
Как настроить A/B тест?
Собрали первую страницу? Как узнать, хорошо ли она работает и что делать, чтобы работала лучше? Запускаем A/B тест.
Что такое A/B тест?
А/В тест – это конкурс. Каждый элемент, секция или страница может поучаствовать в соревновании на максимальную эффективность.
Кто-то сказал, что красные кнопки на лендинге работают лучше? Проверим! Запускаем А/В-тестирование трех одинаковых страниц с тремя разными кнопками: красной, зеленой и синей.
- Посетитель №1 увидит вариант №1 с красной кнопкой
- Посетитель №2 увидит вариант №2 с зеленой кнопкой
- Посетитель №3 увидит вариант №3 с синей кнопкой
- Посетитель №4 увидит вариант №1 с красной кнопкой и так далее.
В итоге каждый вариант получит одинаковое количество посетителей, но не одинаковое количество заявок. Выбираем тот, который набрал большее число заявок, и начинаем следующее тестирование!
Итак, решено – нужен A/B тест. С чего начать?
Этапы A/B тестирования
Этап 1. Подготовка
Тест – отличный инструмент, но нужна гипотеза, достаточный поток посетителей и уровень конверсии. Есть? Тогда вероятность, что результаты будут достоверными, – выше.
Этап 2. Формулируем гипотезу и определяем критерий
Думаете, что зеленые кнопки работают лучше, чем красные. Тогда формулируем: «Количество заявок можно увеличить, если кнопка «Заказать» будет зеленого цвета». Это предположение можно проверить с помощью теста. И определим критерий – конверсию. Если число посетителей будет примерно одинаковым, количество переходов – нажатий на кнопку зеленого или красного цвета – разным. Ориентируемся на эту цифру.
Этап 3. Выбираем элемент тестирования
Это может быть кнопка как в нашем примере. Может быть текст заголовка или изображение.
Этап 4. Определяем выборку и продолжительность теста
Для подсчета есть онлайн-калькуляторы, например, Optimizely или Evan's Awesome A/B Tools, но можно определить выборку и время самостоятельно из расчета средней конверсии.
Этап 5. Запускаем A/B тест
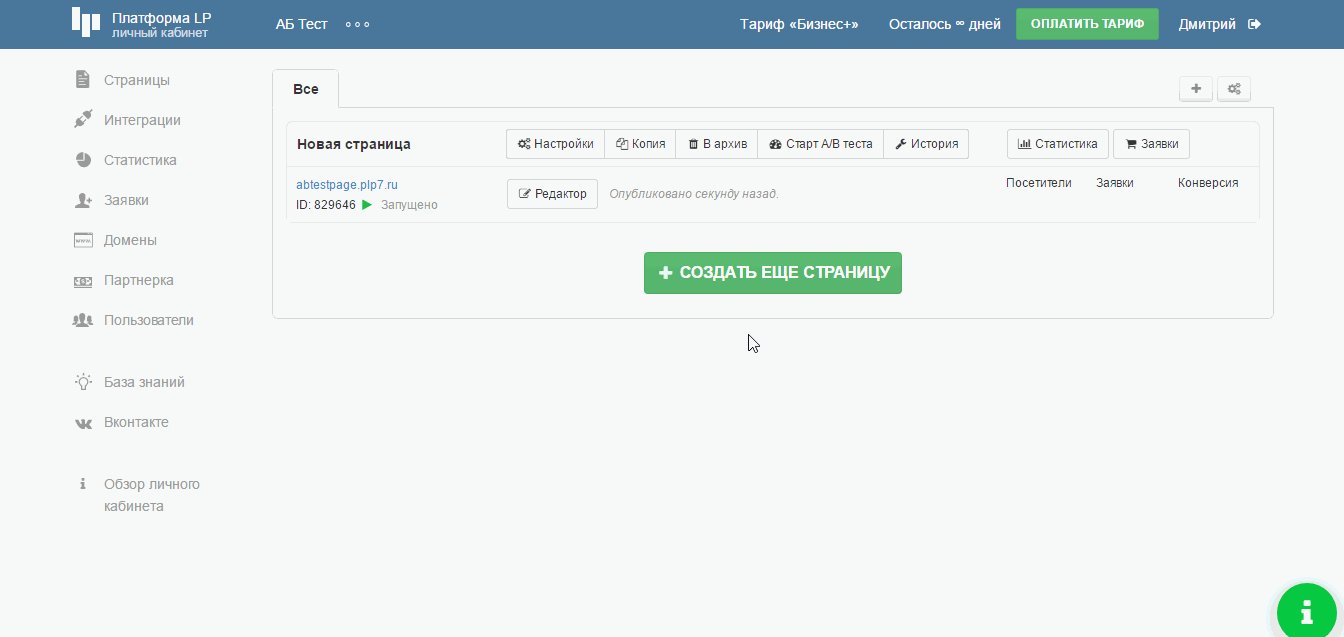
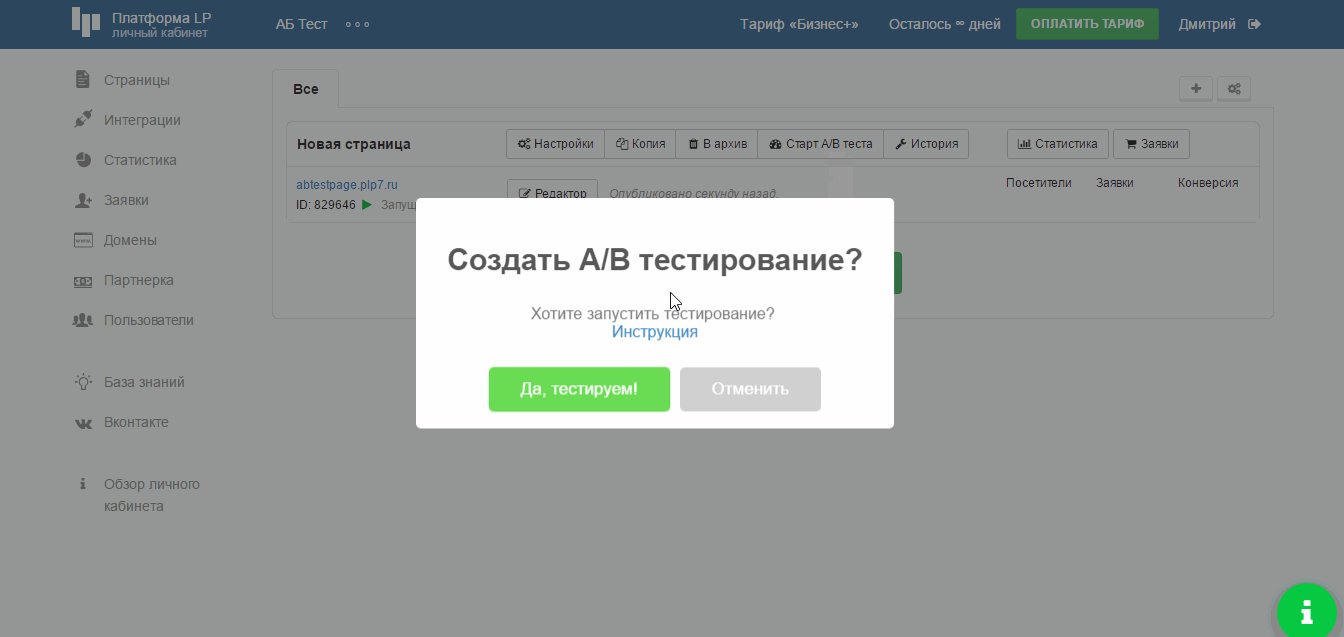
Выбираем страницу, где собираемся запускать A/B тест, и нажимаем “Старт A/B теста”.
