После того, как вы сделали лендинг, стоит подумать о его мобильной версии. В Платформе LP страницы автоматически адаптируются под разные размеры экранов, но лучше проверить, как ваш сайт будет выглядеть на телефоне. Ещё лучше – специально поработать над мобильной страницей: настроить размер и отображение элементов, скрыть лишние секции.
Вот порядок действий, как изменить страницу, чтобы она хорошо выглядела на смартфоне и была эффективной.
Главное правило мобильного лендинга
Думать о клиенте – главное правило мобильного лендинга (как и любого сайта). Представьте, в какой ситуации постетитель увидит ваш одностраничник:
Он откроет сайт на ходу, у него не будет времени долго его рассматривать.
У него будет конкретная цель: подписаться на рассылку, зарегистрироваться на мероприятие, оформить заказ.
У него может быть плохой интернет – сайт не загрузится.
Из этого правила следуют остальные четыре: меньше секций, меньше тяжелых фото, меньше текста и больше кнопка. Сосредоточимся на упрощении.
Как посмотреть, как выглядит ваш сайт на мобильном?
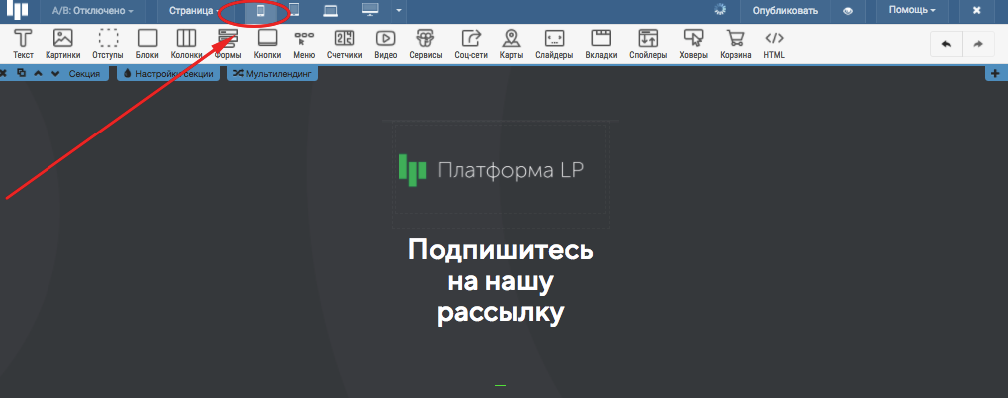
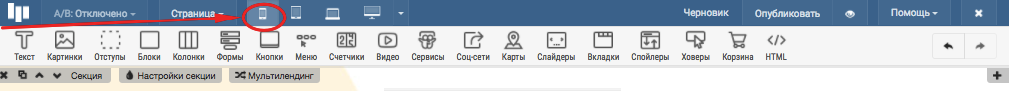
В редакторе в верхней панели есть режимы отображения. Выбирайте значок мобильного и смотрите, как ваш сайт выглядит на телефоне.
Правило №1. Меньше секций
Если лендинг – это разговор с клиентом, то мобильный лендинг – это максимально короткий разговор. Не письмо, а сообщение в мессенджере. Поэтому подумайте, какие секции можно не показывать на мобильных:
Точно ли нужно описание всех преимуществ работы с вами?
Стоит ли оставлять раздел с кейсами и примерами работ?
Нужны ли отзывы довольных клиентов?
Просматривая страницу на мобильном, посетитель скорее ищет что-то конкретное, чем бесцельно серфит в интернете. Он больше сосредоточен на цели. Помогите ему достигнуть этой цели быстрее – сделайте лендинг максимально коротким.
Как скрыть лишние секции в мобильной версии лендинга?
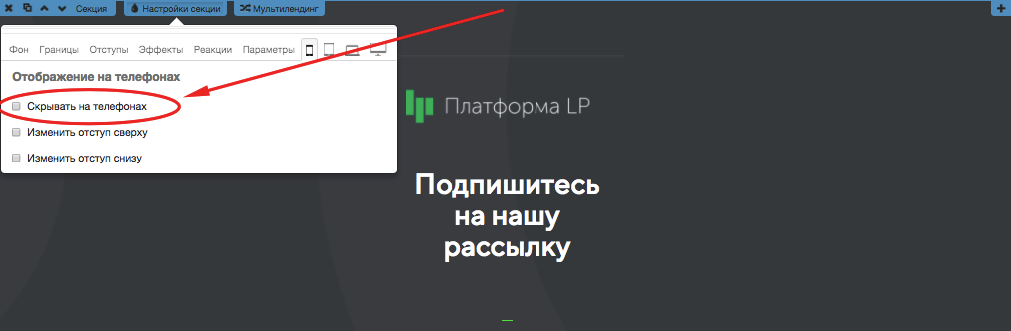
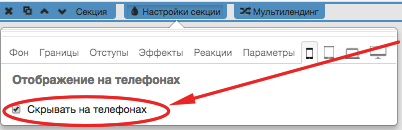
В настройках секции во вкладке со значком мобильного телефона поставьте галочку «Скрывать на телефонах».
Правило №2. Меньше фото
Если после ревизии секций, у вас осталось много картинок и видео, подумайте еще раз – не скрыть ли? Большие изображения и особенно видео влияют на скорость загрузки, а она при просмотре на мобильном может быть невысокой.
Какая скорость загрузки считается нормой?
9-13 секунд – это максимум, который клиент готов ждать. (Исследование seochat.com).
Правило №3. Меньше текста
Экран мобильного маленький, а туда нужно поместить столько же текста, сколько на большой. Придется уменьшить шрифт или сократить текст.
Лучше поступить так:
Сначала уменьшить размер шрифта, посмотреть, читается ли текст с маленького экрана.
Если текст всё ещё занимает ли слишком много места – сократите: примените к нему правила инфостиля или удалите части с дополнительной информацией.
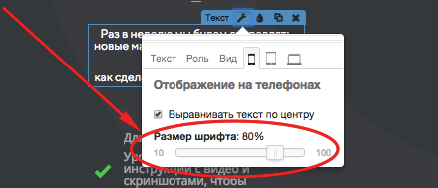
Как настроить шрифт для мобильных?
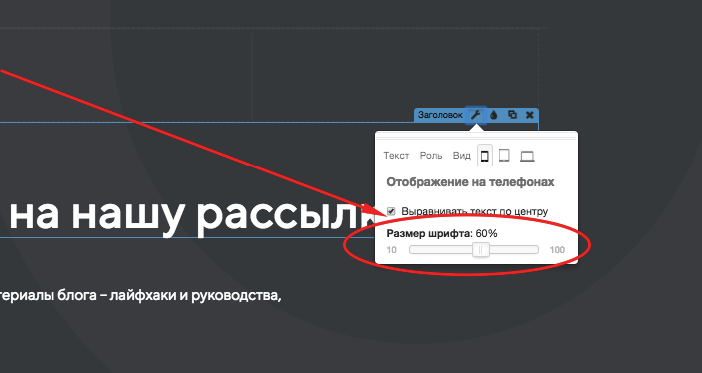
Заходите в настройки текста, выбирайте вкладку с иконкой мобильного телефона и меняйте шрифт.
Правило №4. Больше кнопка
Вы ведете посетителя от первого экрана к целевому действию, и это действие должно быть одно. Правило «одна страница - одно действие» действует для всех лендингов, а для мобильных ещё строже. Попасть пальцем на кнопку на экране телефона сложнее, чем мышкой на экране компьютера. Учитывайте это и делайте кнопку больше.
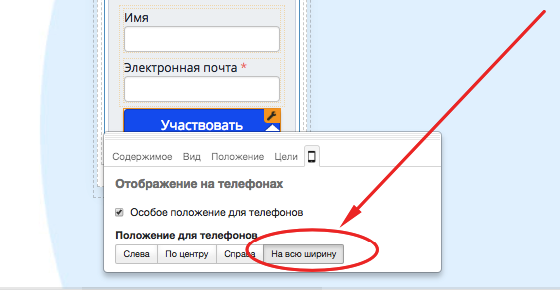
Как изменить кнопку для мобильных?
В настройках кнопки зайдите во вкладку с иконкой мобильного телефона и задайте положение «На всю ширину».
Итак, порядок работы над страницей:
1) Открываем отображение страницы на мобильном
(верхняя панель редактора – значок мобильного телефона).

