Если вы ещё не используете эти дизайн-приемы, рассказываем почему они круты и как их применить.
Анимированный фон
№1

№2

№3

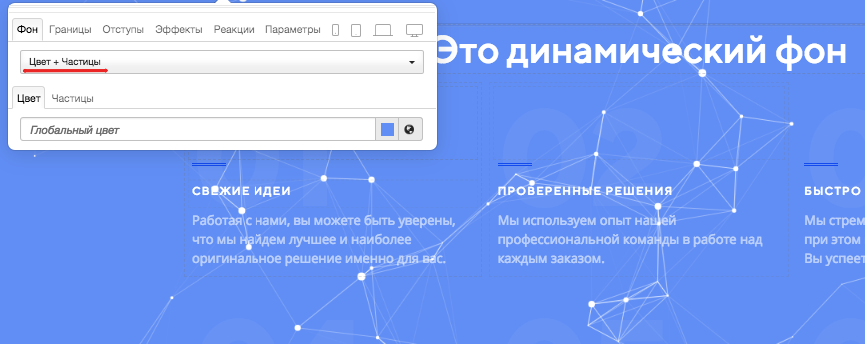
Как сделать?
В настройках секции во вкладке «Фон» выберите цвет, градиент, изображение или видео + частицы.

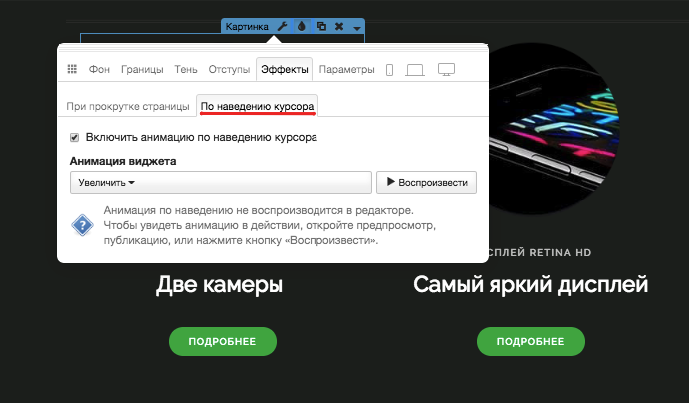
Эффекты изображений по наведению
Просто изображение

Изображение с эффектом

Как сделать?
В настройках картинки выбрать анимацию по наведению.

Переход между секциями «Волна»
Можно сделать так.
Но это скучно.

А можно сделать так.
Совсем по-другому!

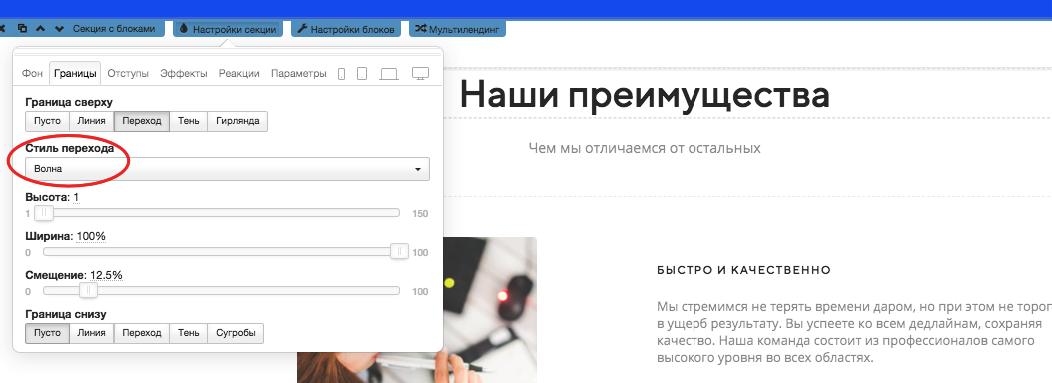
Как сделать?
В настройках секции выбираете стиль перехода «Волна» и настраиваете её высоту, ширину и смещение.

Подвижные колонки
В колонках есть «липкие точки»: когда двигаешь границы, они приостанавливаются там, где колонка встанет ровно. Но иногда текст не влезает совсем чуть-чуть и границу надо подвинуть на пиксель.

Как сделать?
Зажимаете ALT и двигаете колонки максимально точно.
Выделение пунктов меню при прокрутке
Нужные пункты подсвечиваются, когда листаешь страницу.

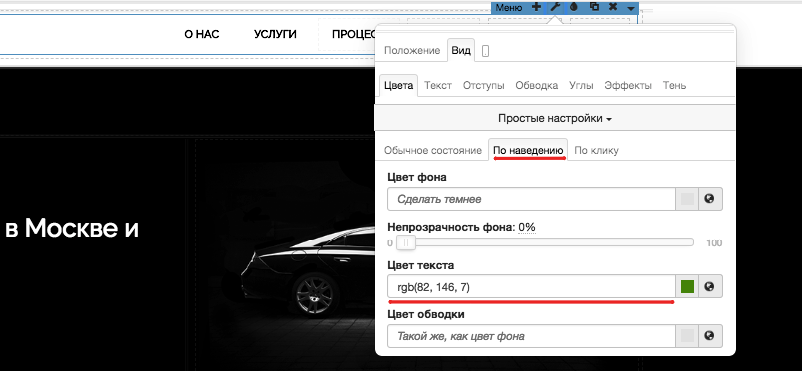
Как сделать?
В настройках меню выбираем, как отображаются пункты по наведению.

 Платформа
Платформа