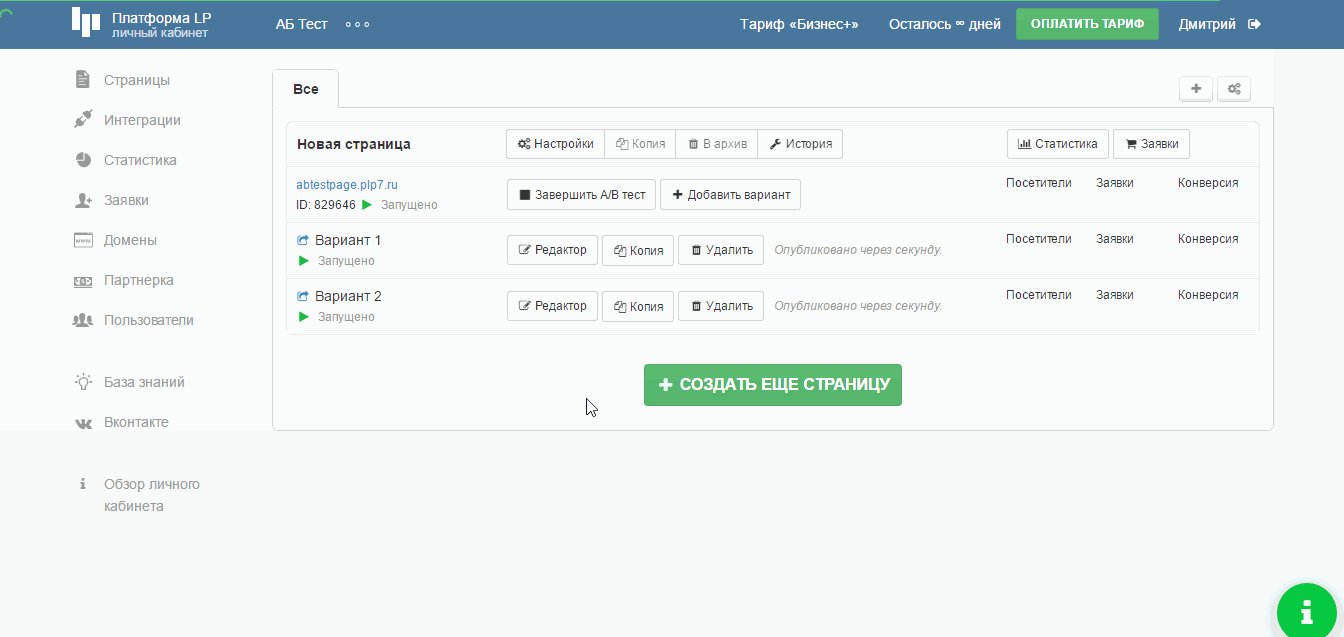
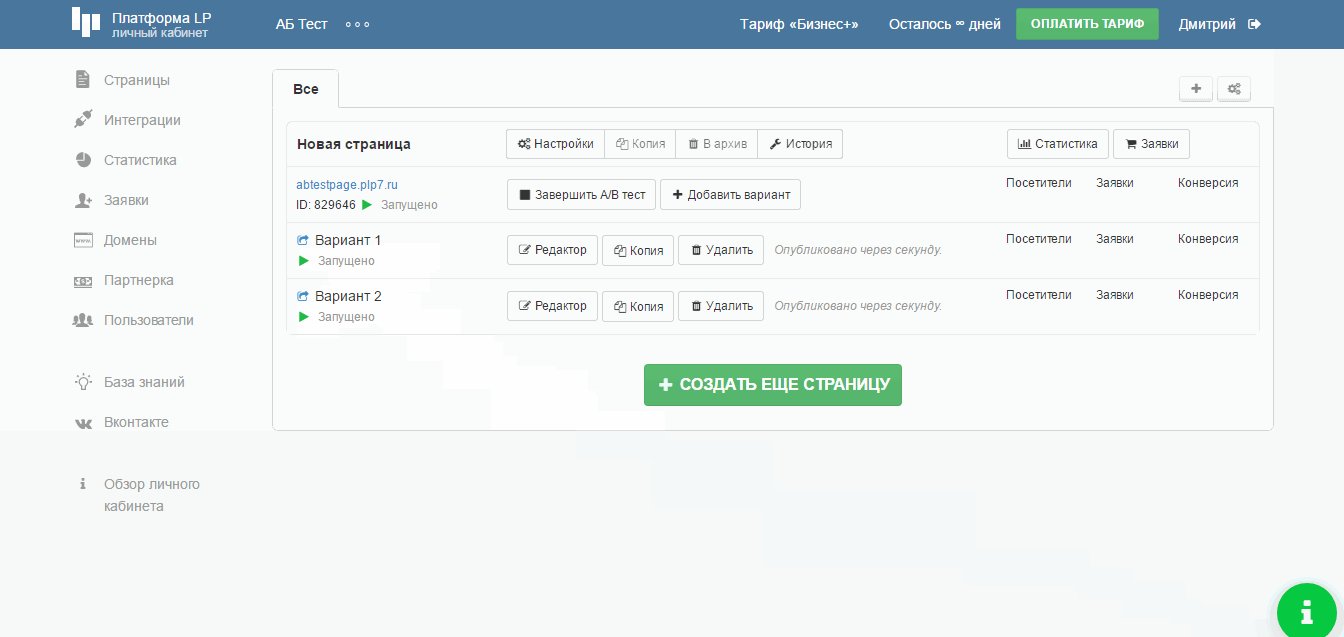
Появится два одинаковых варианта страницы.
