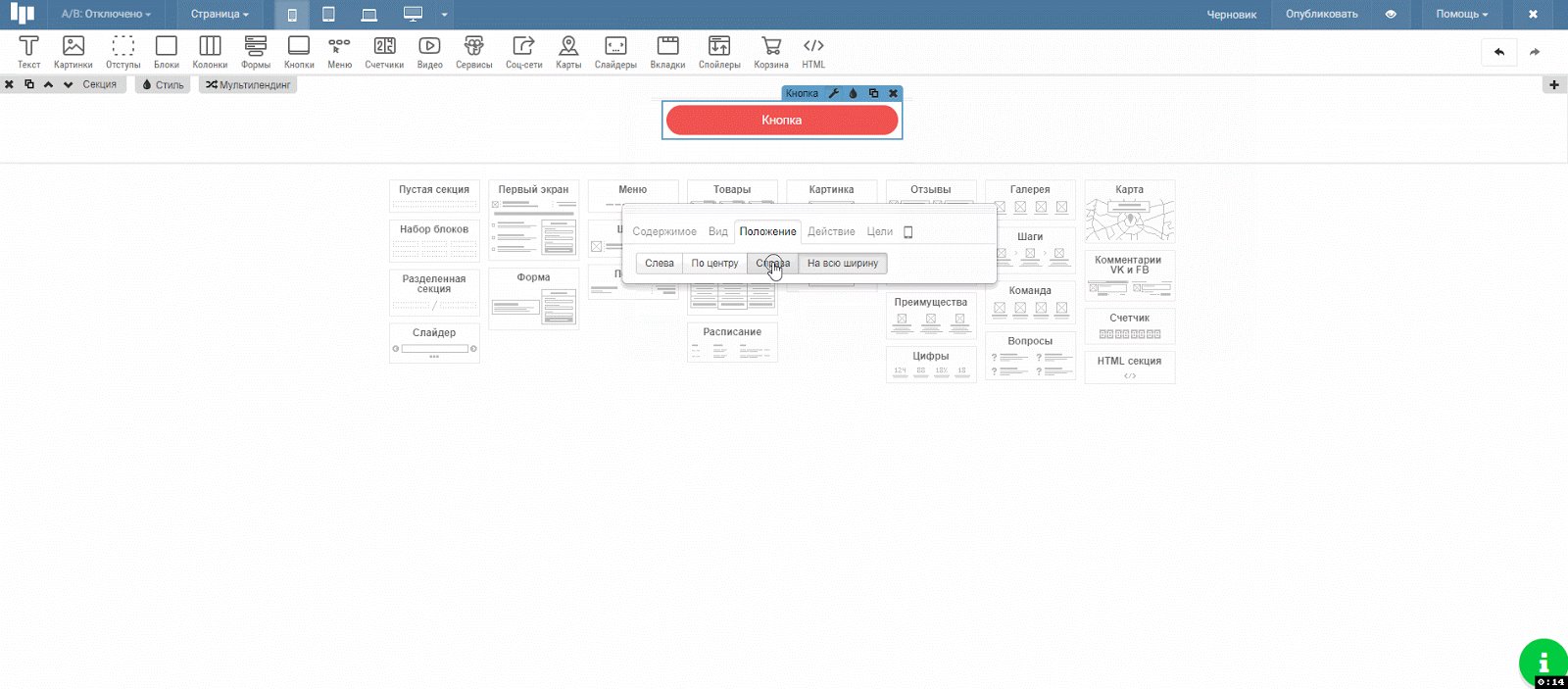
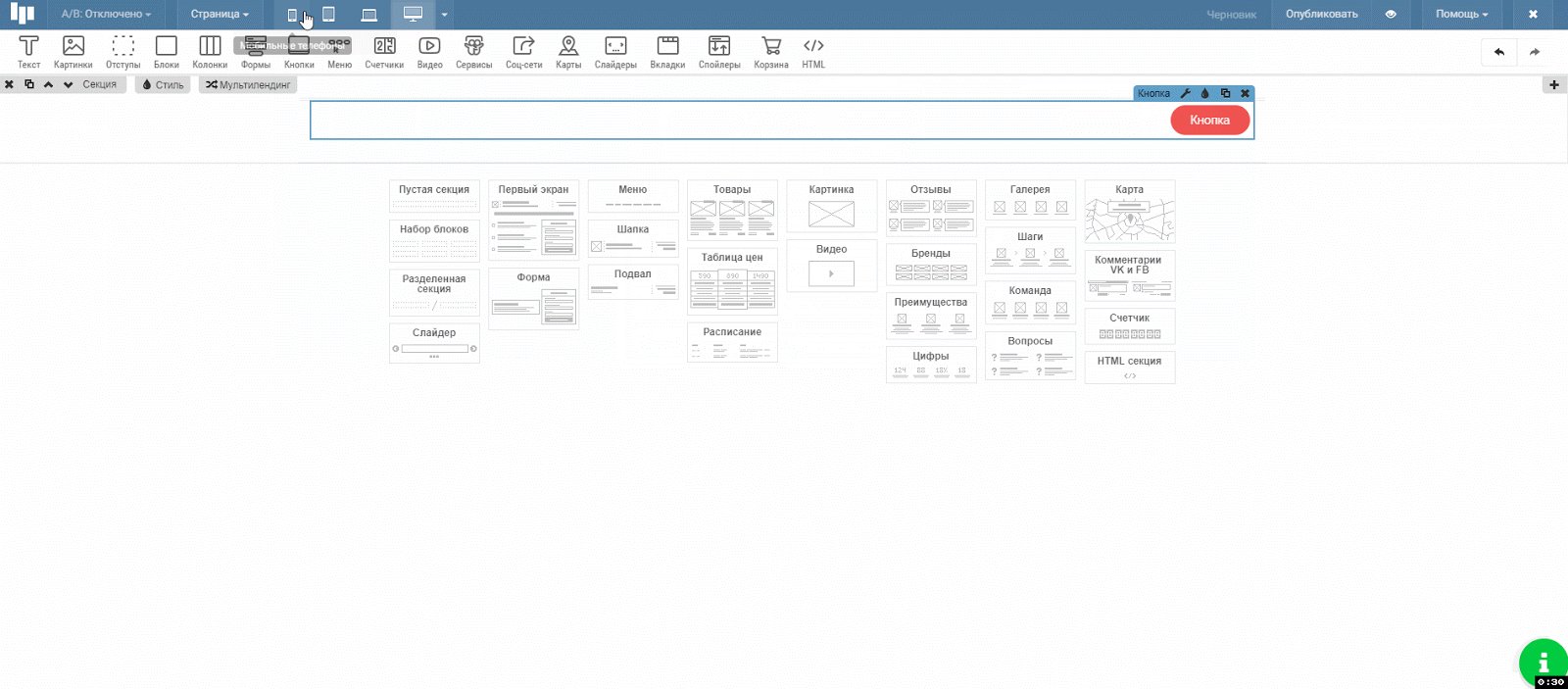
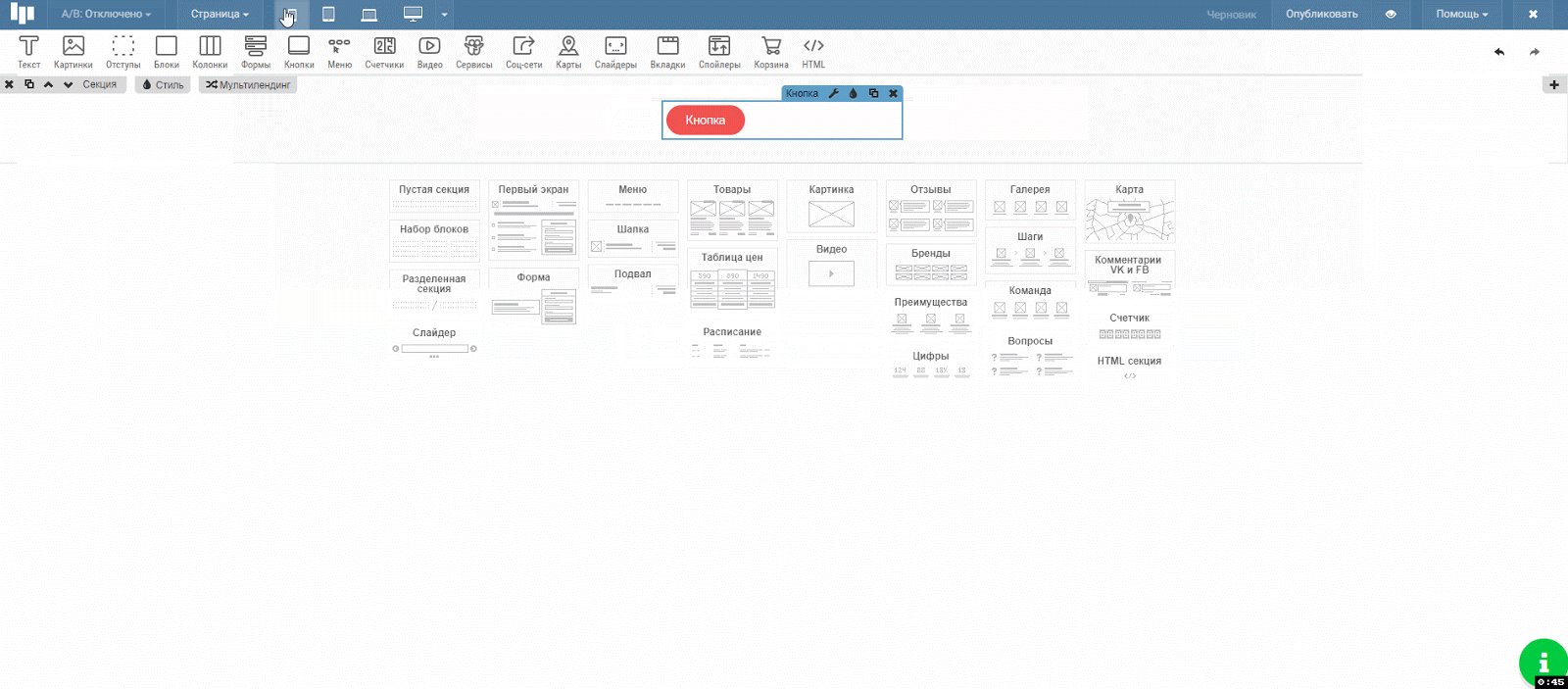
Виджет «Кнопка»
Указав «Особое положение для телефонов», меняем выравнивание кнопки на телефоне: слева, по центру, справа, или растягиваем по ширине.

