Пишем о настройке стандартных секций и виджетов в серии материалов о редакторе Платформы.
Обзор редактора – здесь.
О глобальных настройках страницы – здесь.
В этой статье о том, как добавить меню и настроить навигацию на странице.
Когда необходимо меню?
Лендинг состоит из нескольких разделов. В стандартной структуре страницы обычно есть
- Шапка
- Описание уникального торгового предложения
- Описание преимуществ
- Фотографии или видео продукта
- Отзывы клиентов
- Форма обратной связи
- Кнопка целевого действия
- Подвал
Подробнее о структуре лендинга в статье "Как создать лендинг на Платформе LP?"
Чтобы клиенту легко было перемещаться между разделами сайта, добавляем меню.
Как добавить меню?
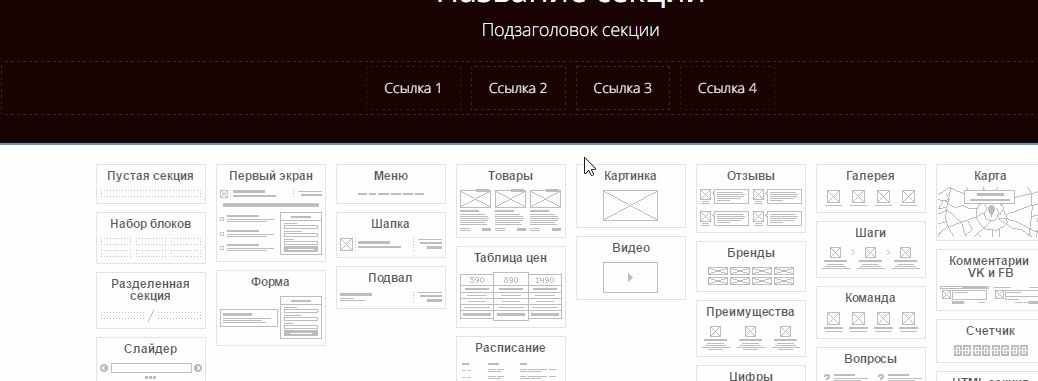
Добавляем секцию “Меню” из списка секций.

Если нужно установить меню на уже созданную секцию, используем виджет “Меню”.

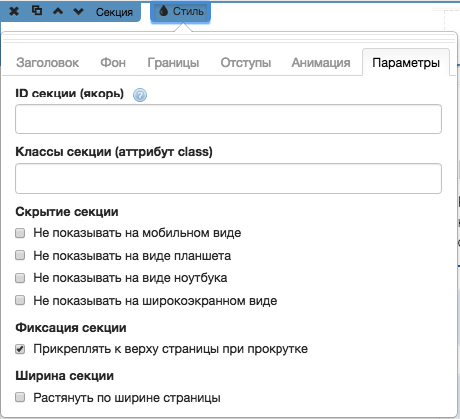
Меню можно закрепить. Тогда при прокрутке оно всегда будет вверху страницы. Для этого заходим в настройки стиля секции во вкладку "Параметры" и в разделе "Фиксация секции" помечаем "Закрепить".

Например меню в шаблоне страницы для мероприятия прокручивается, а в шаблонах для IT-компании и ресторана закреплено вверху.