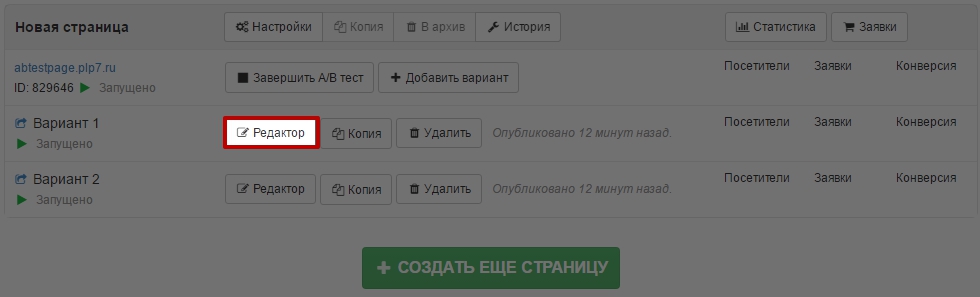
 Заходим в редактор одного из вариантов.
Заходим в редактор одного из вариантов.
 В верхнем меню видим варианты теста, их можно переключать.
В верхнем меню видим варианты теста, их можно переключать.
 Переходим во второй вариант, меняем, например, фон первой секции и публикуем оба варианта.
Переходим во второй вариант, меняем, например, фон первой секции и публикуем оба варианта.
 A/B тест запущен. Ждем, когда появятся первые результаты.
A/B тест запущен. Ждем, когда появятся первые результаты.
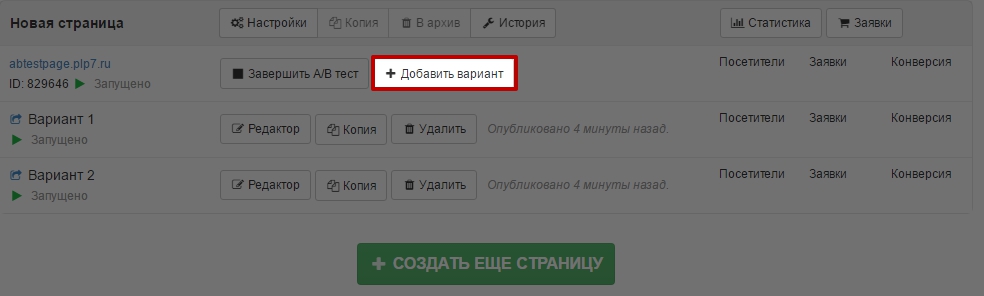
Если нужен пустой вариант A/B теста, нажимаем “Добавить вариант”.
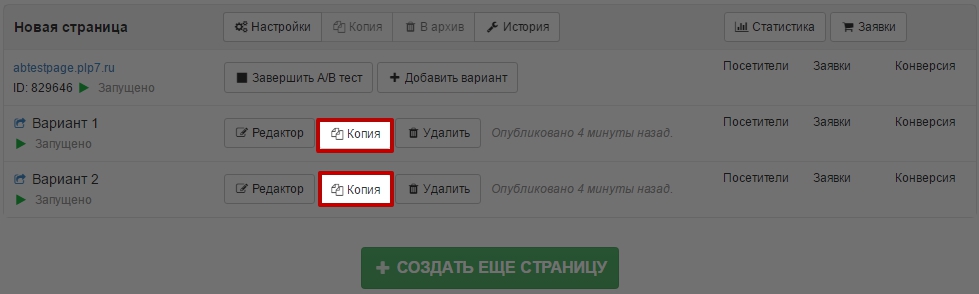
 Если нужен вариант готовой страницы, создаем копию.
Если нужен вариант готовой страницы, создаем копию.

Этап 6. Проверяем работу теста
Для этого можно зайти несколько раз из разных браузеров.
 Или проверить из одного браузера в режиме “Инкогнито”.
Или проверить из одного браузера в режиме “Инкогнито”.
