В серии материалов о редакторе Платформы – о стандартных секциях и виджетах. Общий обзор редактора читайте здесь, о глобальных настройках страницы здесь. В этой статье – о том, как установить и настроить виджеты "Картинка" и "Иконка".
Как добавить картинку?
Чтобы разместить на странице изображение или gif-анимацию, используйте виджет "Картинка". Виджет устанавливается в секции и всплывающие окна из верхней части редактора.

Виджеты “Картинка", "Картинка с просмотром", "Вписанная картинка" и "Иконка” – это один виджет, но с разными настройками.
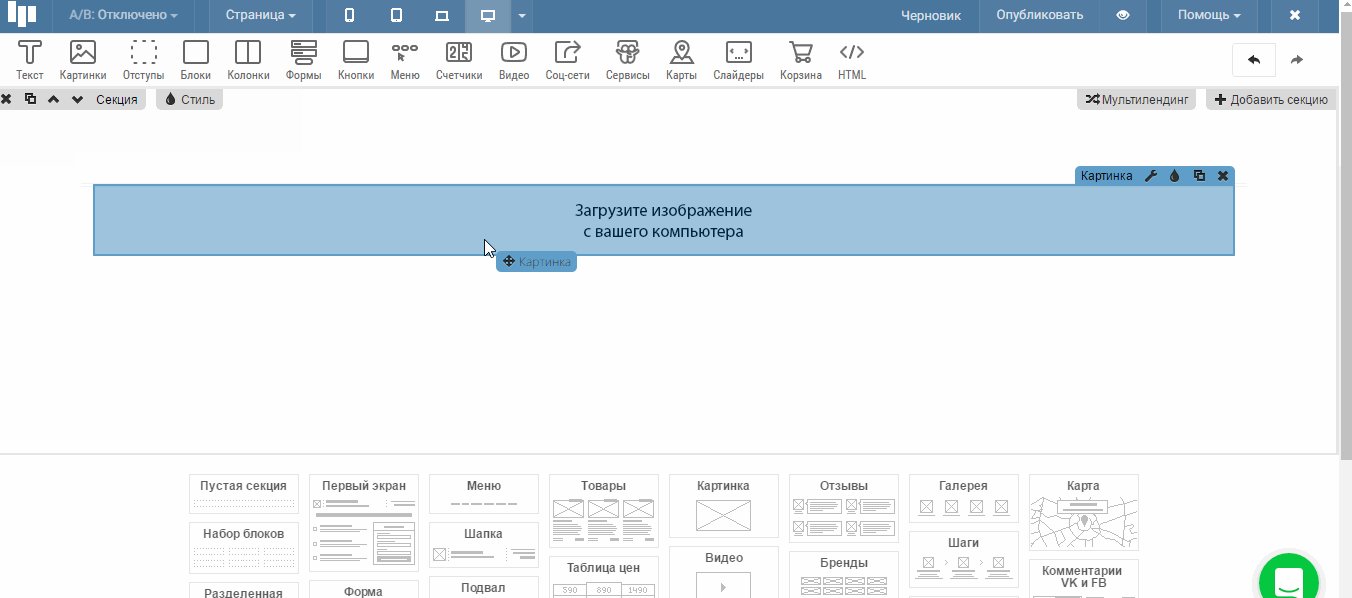
Чтобы установить виджет, переместим его внутрь секции.
 Нажмем на кнопку “Загрузите изображение с вашего компьютера”, выберем изображение из библиотеки или загрузим свое изображение с компьютера.
Нажмем на кнопку “Загрузите изображение с вашего компьютера”, выберем изображение из библиотеки или загрузим свое изображение с компьютера.

