В предыдущих статьях мы обсуждали последние веб-дизайнерские новинки 2019 года на примере зарубежных сайтов, а сегодня подготовили подборку ресурсов рунета, работающих в различных отраслях, чтобы понаблюдать за тем, как последние идеи реализуются у нас и какие метаморфозы претерпевают.
1. Креатив: ARMD

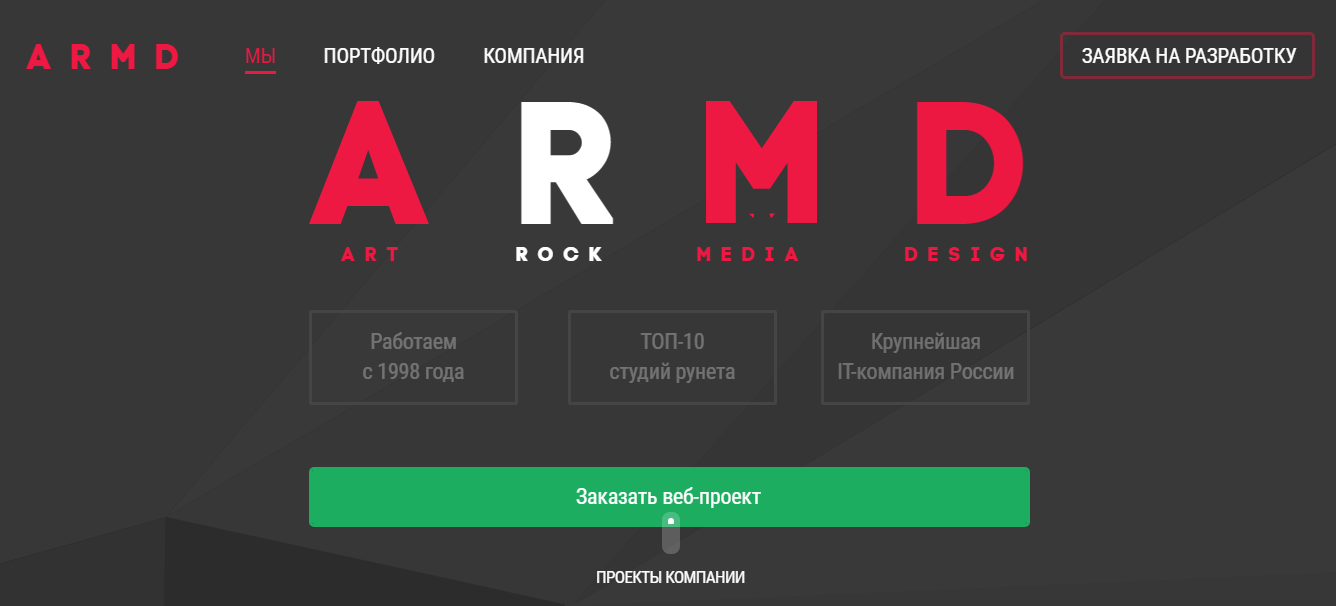
IT-студия ARMD использует классическую цветовую схему c контрастом черного и красного (белый является лишь частью анимации). Похожий пример "уверенного бренда" мы видели у Netflix, но в данном случае кнопка CTA выбивается из общей концепции. Тем, кто уже наслышан об успехах компании или впечатлен основными преимуществами, предоставляет возможность оставить заявку сразу. Также на сайте используется стильный прелоадер.
2. Банковское дело, финасирование, займы: Creddy