 Иногда при проверке появляется белая страница. Это значит, что один из вариантов теста не был опубликован. Публикуем все, переключая варианты в левом верхнем углу.
Иногда при проверке появляется белая страница. Это значит, что один из вариантов теста не был опубликован. Публикуем все, переключая варианты в левом верхнем углу.
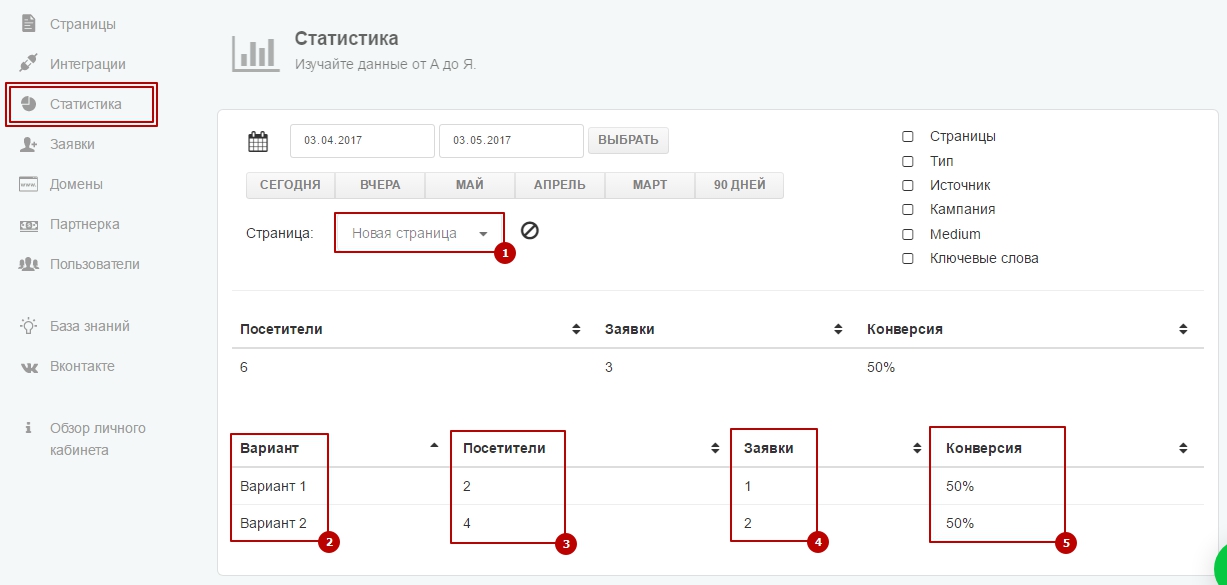
Этап 7. Проверяем результат