Как настроить картинку?
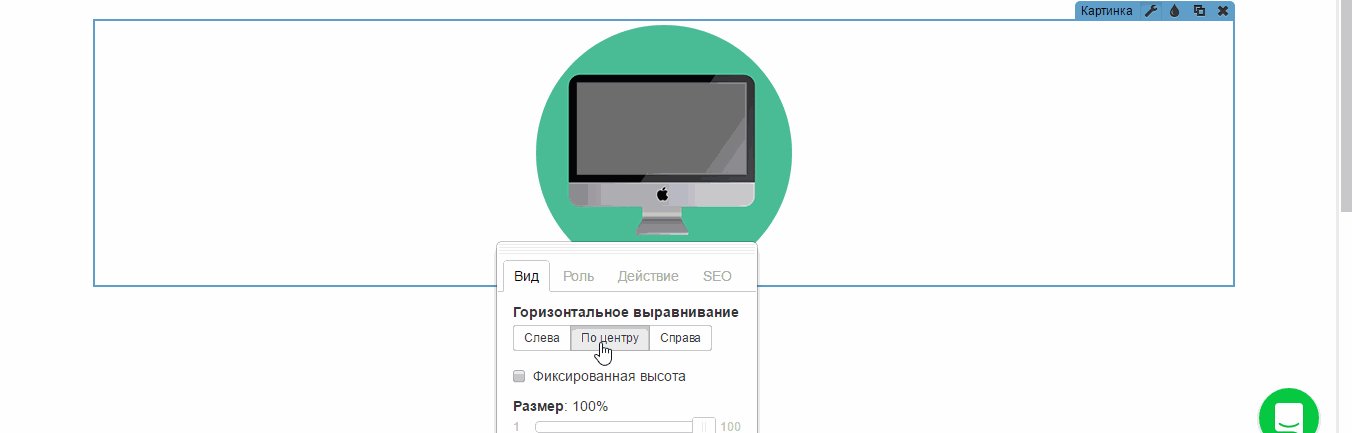
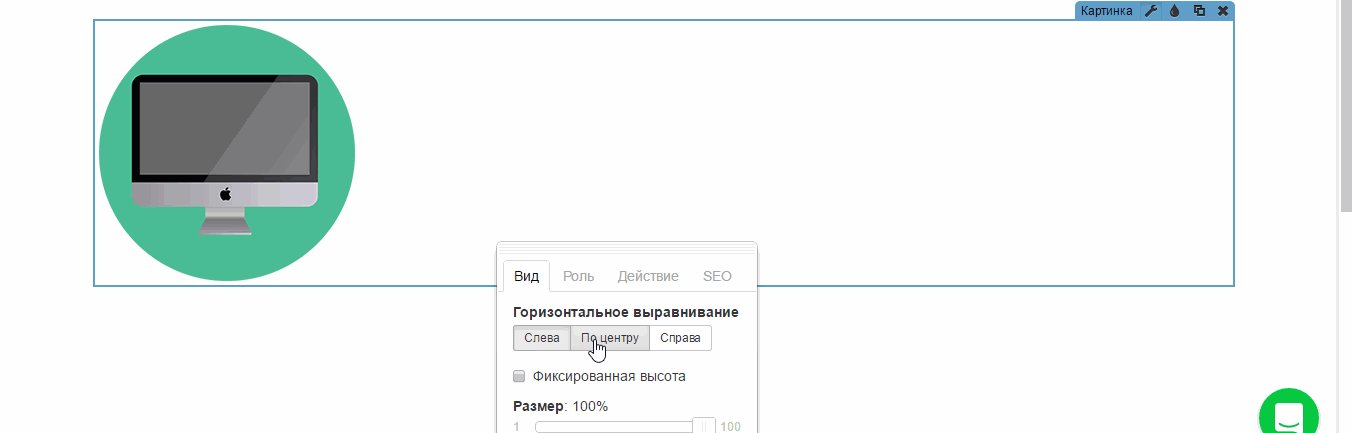
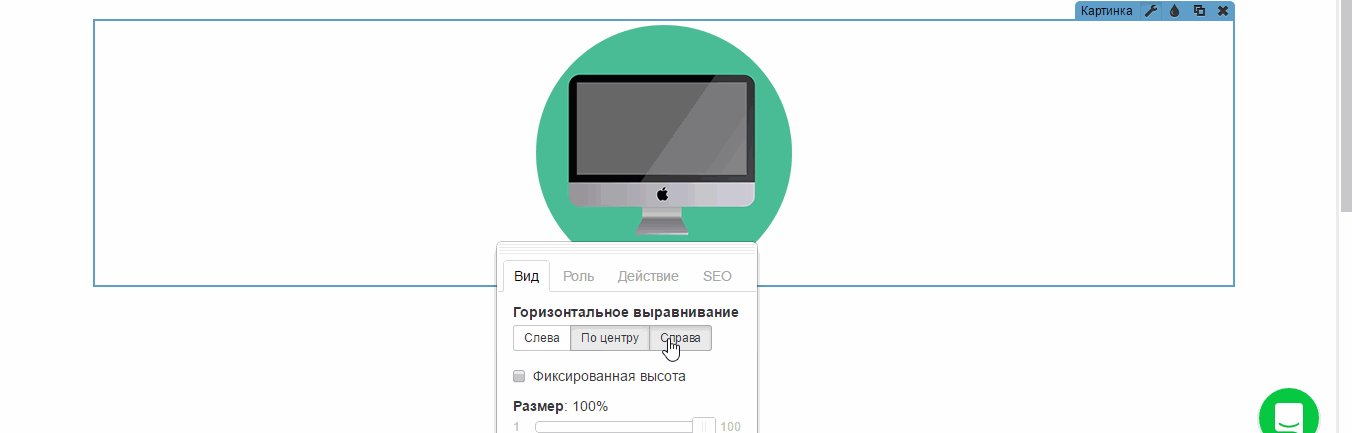
