В серии материалов о редакторе Платформы рассказываем, как установить и настроить стандартные секции и виджеты. Общий обзор редактора – здесь, в этой статье о форме заявки, как добавить её и настроить.
Что такое форма?
Форма нужна для отправки информации владельцу сайта. Например, клиент, оставляет в форме имя и телефон, вы получаете эту информацию и обрабатываете заявку. Все заявки поступают в личный кабинет в раздел “Заявки”. Уведомление о их поступлении настраивается во вкладке “Контакты” каждой отдельной страницы. О настройке уведомлений читайте здесь
Выбираем вид формы
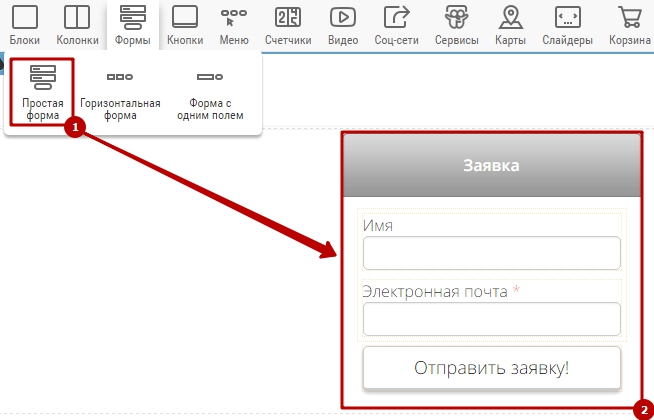
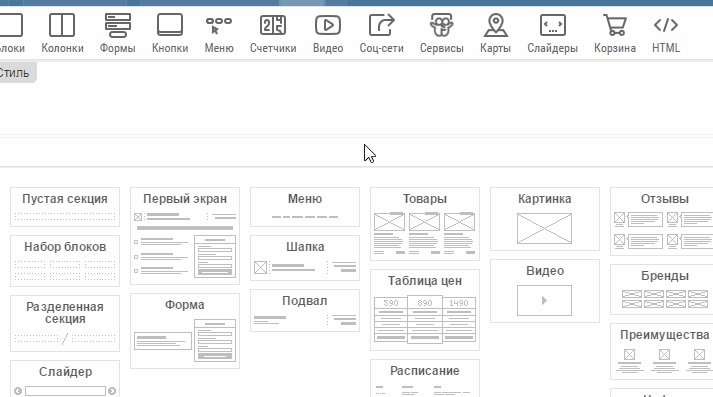
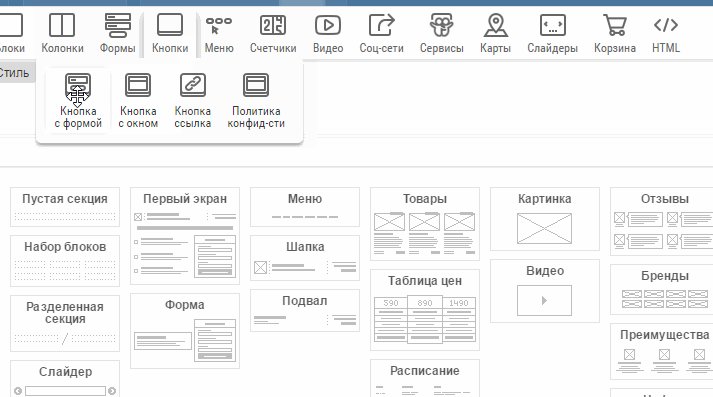
Форма – это виджет. Её можно выбрать в верхней части редактора и перетащить внутрь секции. Есть
- простая форма