Статистику по странице с A/B тестом можно увидеть в личном кабинете в разделе “Статистика”. Выбираем страницу и видим варианты A/B теста, количество посетителей, количество заявок и конверсию.

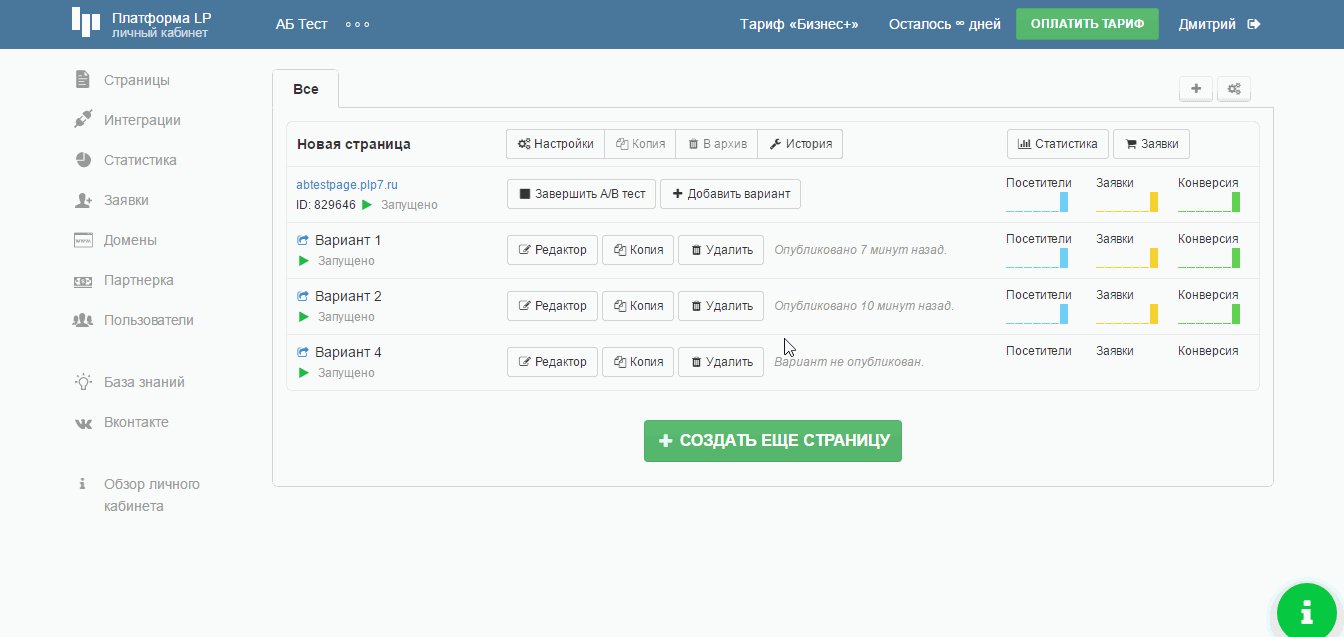
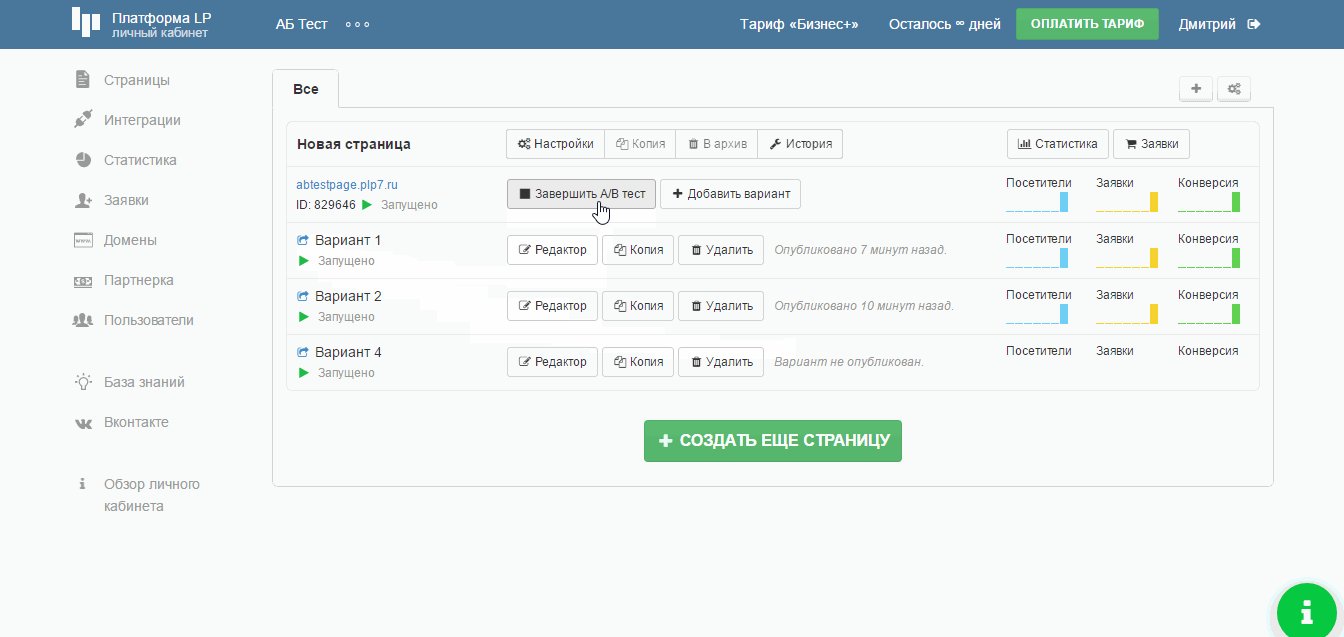
Этап 8. Завершаем A/B тест
В личном кабинете в разделе “Страницы” нажимаем “Завершить A/B тест”.