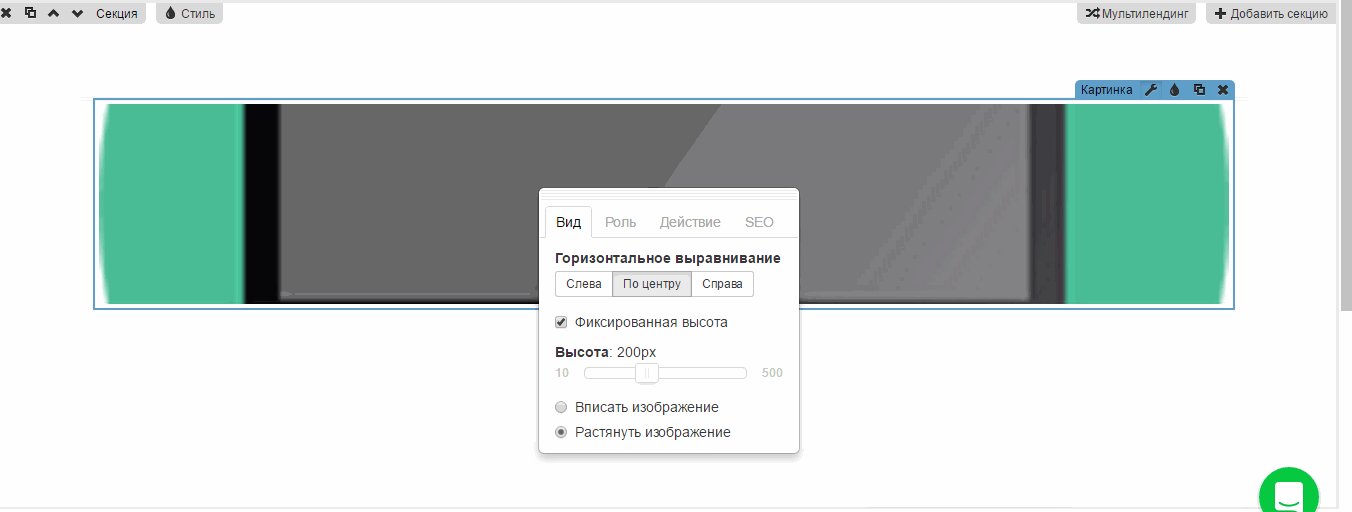
Во вкладке “Вид”
можно
- Настроить горизонтальное выравнивание: слева, по центру или справа.