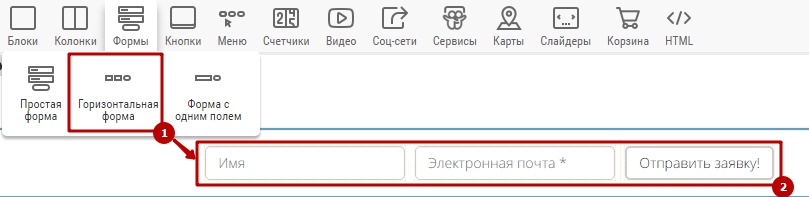
- горизонатльная форма

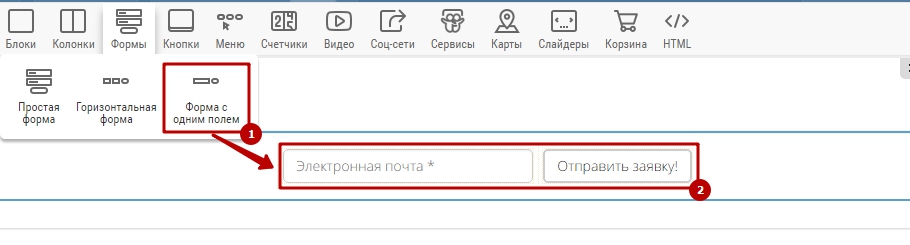
- форма с одним полем

- кнопка с формой

Настраиваем форму
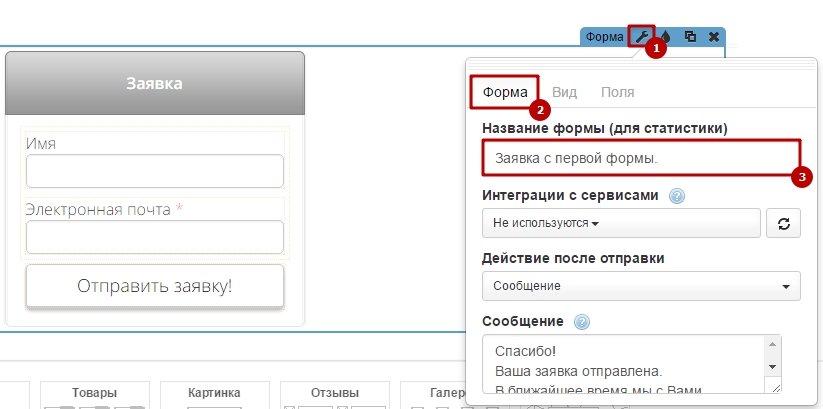
Фо вкладке "Форма" указываем название. Оно понадобится для статистики: когда с формы придет заявка, вы сможете определить, с какой именно.
 Подключаем интеграции, если они есть. Подробнее об интеграциях – здесь`.
Выбираем действие после отправки:
Подключаем интеграции, если они есть. Подробнее об интеграциях – здесь`.
Выбираем действие после отправки:
- Отправка сообщения: когда посетитель оставит заявку, он увидит тот текст, который вы разместите в специальном окне.
- Перенаправление на указанный адрес: посетителю откроется тот сайт, адрес которого вы укажете в настройках. Не забудьте написать http:// или https:// перед адресом сайта.
- Отправка сообщения и перенаправление на указанный адрес: посетитель увидит сообщение и перейдет на сайт. Здесь также не забудьте написать http:// или https:// перед адресом.