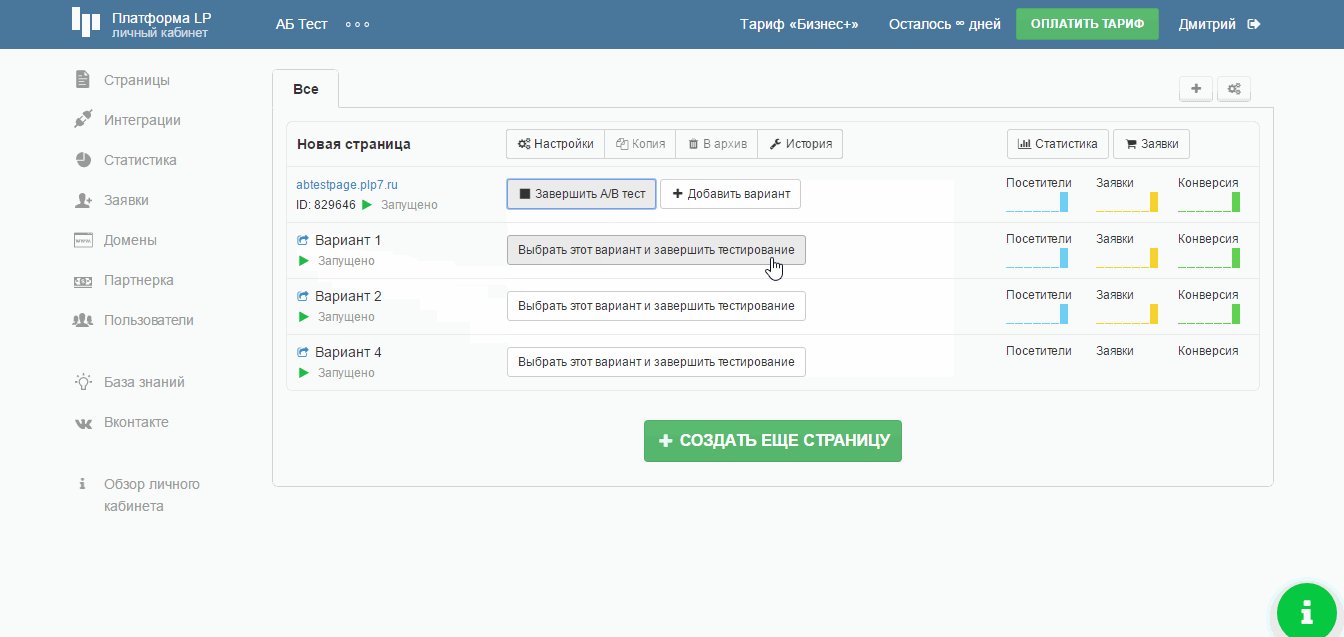
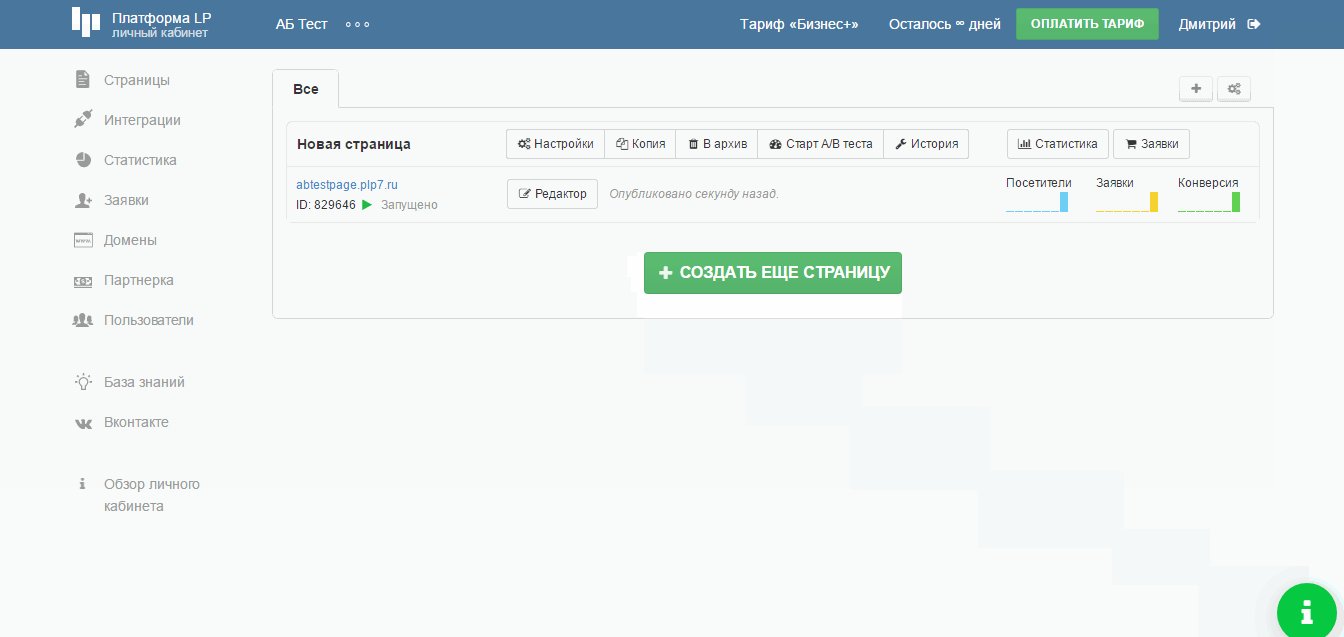
Выбираем нужный вариант A/B теста: он заменит основную страницу, а остальные варианты удалятся.