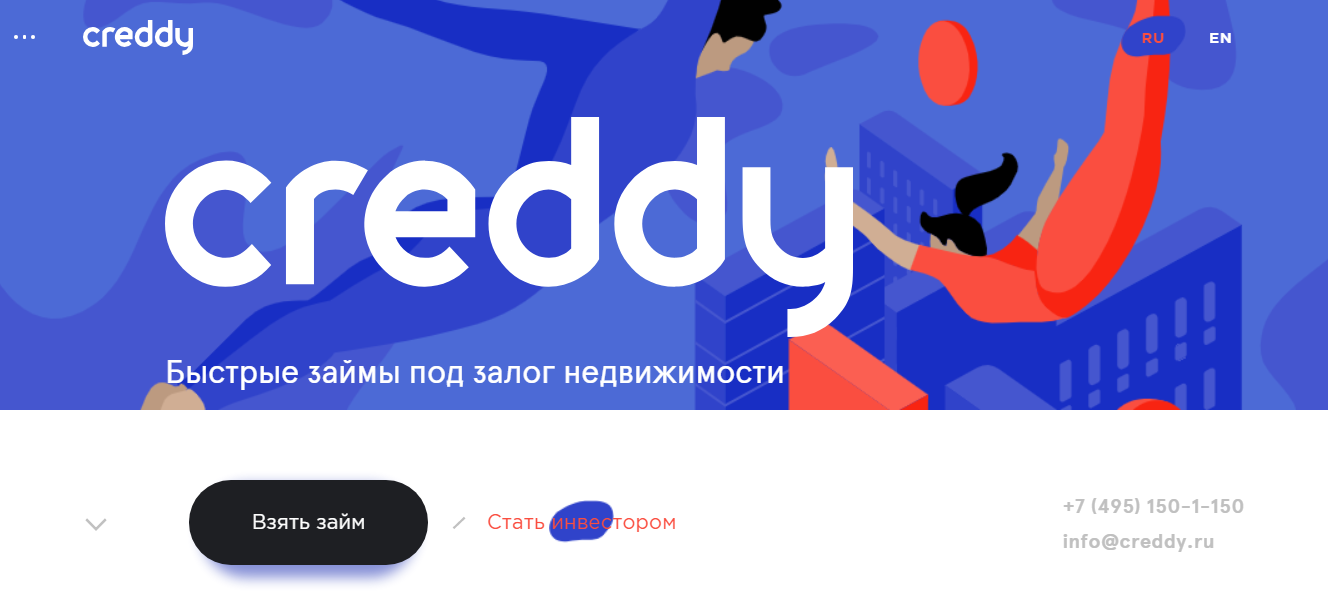
Динамичный фон Creddy и цветовое решение, эксплуатирующее самый популярный маркетинговый прием прошлого десятилетия (синий-белый-красный), хорошо привлекают внимание и за счет мягких линий не вызывают раздражения. Кнопки целевых действий черные, а значит снова выпадают из общей схемы, акцентируя внимание на себе. Анимация детализирована и дополнительно показывается по наведении курсора на кнопки в виде цветовых пятен и гибких, обтекаемых форм.
3. Отдых, туризм: Rosaski

Сайт курорта Роза Хутор наглядно демонстрирует ставший популярным подход к оформлению CTA-кнопки, привнося дополнительный акцент за счет яркой иконки. Баннер с прогнозом погоды — отличный стимул и проявление заботы о клиенте.
4. Мебель, интерьер, дизайн: Viporte

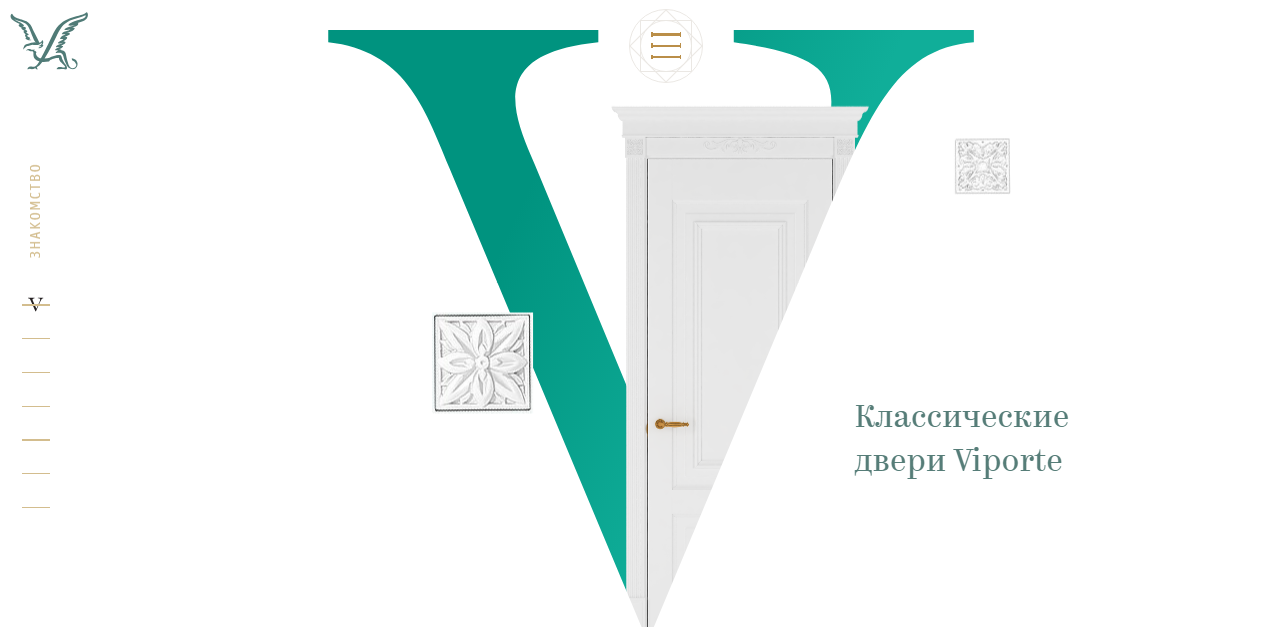
Сайт компании Viporte показывает нам, как можно использовать шрифт и логотип в дизайне и сделать это мастерски. И если подобный прием зачастую оформлен в минимализме или урбанистическом стиле, тут нам представляется удивительно свежее сочетание классики и ар-нуво.
5. Социальные проекты: Мир.Добро.Ты