2) Просматриваем страницу в новом адаптированном виде.

3) Оцениваем каждую секцию: можно ли её скрыть без потери смысла? Скрываем лишнее (настройки секции – значок мобильного телефона – галочка «Скрывать на телефонах»).

4) Особенно оцениваем секции с картинками и видео. По возможности скрываем.
5) Смотрим, как адаптировался текст. Если шрифт слишком большой, делаем меньше (настройки текста – значок мобильного телефона – размер шрифта). Если текста всё ещё много – удаляем лишние предложения и абзацы.

6) Проверяем, как отображается форма и кнопка, настраиавем.
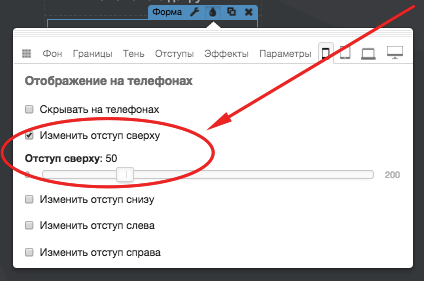
7) Если необходимо, задаем особое положение любых элементов на странице, задаем отступы.

8) Публикуем лендинг и открываем его на мобильном телефоне. Проверяем:
- Как долго грузится страница?
- Не поехал ли текст?
- Не поехали ли изображения?
- Правильно ли отображается форма?
Если всё хорошо, ваш лендинг готов к мобильным посетителям. А их, говорят, больше половины! Так что дерзайте)
 Платформа
Платформа