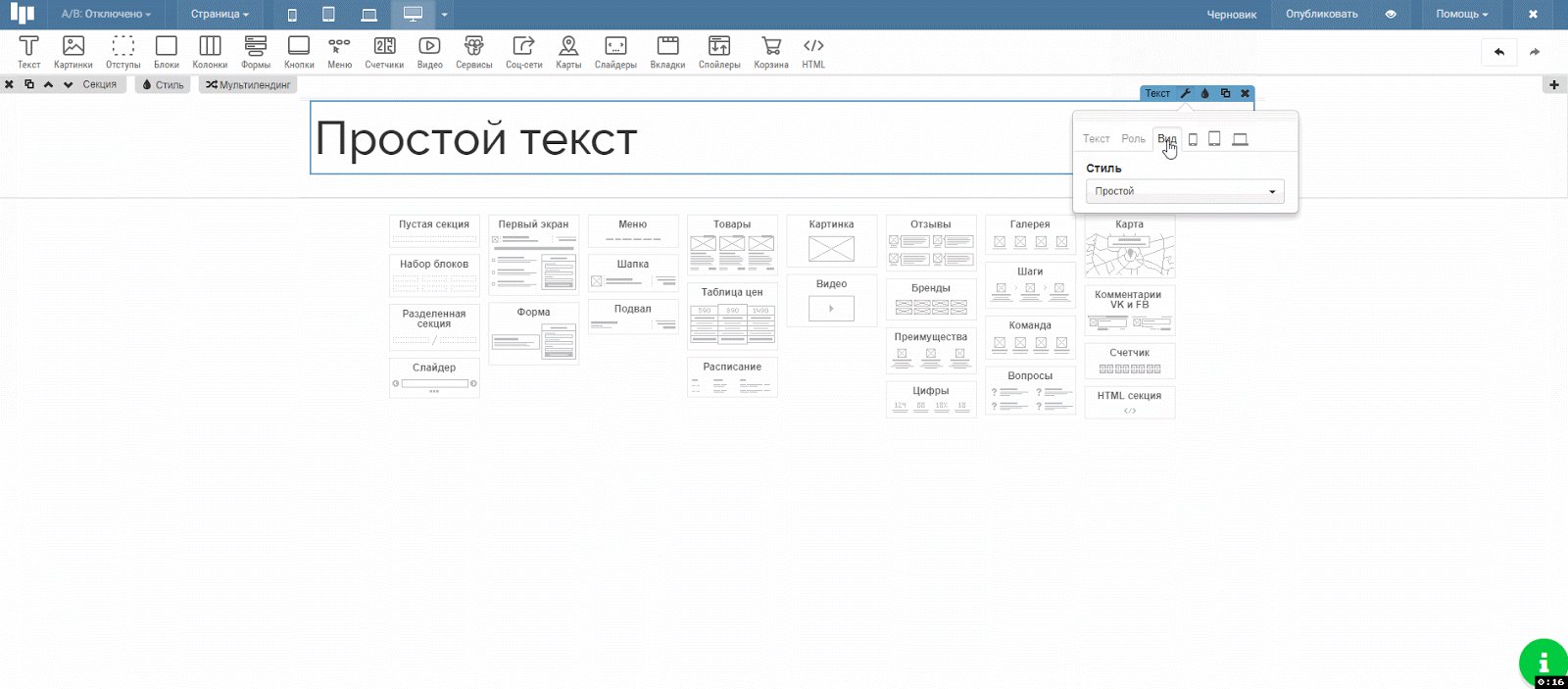
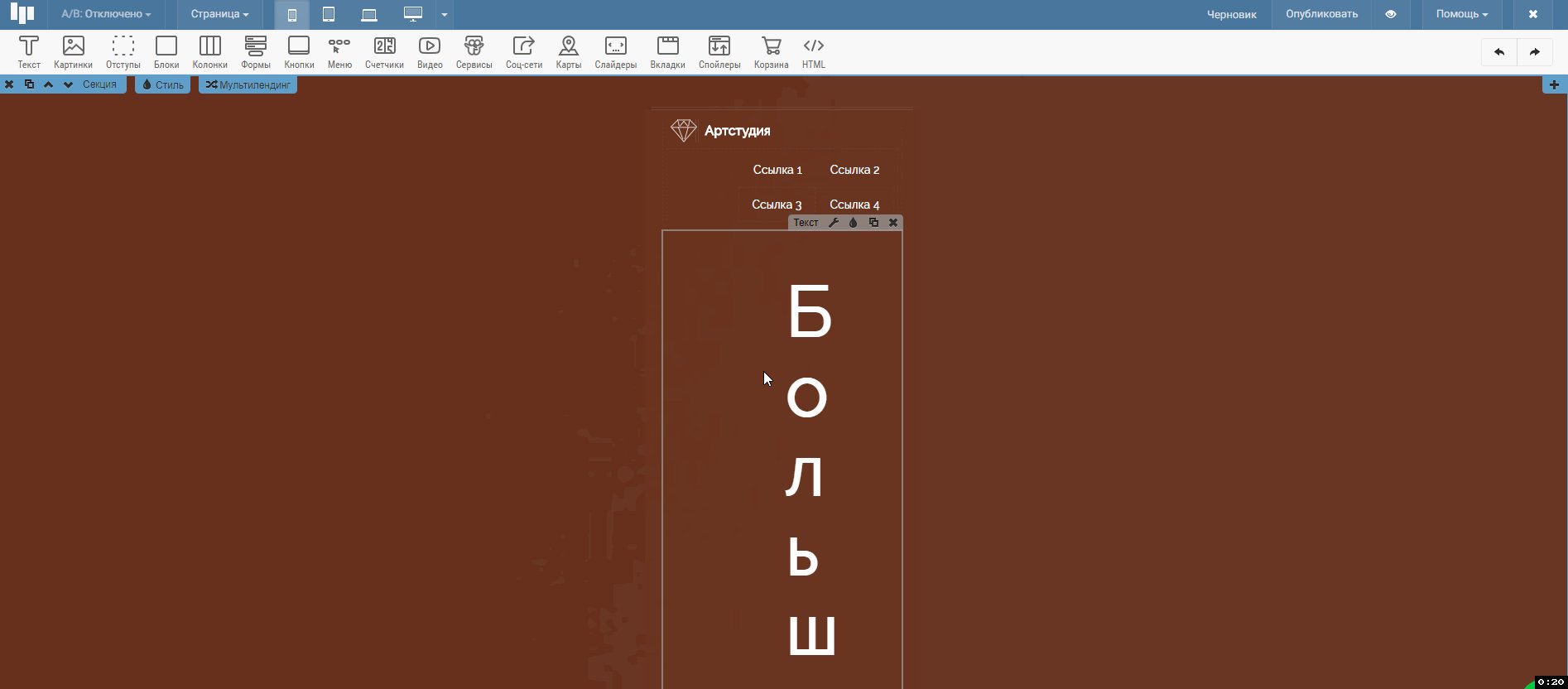
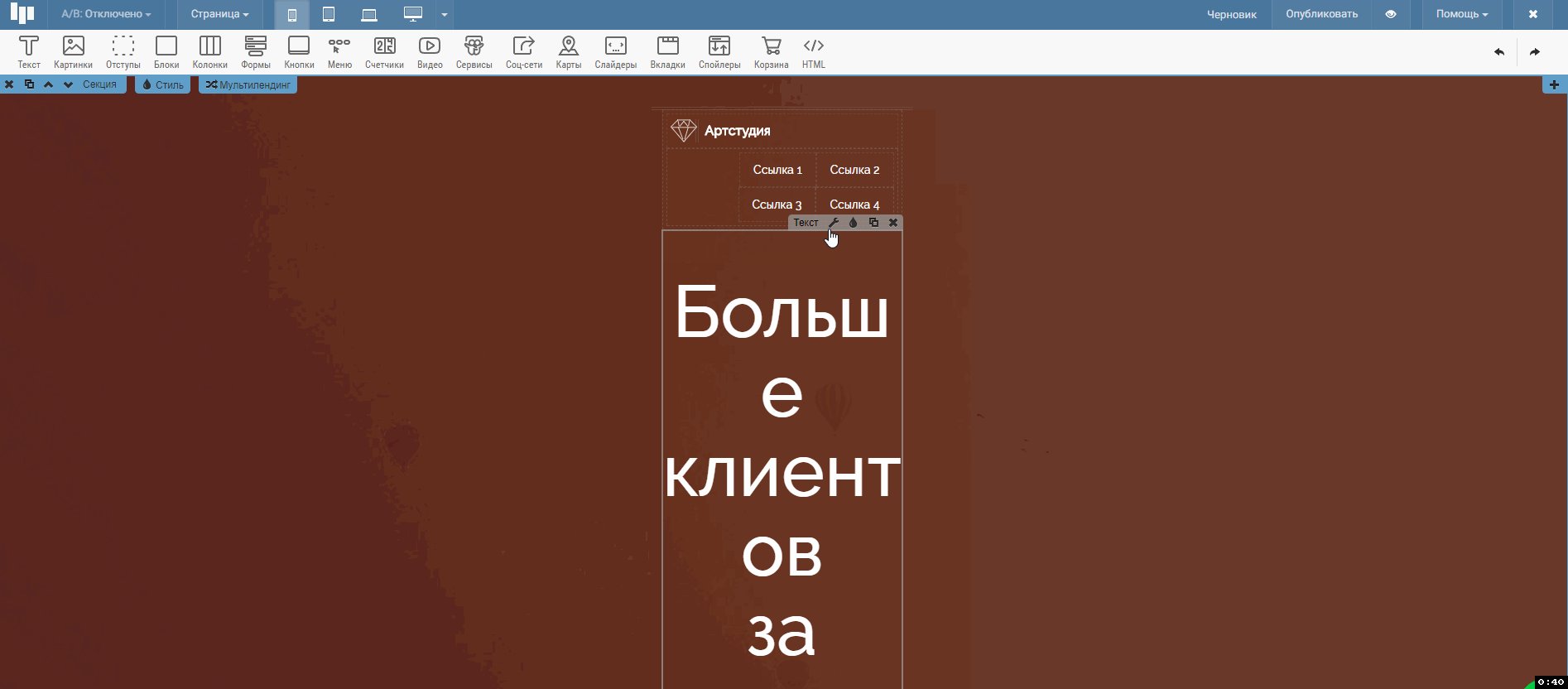
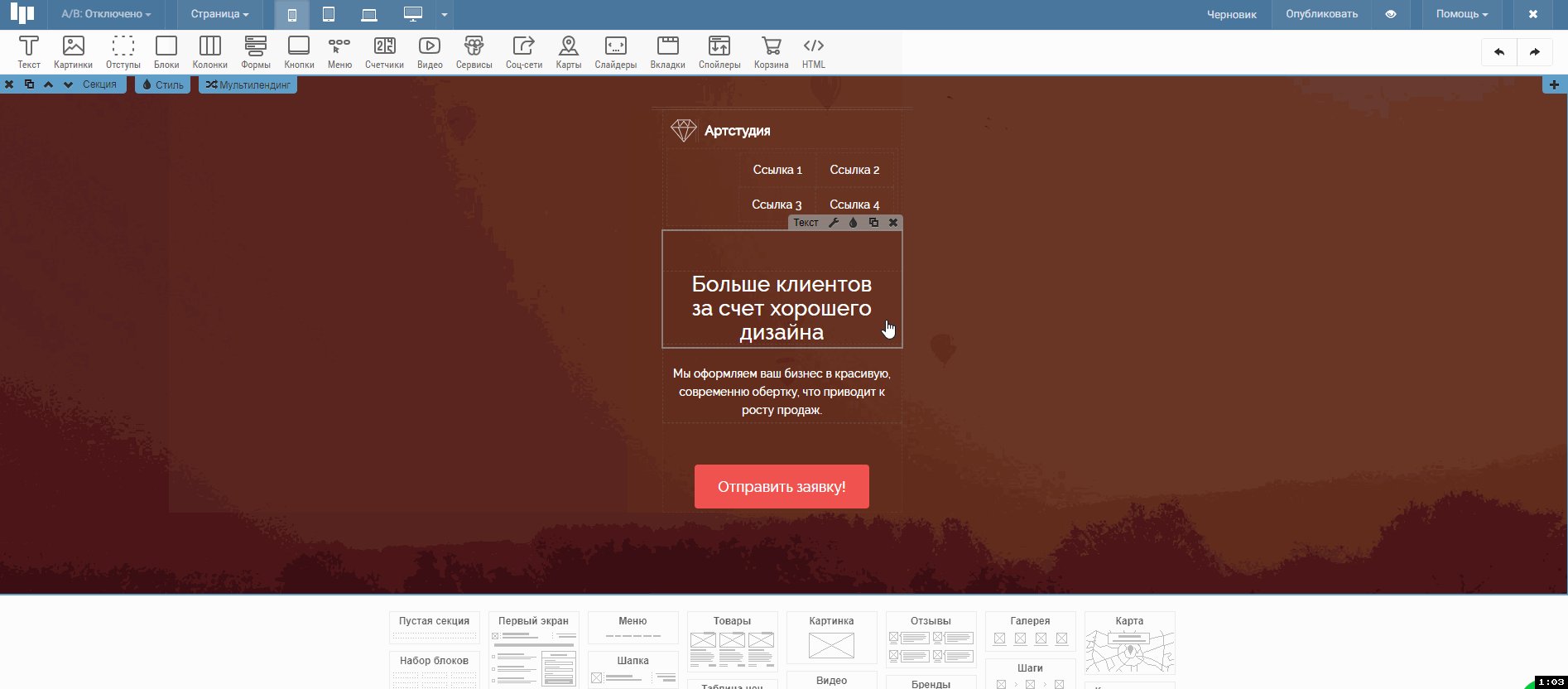
Виджет «Текст»
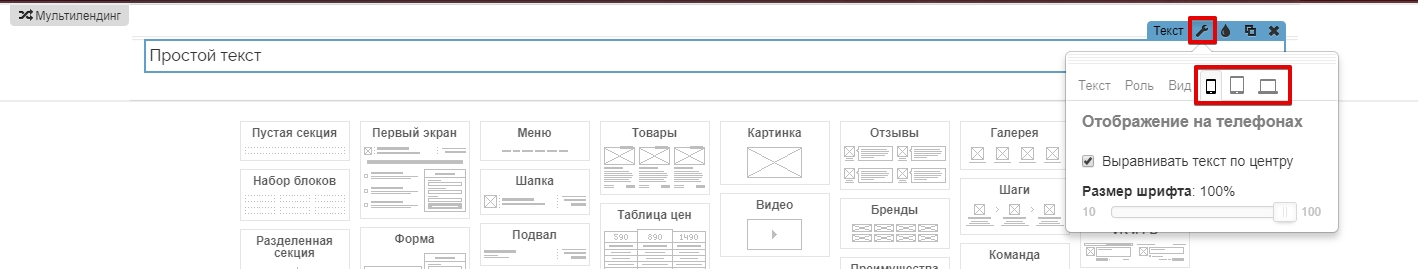