Проект мобильного приложения социальной платформы Мир.Добро.Ты взял первенство в 2018 году как лучший сайт некоммерческой/благотворительной организации и до сих пор выглядит оригинально. Единая стилистика "маленького мира" с его природными формами создает уют и вызывает симпатию. Тот самый тренд на использование очертаний растительного и животного мира, который сейчас достиг апогея за океаном.
6. Производство, строительство: Глобус-Сталь

Производственная компания Глобус-Сталь с помощью своего сайта доказала, что строительные материалы это не скучно и однообразно, а красиво и интересно, если подойти к вопросу творчески.

Спецификации, характеристики и диаграммы поданы как презентационные материалы, благодаря чему достигается баланс восприятия и вы не перегружаетесь однотипной информацией.
7. Развлечения, кино, игры: OKKO

И снова видим яркие, контрастные кнопки CTA, но уже в двойном количестве и с анимацией при наведении. Связки "Выгодно" и "Оформить подписку", как и "7 дней бесплатно" с "Попробовать бесплатно" отлично убеждают и привлекательность предложения от кинотеатра Okko не вызывает сомнений.
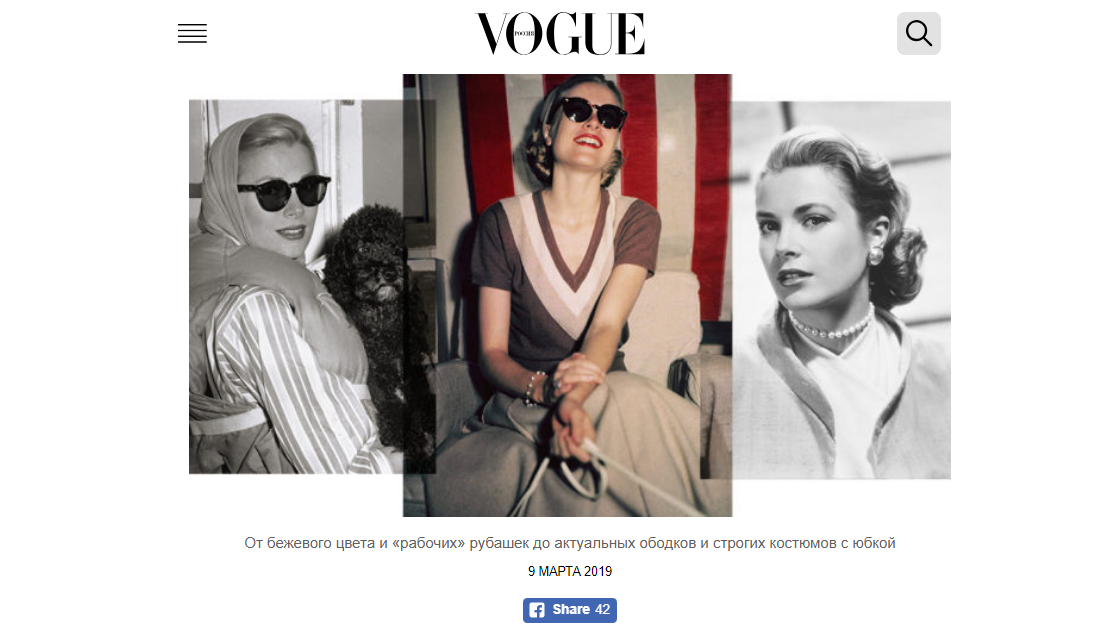
7. Мода, издательский бизнес: Vogue Russia и Hearst Shkulev Media

