Мы с вами уже научились пользоваться преимуществами виджета HTML и сегодня продолжим изучать его возможности. Например, чудесный в своей простоте виджет "HTML-код" позволит нам создать таблицу и текст с редактируемой ссылкой.
Таблица с настройками границ
Вы сможете легко управлять внешним видом границ, добавлять заливку и объединять ячейки, но и это еще не всё!
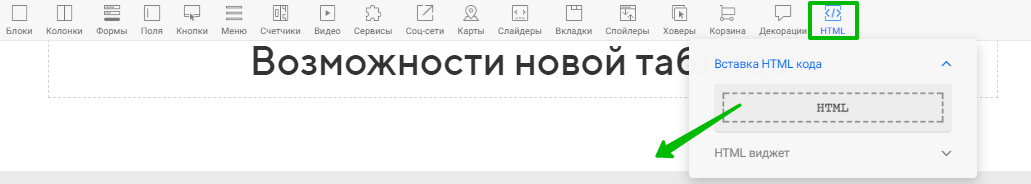
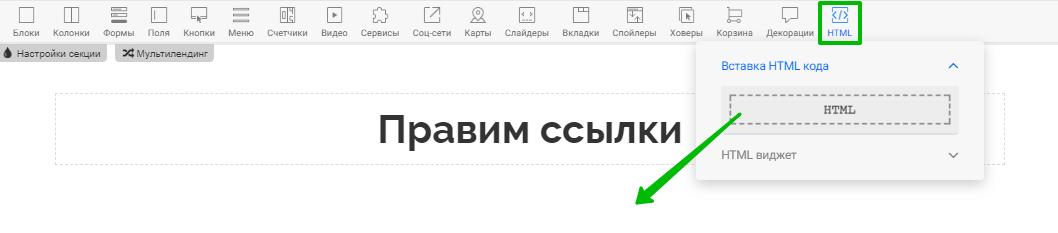
Для начала установим на секцию HTML-код:

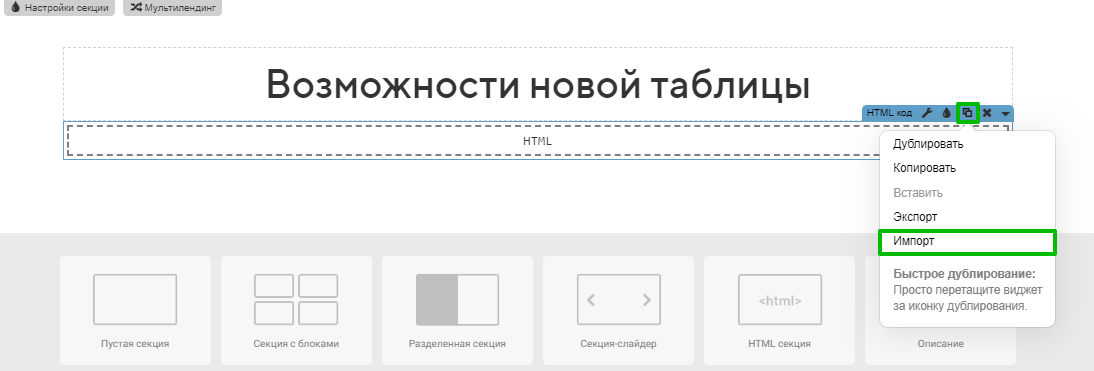
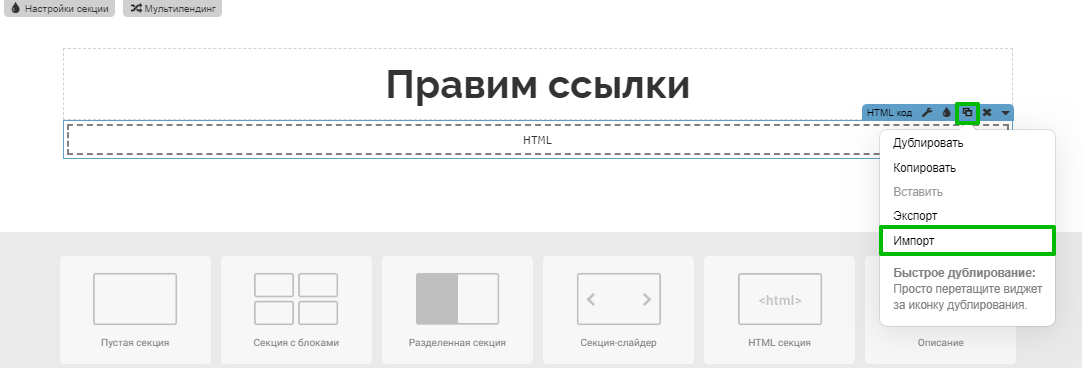
Теперь кликаем по меню дублирования виджета (двойные квадраты) и выбираем "Импорт":