Текст автоматически растягивается в пределах своего виджета. По умолчанию выравнивание на мобильных установлено центру – эту настройку можно выключить и включить.
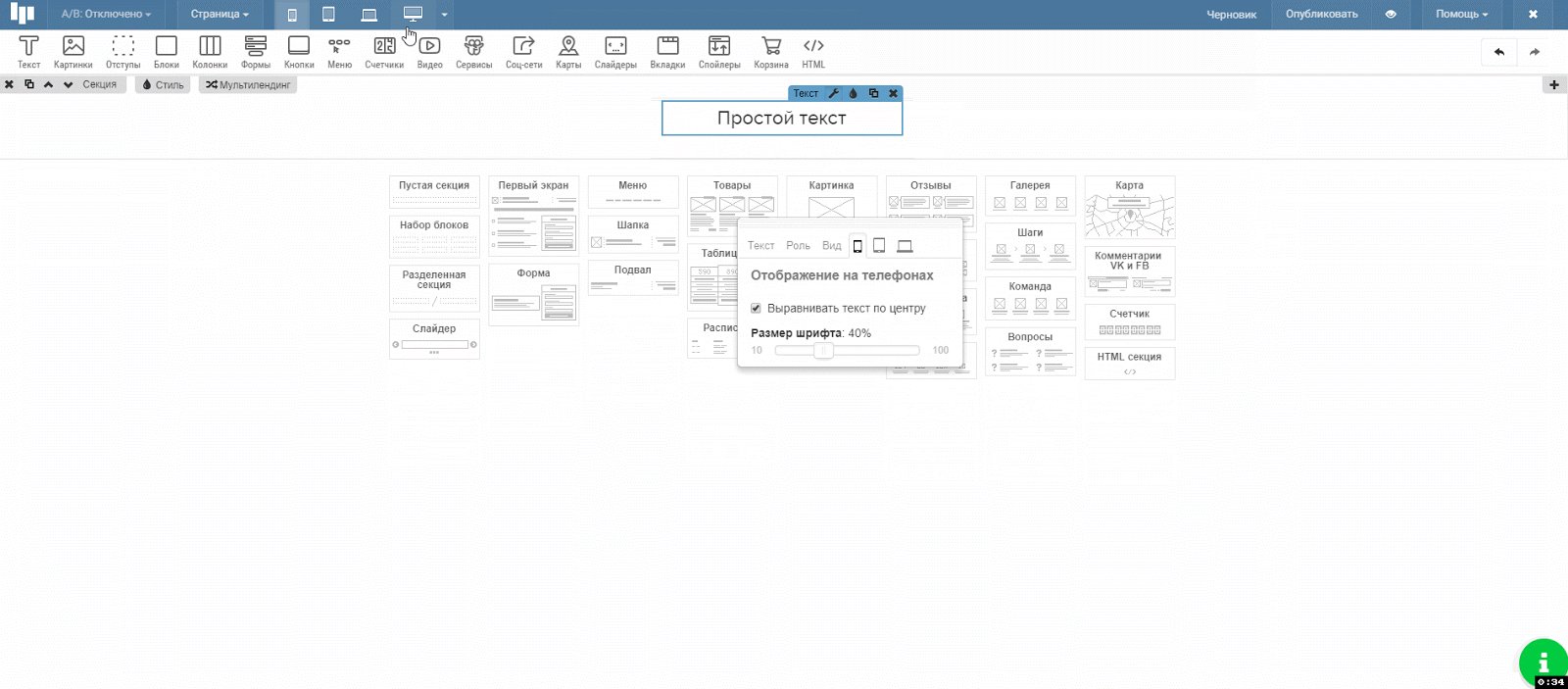
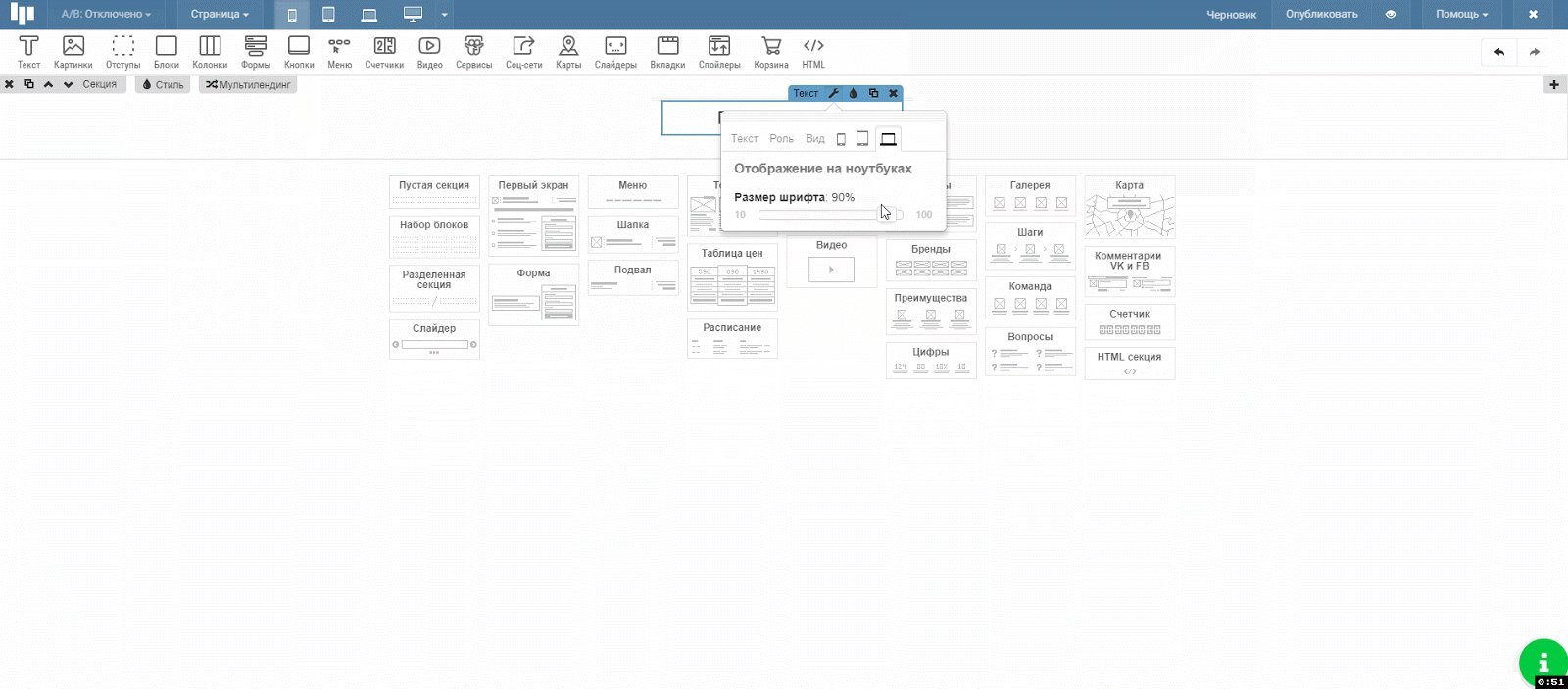
 Также можно задать размера шрифта для разных видов устройств.