- Настроить фиксированную высоту, тогда положение картинки не будет меняться в зависимости от адаптации экрана.

- Растянуть или вписать изображение

- Задать размер

- Настроить особый размер для телефонов, если нужно уменьшить изображение только на мобильной версии

Во вкладке “Роль”
Можно выбрать картинку как обычное изображение и картинку как фото товара, если она предназначена для функционала корзины. Обязательно назначьте роль "Фото товара", если размещаете картинку как фото товара в интернет-магазине.

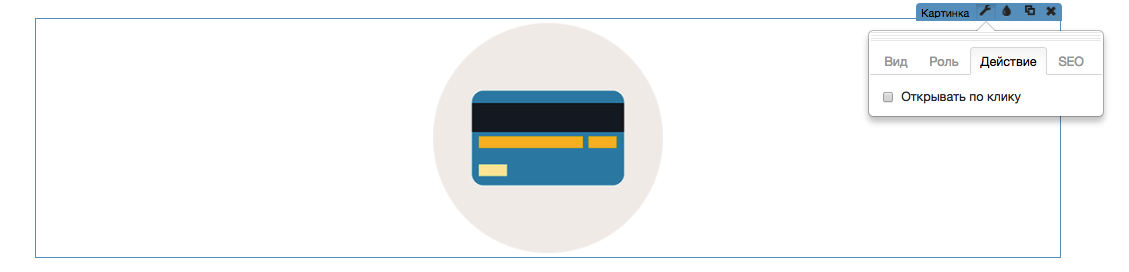
Во вкладке “Действие”
Настроить, чтобы изображение открывалось по клику.

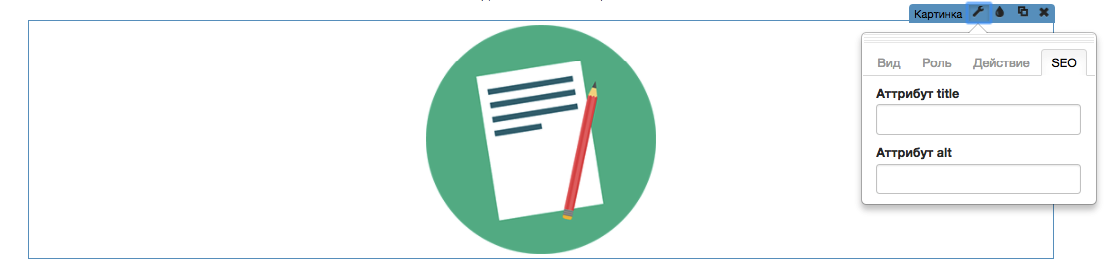
Во вкладке “SEO”
Настраиваем ALT и TITLE. С помощью этих атрибутов поисковые системы ранжируют изображения в своих сервисах по поиску картинок. Когда ваши изображения участвуют в выдаче поисковых систем, это дает приток дополнительного трафика на сайт.

Атрибут ALT (альт) – это альтернативный текст, который отображает браузер, если не может загрузить картинку, например, картинка удалена с сервера или у посетителя отключен показ изображений. Поисковые боты пока не научились «читать» изображения, но благодаря альту вы подскажете роботу, что это за картинка, какое у нее название и что на ней написано. Раньше по стандартам W3C наличие этого атрибута было обязательным.
Атрибут TITLE (тайтл) – это дополнительная информация о картинке или ссылке. Его основное предназначение – помочь посетителю получить более подробное описание элемента. Значение атрибута показывается при наведении мышки на объект. Не путайте атрибут TITLE с одноименным тегом заголовка страницы!
Если нам нужна одна из простых иконок: закрашенная, контурна или с тонким контуром, можно настроить её форму.
Форма иконки №1 задается по умолчанию
Для формы иконки №2 можно настроить “Размер иконки” и “Скругление”
Для формы иконки №3 настраивается “Размер иконки”, “Скругление” и “Толщина обводки”
Для формы иконки №4 настраивается “Размер иконки” и “Скругление” и “Непрозрачность”
Как сделать картинку кнопкой?
Виджет картинки можно застроить так, чтобы при нажатии на неё переходить по заданному адресу.
- Для этого установим виджет “Кнопка ссылка” на секцию.Если вы работаете с готовым шаблоном, добавлять виджет не обязательно – воспользуйтесь уже встроенной кнопкой.

- Перейдём в настройки виджета “Кнопка”, во вкладку "Содержимое" и выберем тип отображения “Картинка” и загрузим наше изображение.

- После загрузки изображения убираем оформление кнопки в настройках виджета “Кнопка” во вкладке “Вид”

- Переходим во вкладку “Действие”, ставим флажок на “Открыть страницу” или “Открыть страницу в новом окне”, в поле “Ссылка” вставляем нужный адрес для перехода. Перед адресом сайта обязательно пишем http:// или https://, если вы активировали функцию HTTPS (SSL).

- Готово! Теперь при нажатии на картинку мы переходим по заданной ссылке.

О настройке других виджетов и секций читайте здесь.
Видеоинструкция, как добавить изображение и иконку
 Платформа
Платформа