- Переход к оплате: откроется страница оплаты, если выбрана интеграция в настройках страницы. Эта функция доступна на тарифе Бизнес+.
- Отправка сообщения и переход к оплате: появится всплывающее окно с сообщением, что заявка принята, и пользователь перейдет на страницу оплаты. Эта функция также доступна на тарифе Бизнес+.
Также в настройках формы можно установить HTML или JavaScript код. Сторонний HTML код для действий после отправки сообщения будет прописан перед закрывающим тегом BODY. JavaScript код выполняется после успешного отправления заявки. Для разработчиков мы предусмотрели возможность расширенной настройки форм. Подробнее здесь.
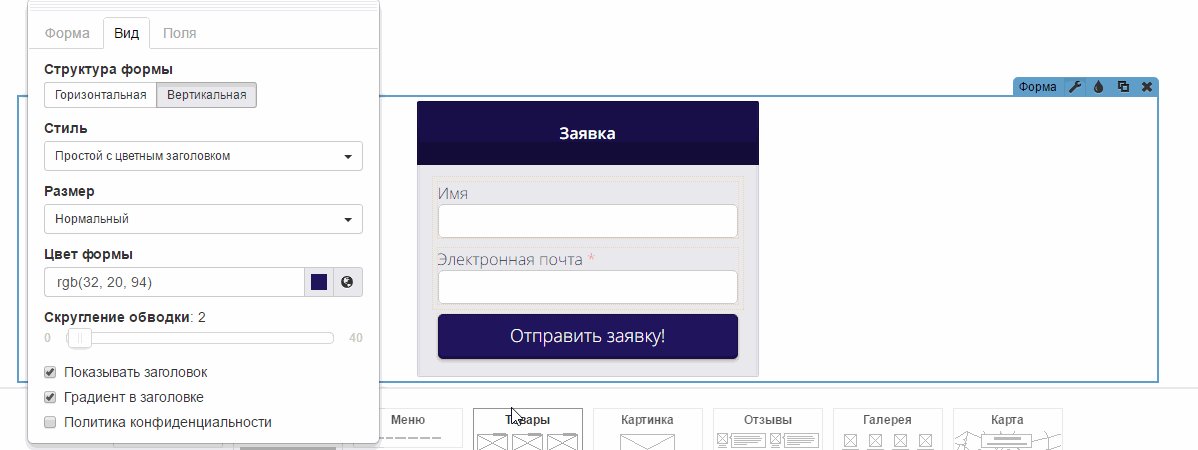
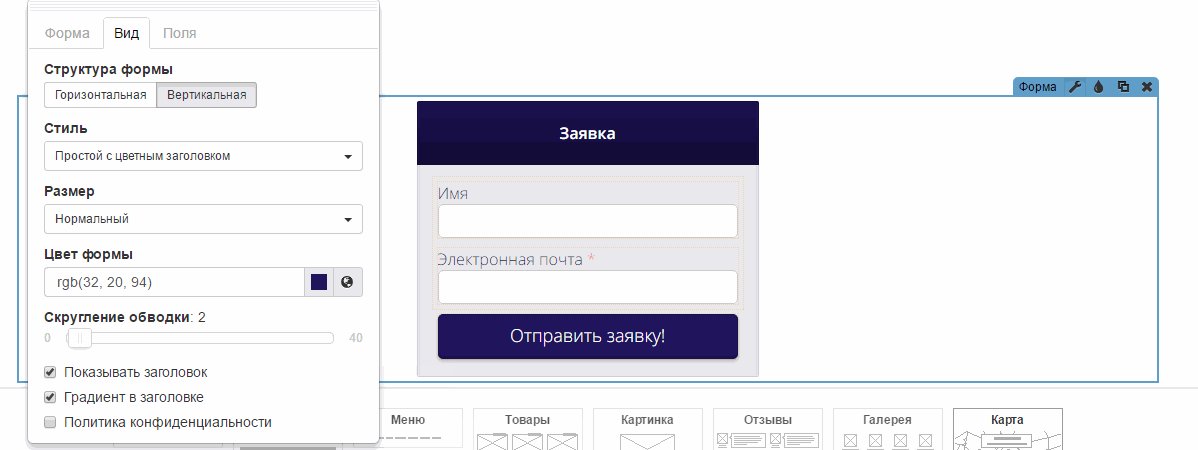
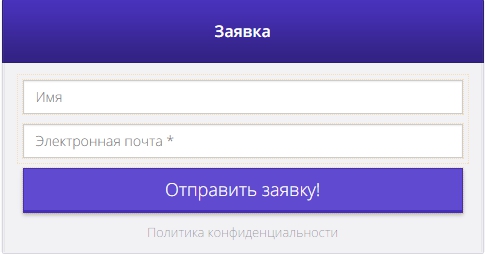
Настраиваем вид формы
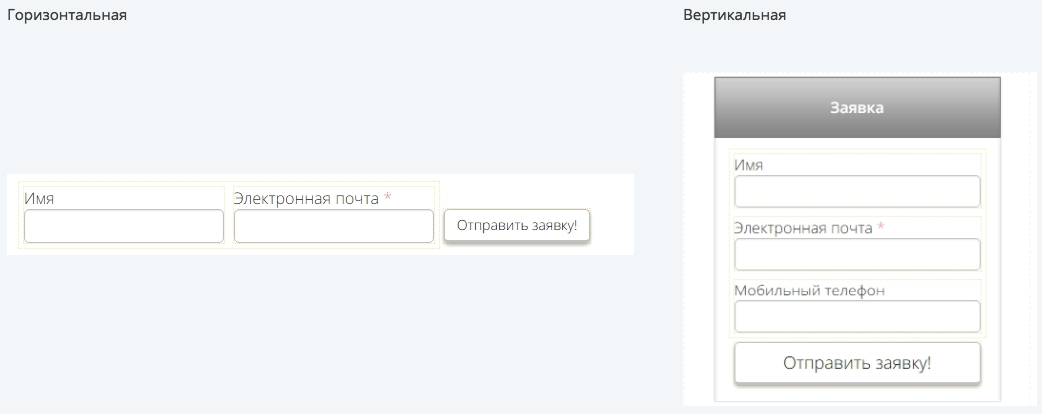
Выбираем горизонтальную или вертикальную форму
 Выбираем стиль:
Выбираем стиль:
- Без стиля
- Простой
- Простой с цветным заголовком
- Цветной
- Цветной с полупрозрачным фоном
Настраиваем размер формы:
- Маленький
- Нормальный
- Большой
Меняем ширину формы, потянув за левый или правый край.