Также можно задать размера шрифта для разных видов устройств.
 И задать отступы.
И задать отступы.

Как скрыть виджет или секцию?
Виджеты и секции, которые не должны отображаться на определенных устройствах, можно скрыть.
Важно: если функция «скрытие виджета» активна, она обязательно должна быть включена в адаптивность под мобильные. Иначе будет отображаться наиболее близкая по ширине версия адаптивности.
Пример
Если скрыть секцию для мобильных и забыть включить адаптивность, то при заходе на страницу будет отображаться планшетная версия.
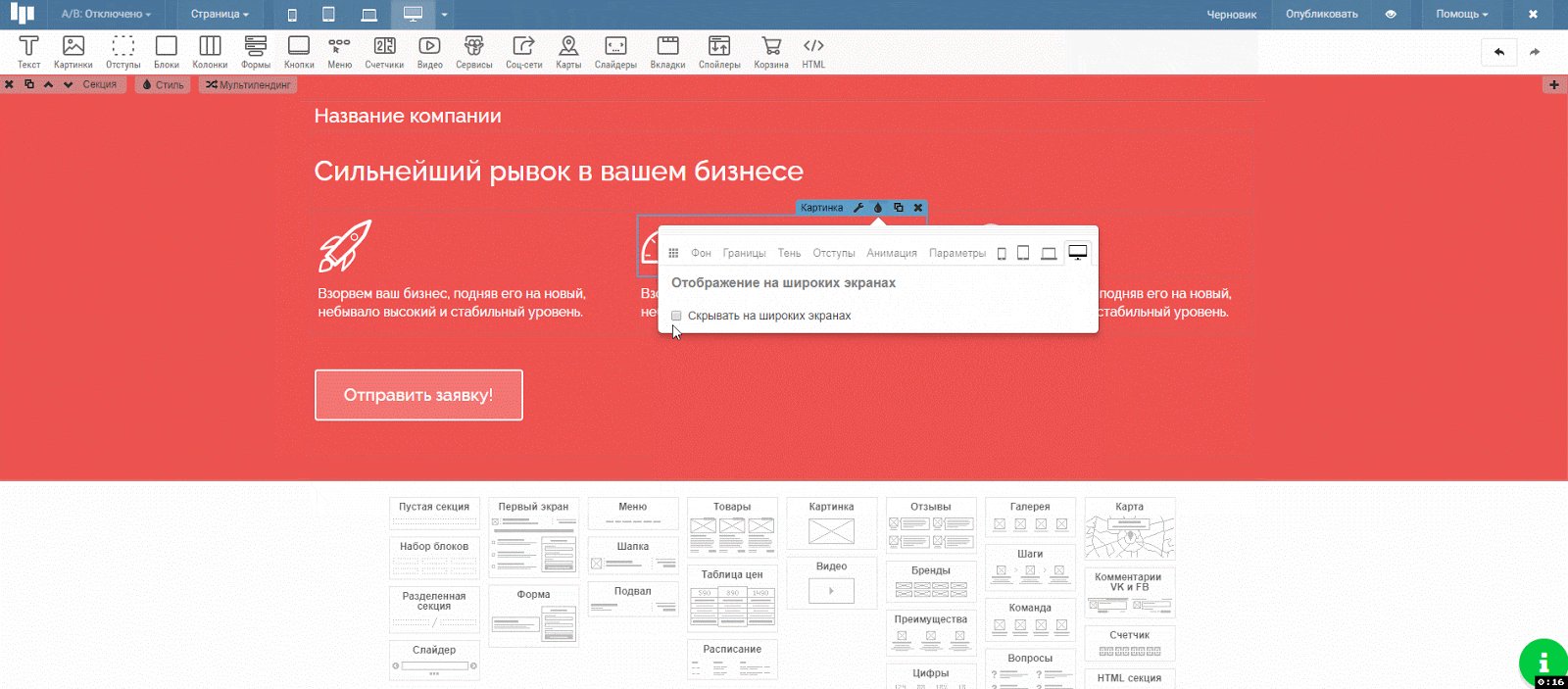
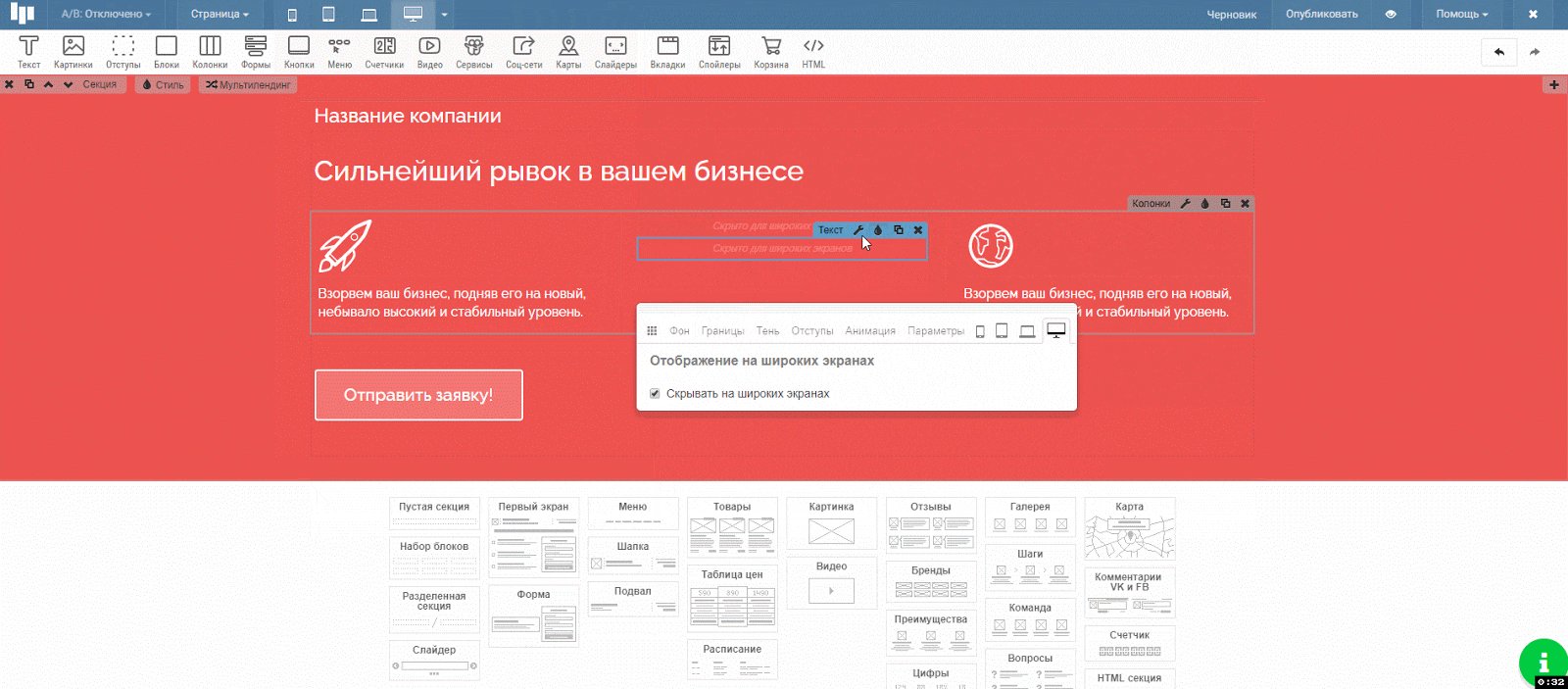
Скрываем виджет
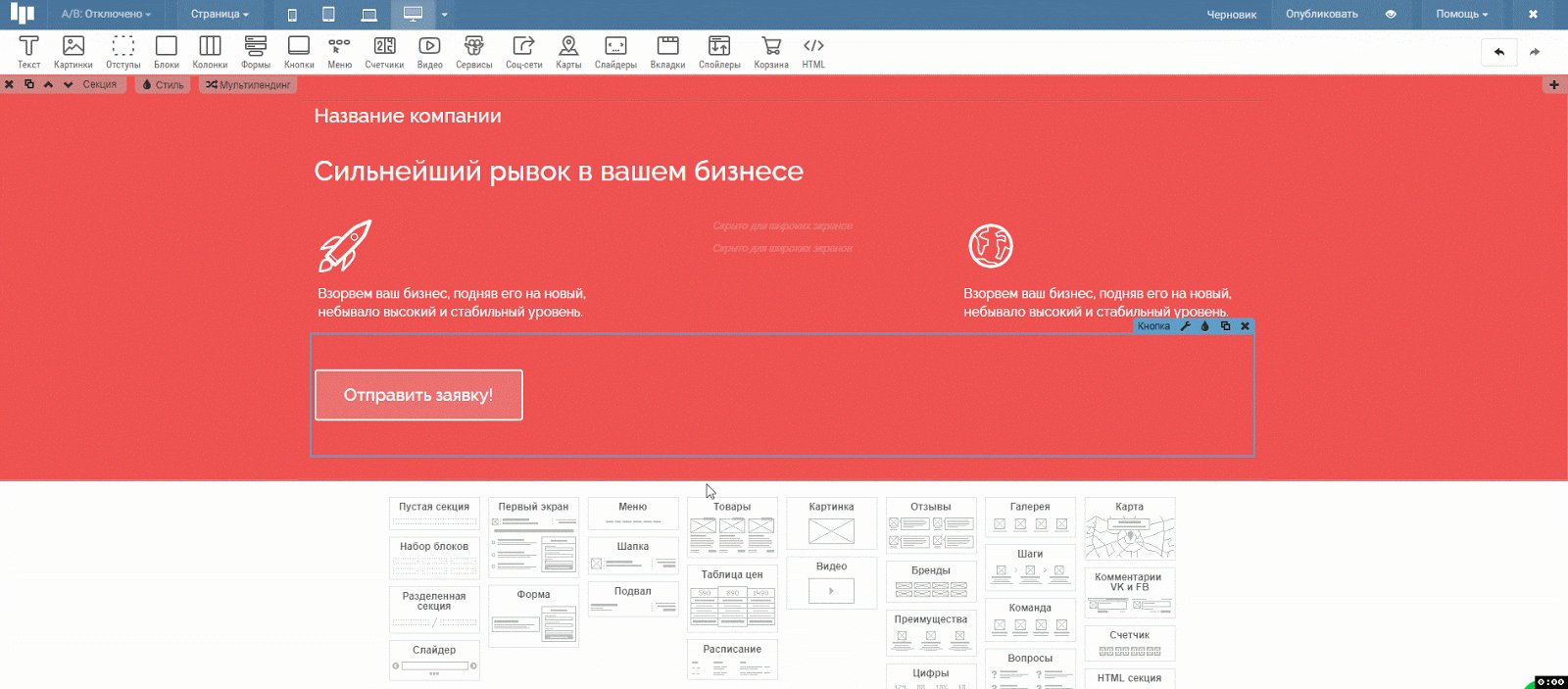
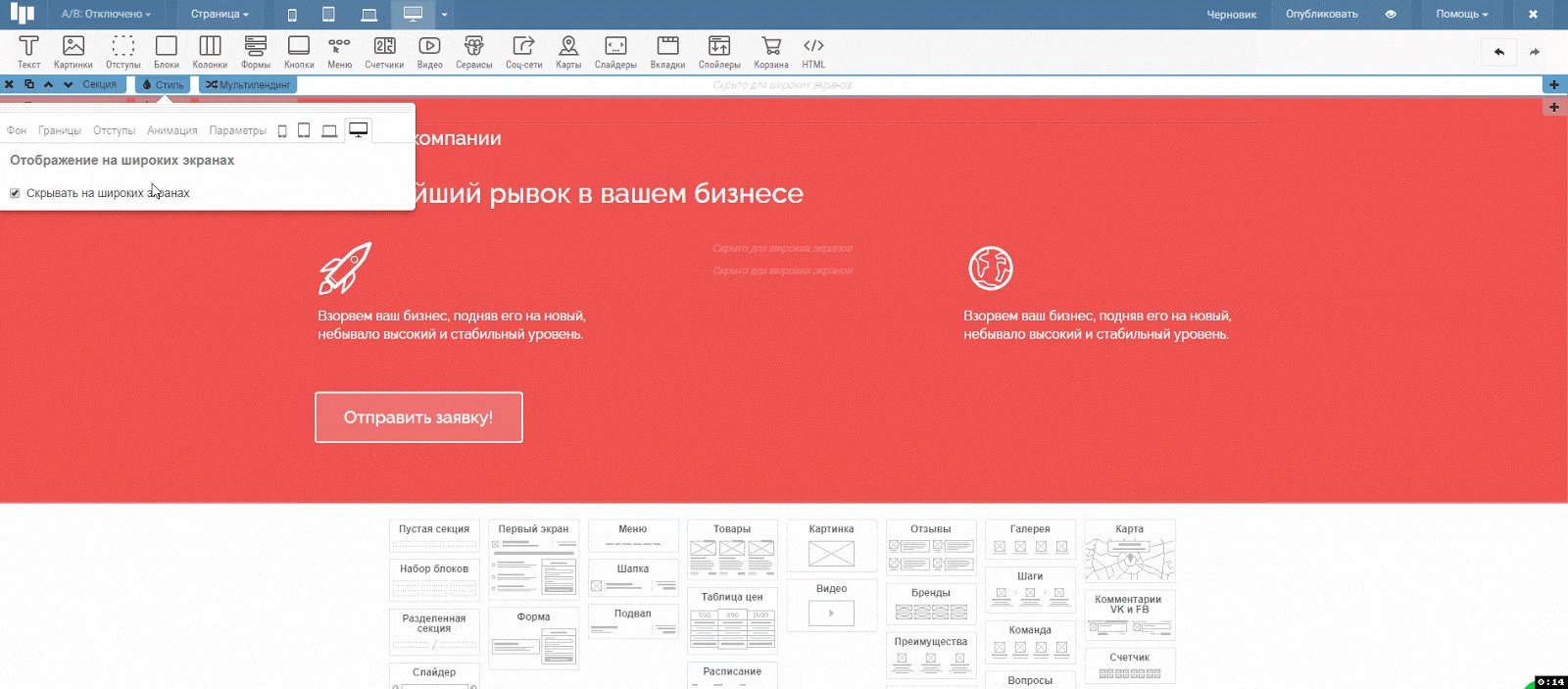
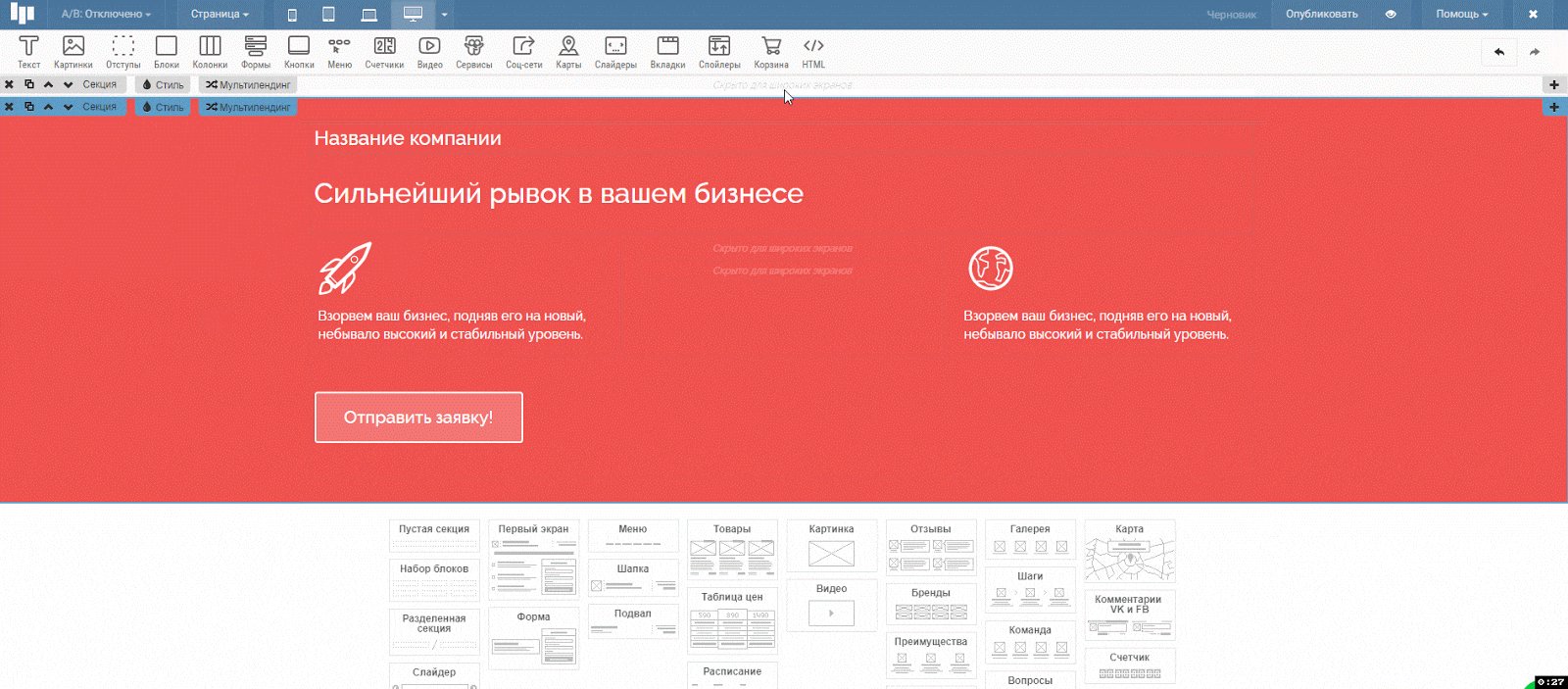
Скроем виджет “Картинка” и виджет “Текст” для широких экранов. Виджеты будут показываться только на мобильных устройствах, планшетах и ноутбуках, для широкоэкранных устройств виджеты будут скрыты даже в редакторе.

Скрываем секцию
Например, скрываем первую секцию для широких экранов.