Журнал Vogue Russia и издательство Hearst Shkulev Media уже используют акцент на центральное фото/блок, выборочную анимацию и ассиметрию.

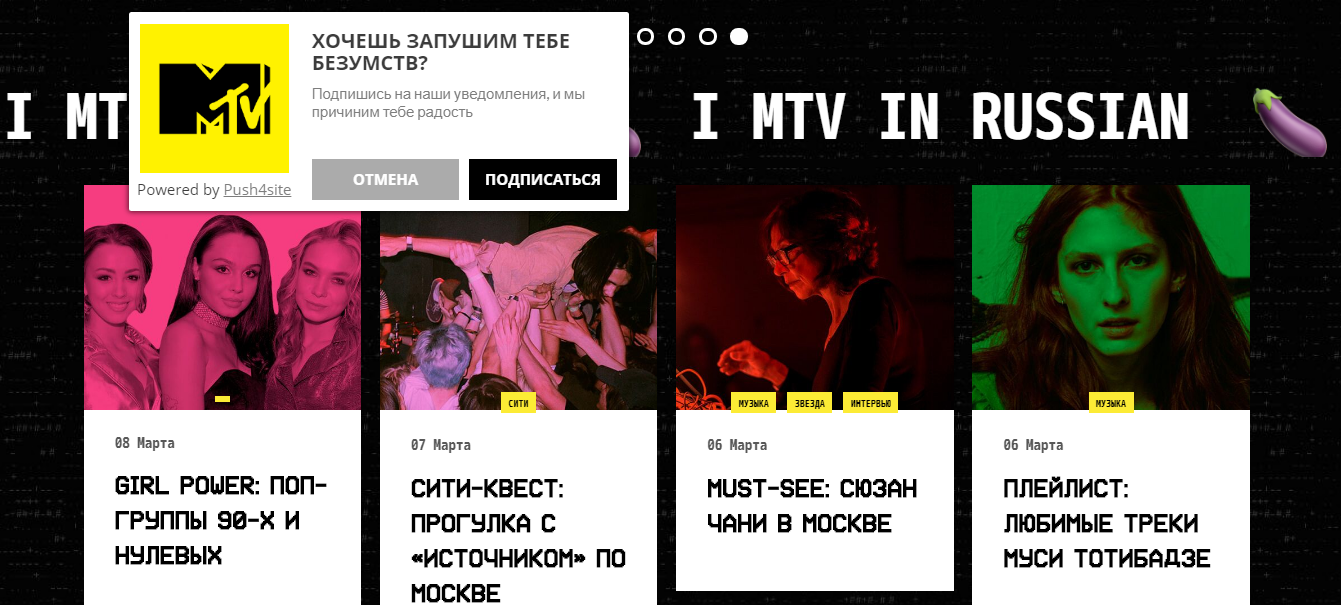
8. Музыка, молодежные тренды, детское: MTV и Nickelodeon
И да, с особым азартом сравниваешь российский MTV и Nickelodeon c их англоязычными альма-матер. В случае с MTV Россия разница ощутима! Вот что значит — ориентироваться на ЦА. MTV первый сайт, push-уведомление которого ничуть не раздражает и даже вызывает улыбку. Тут видим шрифты в стиле "привет, приставка", олдскульные подчеркивания и снова — анимацию при наведении.

Меню Nickelodeon в реализации напоминает наши вкладки с картинками, используется классическая анимация с увеличением и прыжком (обе доступны в нашем редакторе) и, конечно же, гвоздь сайта — кнопка "Не жми". Сколько раз я на нее нажала — останется моим секретом:)

Весеннего вдохновения вам и свежих идей!
 Платформа
Платформа