Выбираем цвет формы и настраиваем скругление обводки.

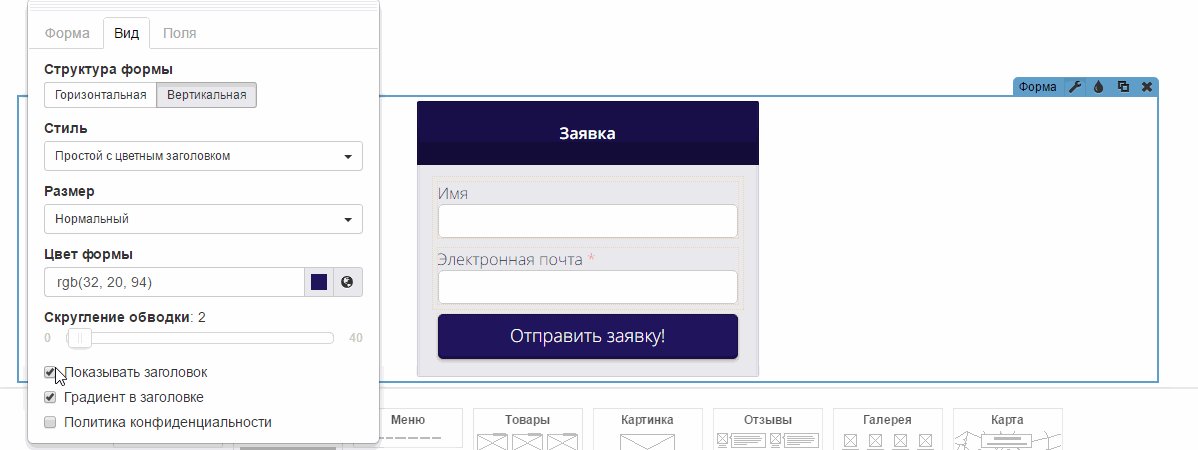
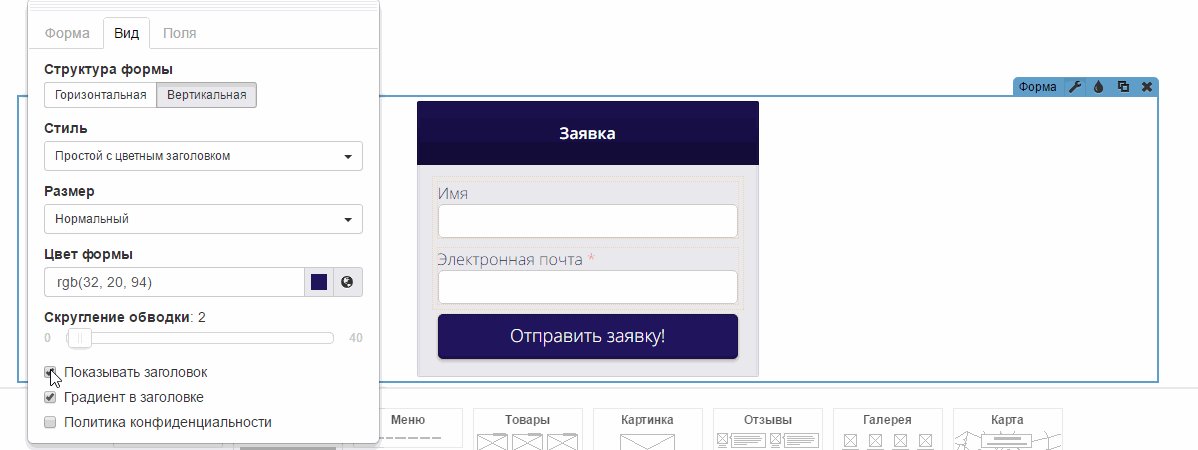
Добавляем заголовок.