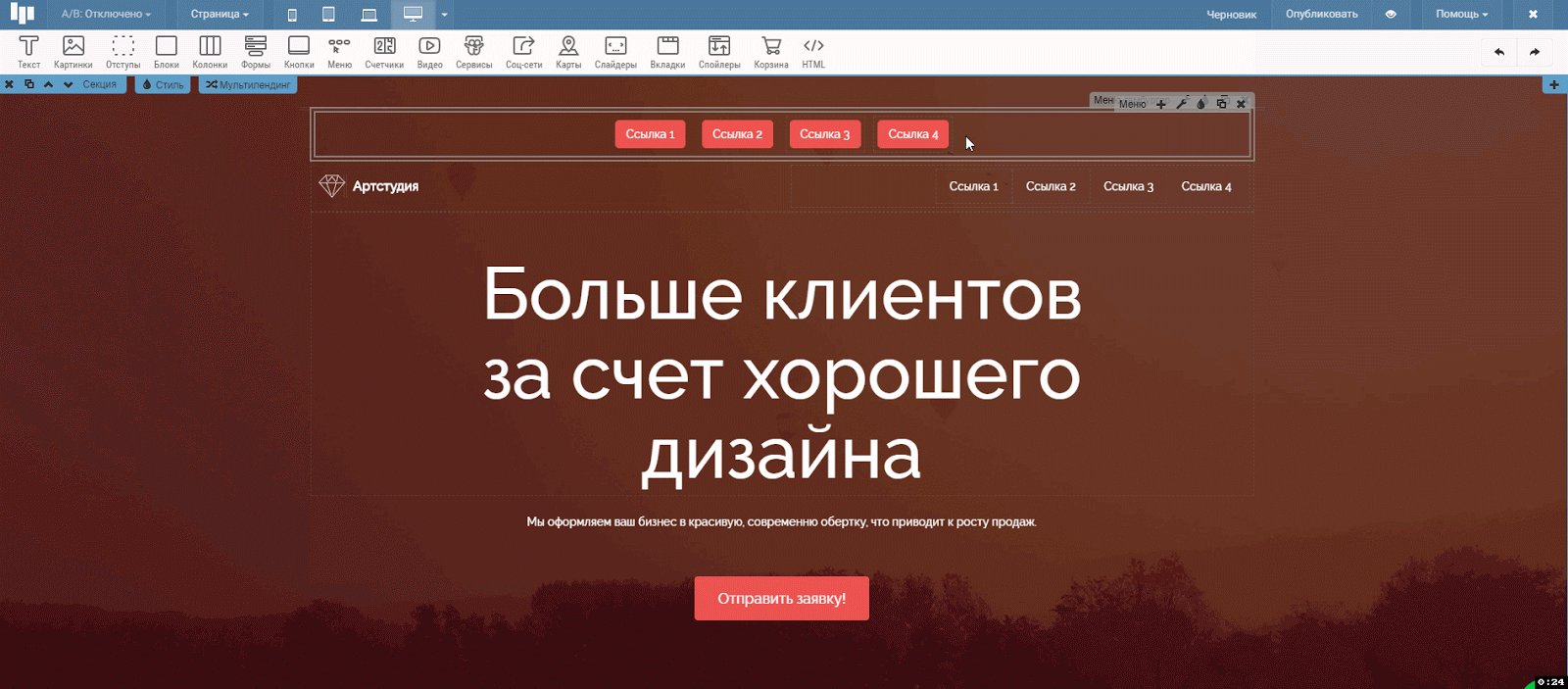
Мобильное меню
Используем виджет “Мобильное меню” удобной навигации на мобильных. На широких экранах меню будет выглядеть как обычное.

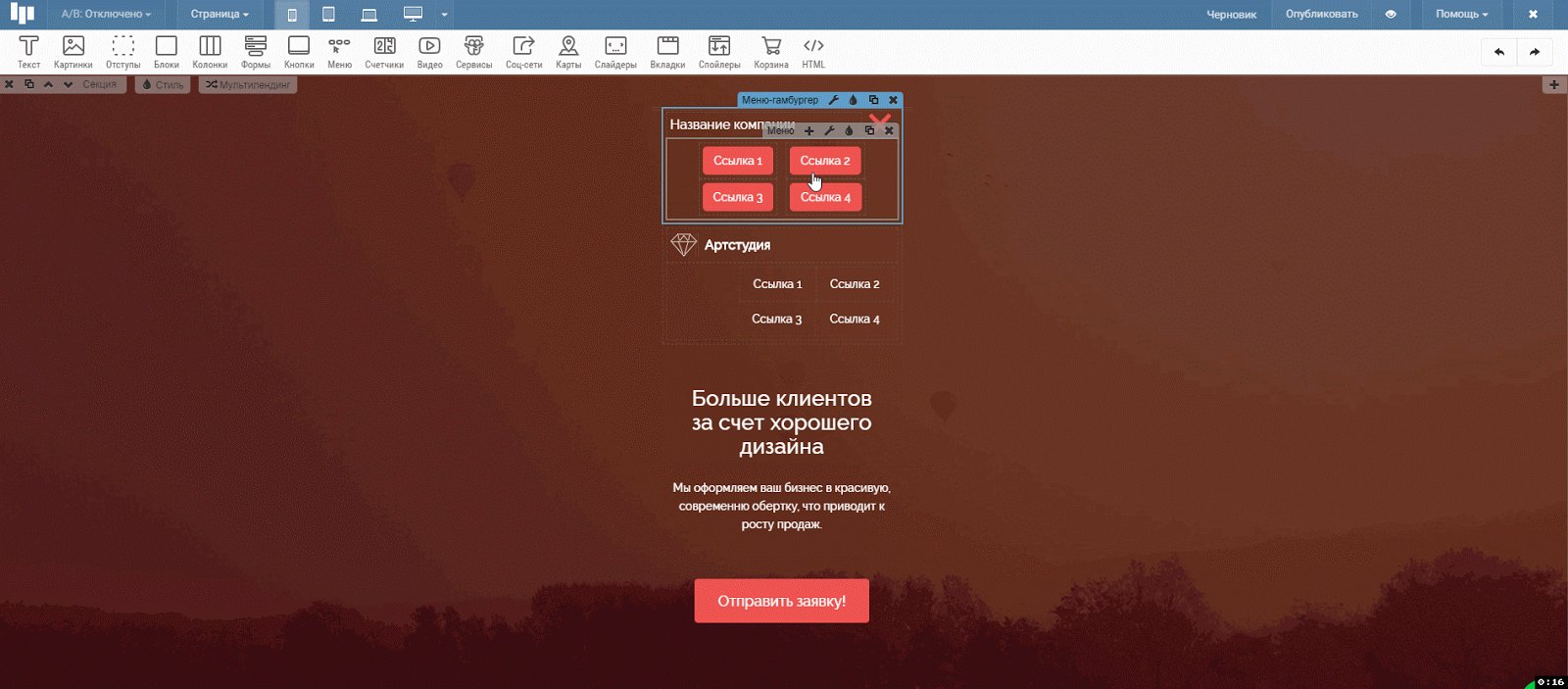
Как установить своё меню в мобильное?
Добавим мобильное меню на секцию, удалим из него встроенное меню и переместим наше меню в виджет "Мобильное меню". Осталось настроить отображение меню на мобильной версии и положение кнопок. Вместо надписи мы разместили логотип.

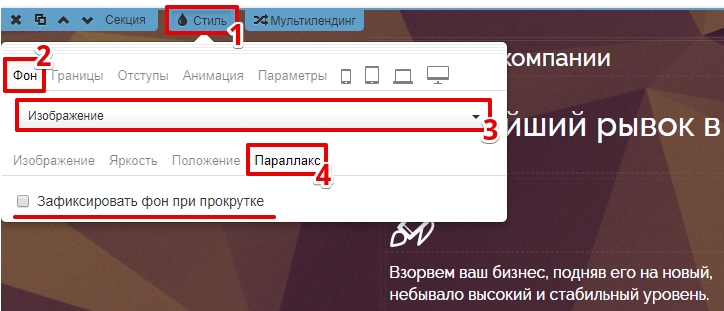
Возможные ошибки: параллакс – изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя, не предназначен для мобильных устройств.

 Платформа
Платформа