Настраиваем ссылки на другой сайт или страницу
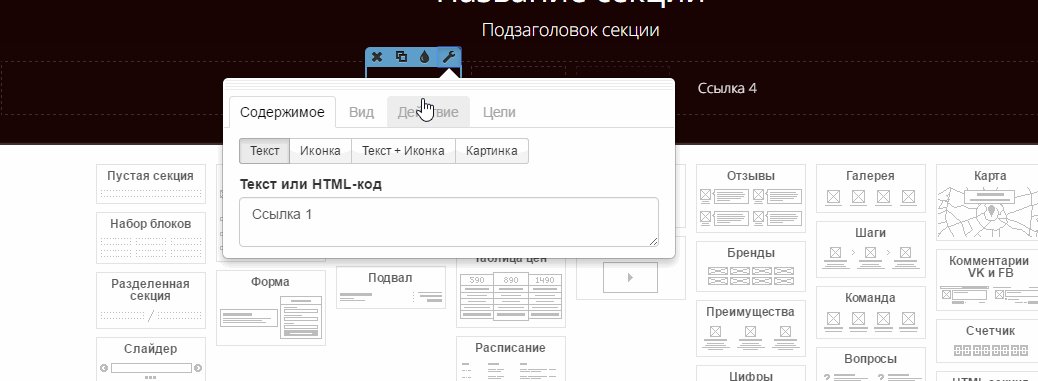
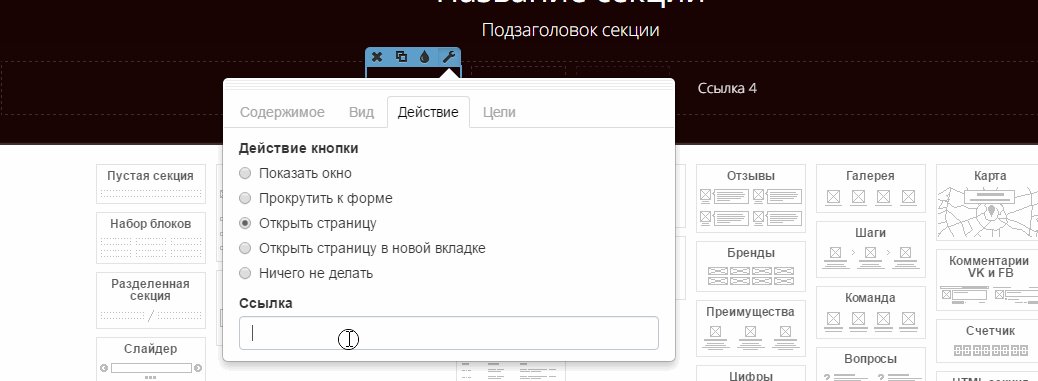
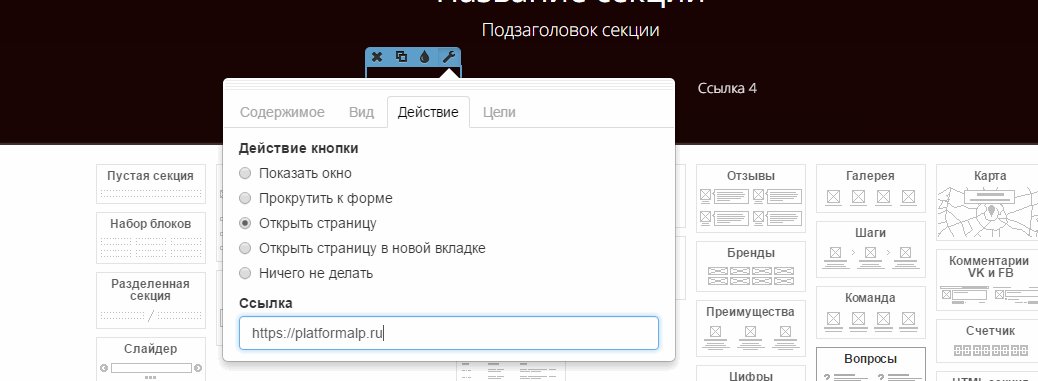
Ссылка в меню может вести на другой сайт или другую страницу на Платформе LP. Для этого в настройках кнопки меню во вкладке “Действие” выбираем “Открыть страницу” или “Открыть страницу в новой вкладке”. В поле “Ссылка” указываем адрес, куда будет переходить пользователь при нажатии.
Перед адресом сайта обязательно пишем http:// или https://, если вы активирована функция HTTPS (SSL).

Настраиваем ссылки внутри страницы
Чтобы из меню страница прокручивалась к определенной секции или виджету, настаиваем якорь.