Настраиваем поля формы
Можно настроить не только вид формы, но и стиль полей внутри неё.
- Скругление обводки

- Положение текста: слева, снизу или внутри поля

- Ширину поля горизонтальной формы

А также настроить сами поля, их количество и текст.
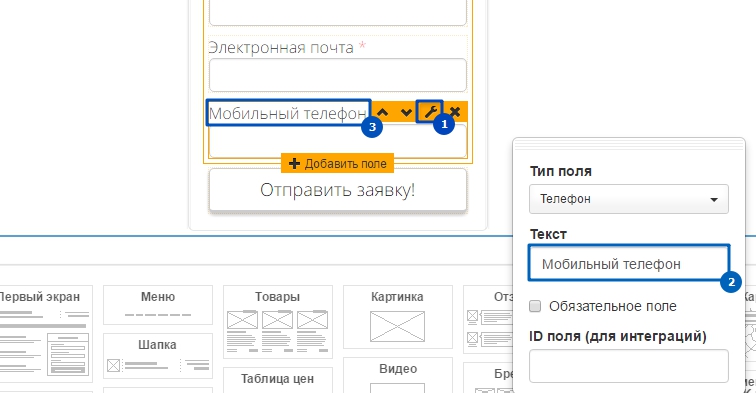
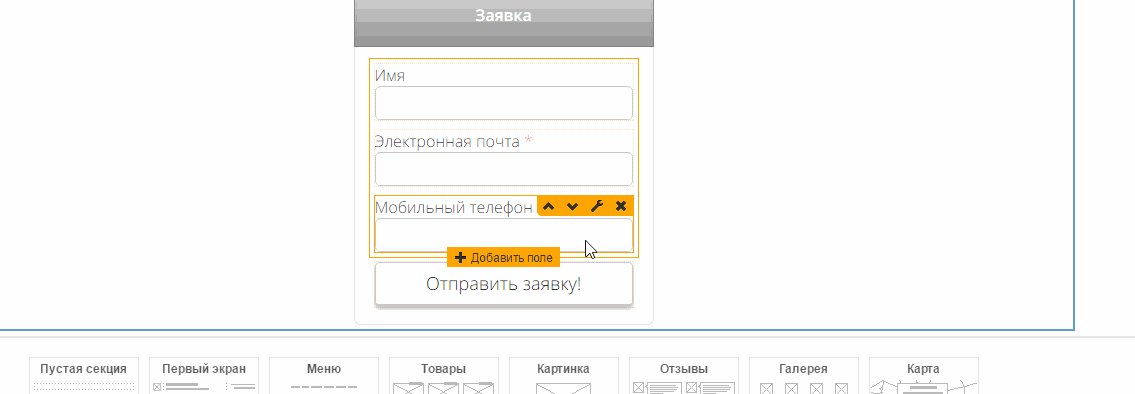
Добавляем поле и меняем его тип
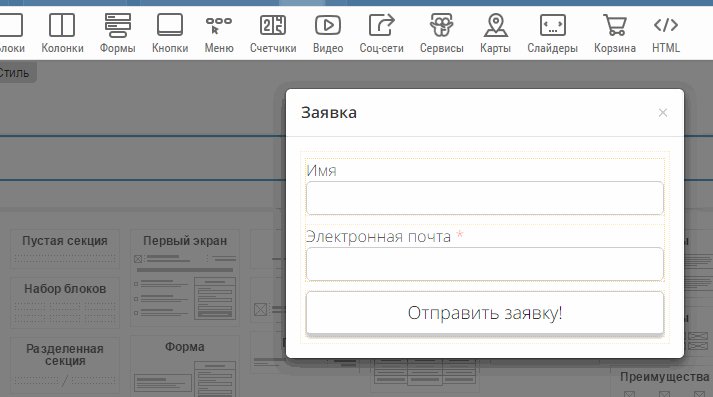
Изначально в форма содержит стандартные поля: имя и электронную почту. Если нужно добавить ещё несколько полей, нажимаем на кнопку “Добавить поле" и тип. Чтобы пользователь не смог отправить сообщение не заполнив поле, ставим галочку “Обязательное поле”.