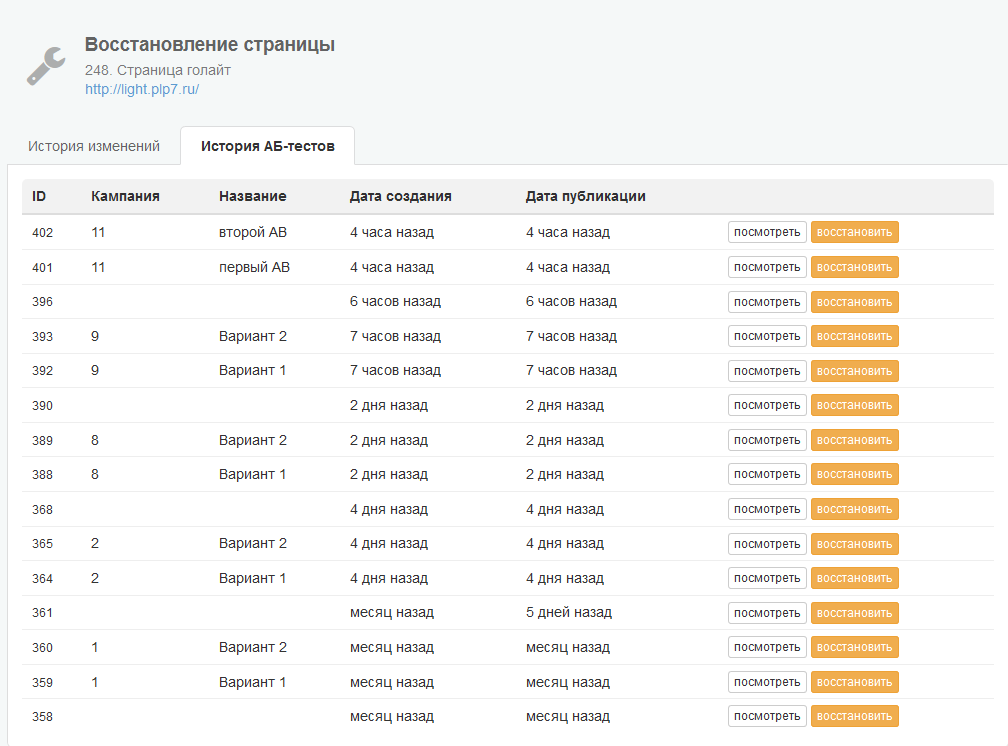
Если нужно восстановить варианты страницы после завершения А/Б теста, переходим во вкладку "История A/B-тестов" и восстанавливаем нужный. Здесь есть информация о названии страницы, дате создания и публикации, а также доступна функция просмотра страницы. Чтобы восстановить нужную версию, нажимаем на кнопку “Восстановить” и текущая версия заменится той, которую вы выбрали в истории.

Итак, мы провели A/B тест – решили, какая кнопка или фон работают эффективнее. Что бы еще улучшить? Поменять заголовок? Запускаем A/B тест!
Читайте другие статьи о настройке сайта в рубрике #сделайлучше.
Базовые статьи о редакторе Платформы – здесь.
 Платформа
Платформа