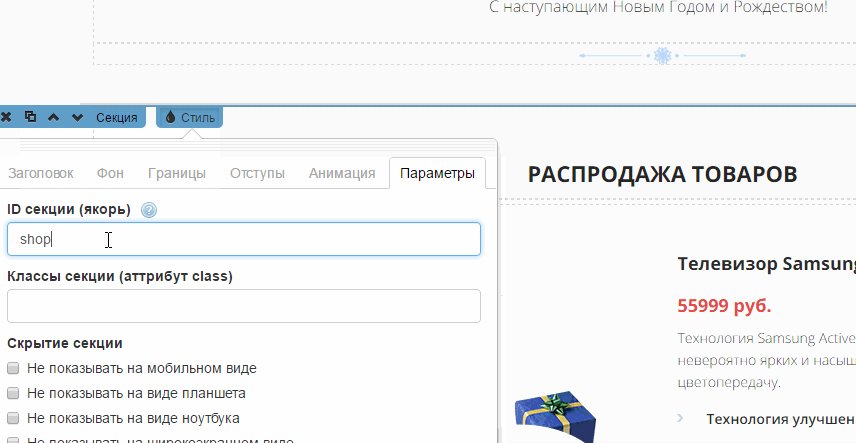
В настройках меню во вкладке "Действие" выбираем “Открыть страницу“. В ссылке кнопки прописываем имя якоря с решеткой в начале, например, #shop. Название может быть любым сочетанием русских или английских букв и цифр без пробелов.
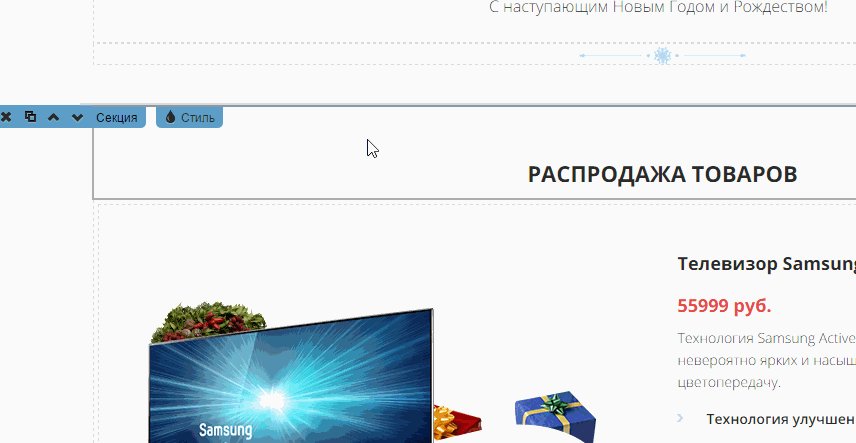
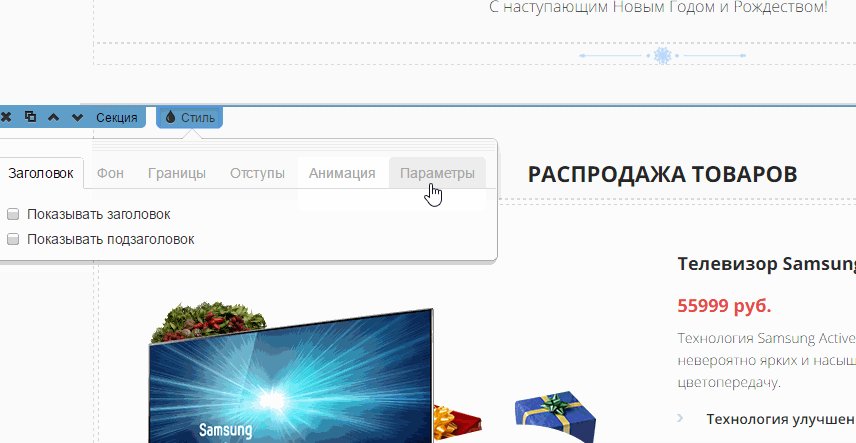
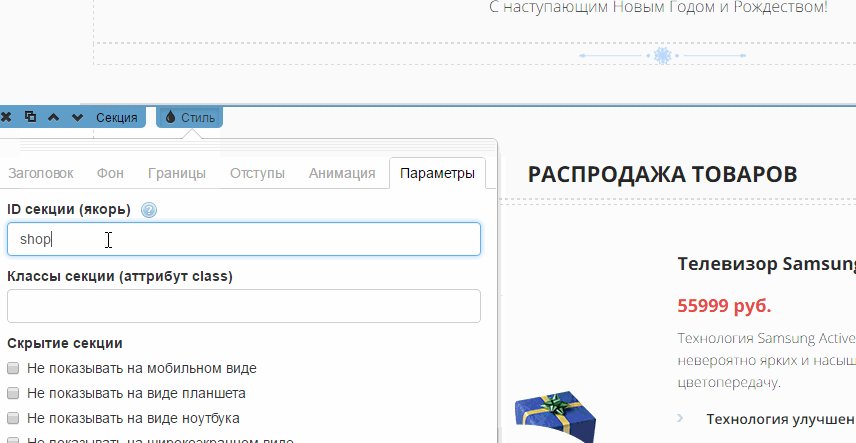
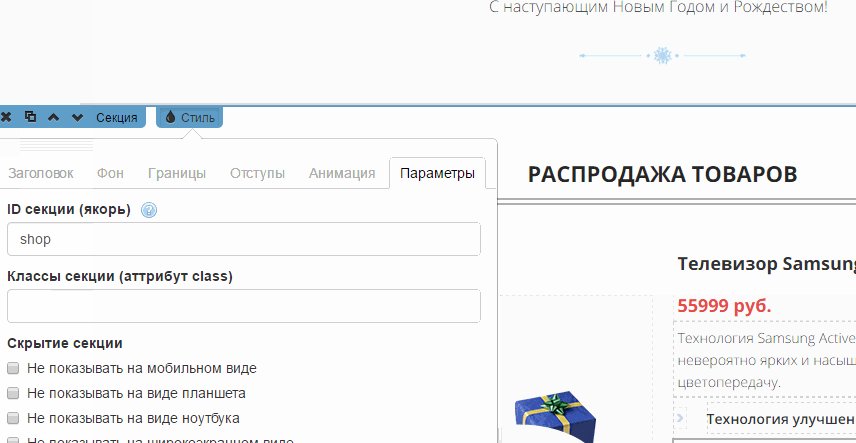
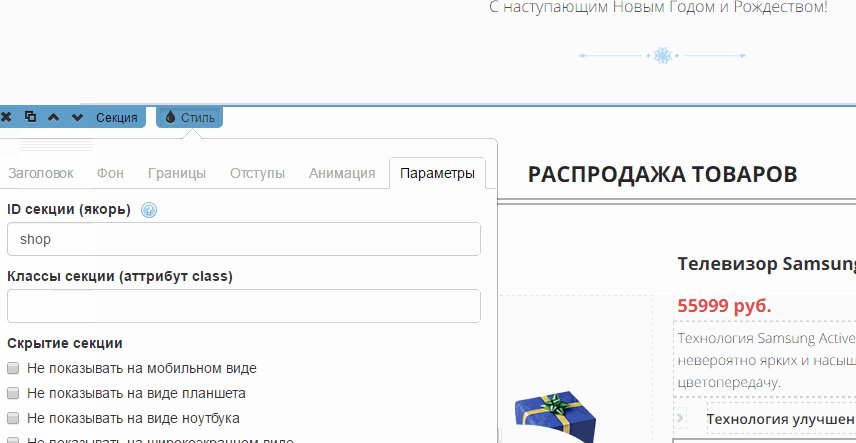
 Выбираем место, куда должна прокручиваться страница при нажатии на кнопку меню и и устанавливаем здесь якорь. Прописываем название якоря shop в “Стиль секции” секции или виджета во вкладке "Параметры".
Выбираем место, куда должна прокручиваться страница при нажатии на кнопку меню и и устанавливаем здесь якорь. Прописываем название якоря shop в “Стиль секции” секции или виджета во вкладке "Параметры".
 Настройка якоря готова!
Настройка якоря готова!
Публикуем страницу – теперь при нажатии кнопки, экран будет плавно перемещаться к заданной секции.

Для установки второго и последующих якорей, используем уникальное парное название якоря.
Например
Устанавливаем первый якорь: в настройках кнопки меню прописываем #shop, в настройках стиля секции – shop.
Устанавливаем второй якорь: в настройках кнопки меню прописываем #blok1, в настройках стиля секции – blok1.
Для третьего якоря: #id1 – в настройках кнопки, id1 – в настройках стиля секции.
Настраиваем быстрые ссылки
С помощью быстрых ссылок можно перейти сразу на нужную часть сайта.
Также прописываем название якоря в разделе “Стиль секции” секции или виджета во вкладке "Параметры".

Добавляем название якоря к ссылке на сайт и готово. Теперь можно дать ссылку на определенное место на сайте
Например Прописываем якорь shop в параметрах, и даем ссылку http://ВашСайт.ru/#shop
О настройке других виджетов и секций читайте здесь.
 Платформа
Платформа