Меняем имя поля

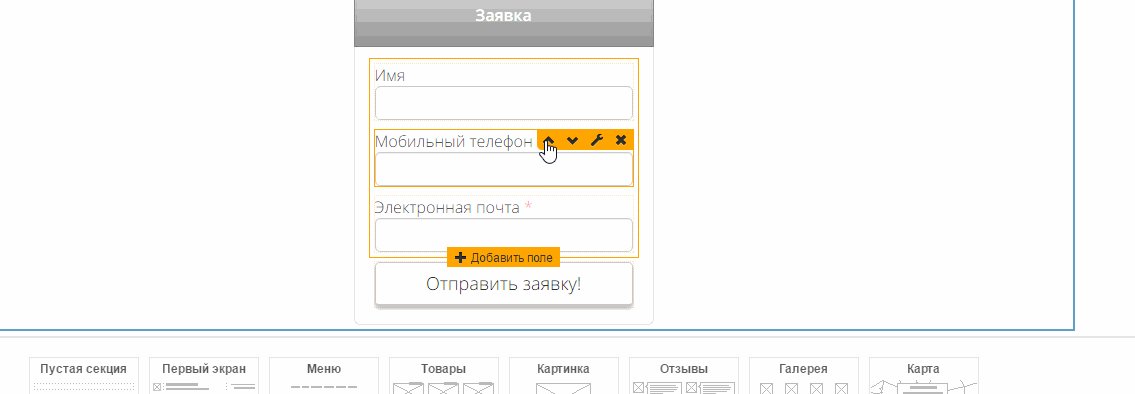
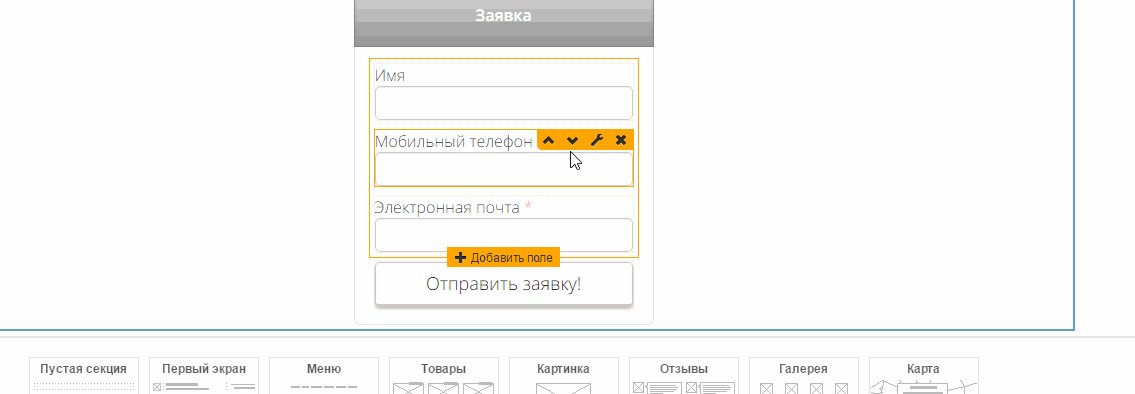
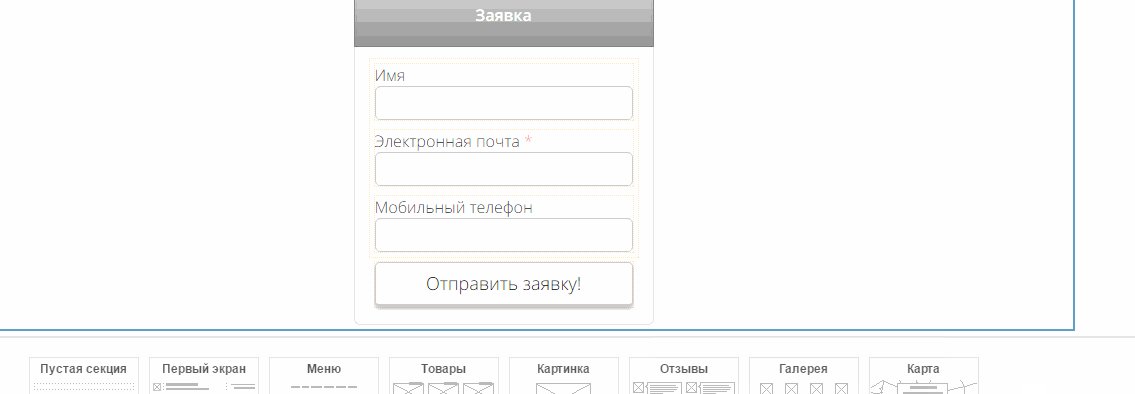
Меняем порядок отображения полей

О настройке других виджетов и секций читайте здесь.
Видеоурок о настройке формы
 Платформа
Платформа