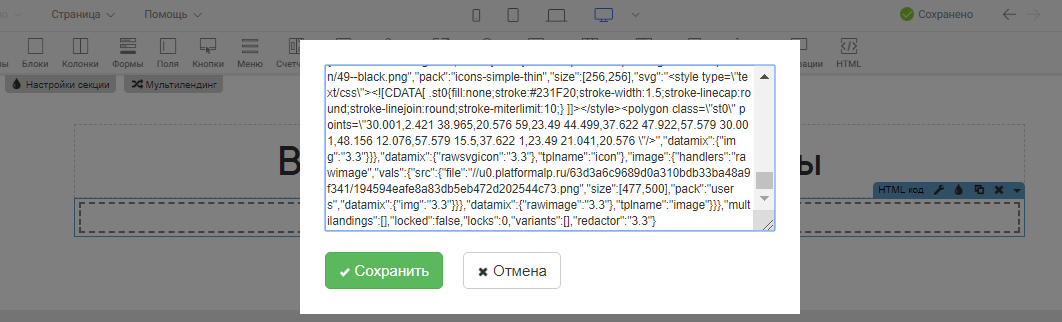
Вставляем в появившееся пустое окно специальный код (для выделения всего кода сразу достаточно тройного клика) и сохраняем:

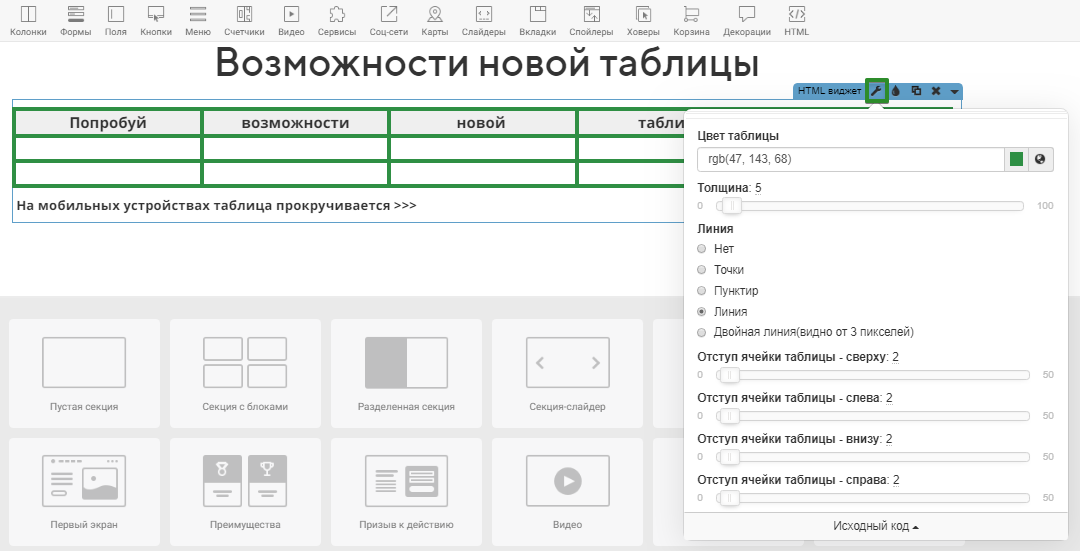
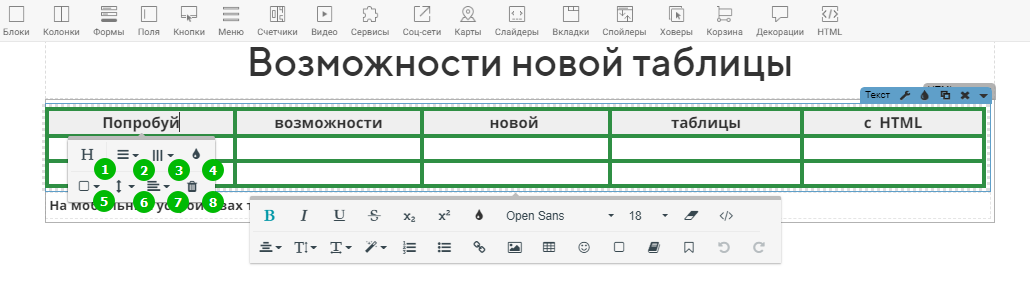
Ура! Наш виджет HTML-код превратился в таблицу с дополнительными настройками, которую вы сможете в два клика адаптировать под свои задачи:

В меню "Гаечный ключ" виджета HTML теперь доступны такие настройки таблицы:
- цвет границ таблицы;
- толщина границ;
- вариации линий (без линий, точки, пунктир, линия, двойная линия);
- отступы ячейки таблицы (сверху, слева, снизу, справа).
При клике на ячейку, наряду с настройками текста, появляются следующие возможности:

1 - добавление заголовка;
2 - вставка/удаление строки сверху или снизу;
3 - вставка/удаление столбца слева или справа;
4 - цвет заливки;
5 - объединить/разъединить ячейки;
6 - вертикальное выравнивание (по верхнему краю, по центру, по нижнему краю);
7 - горизонтальное выравнивание (слева, по центру, справа, по ширине);
8 - удалить таблицу.
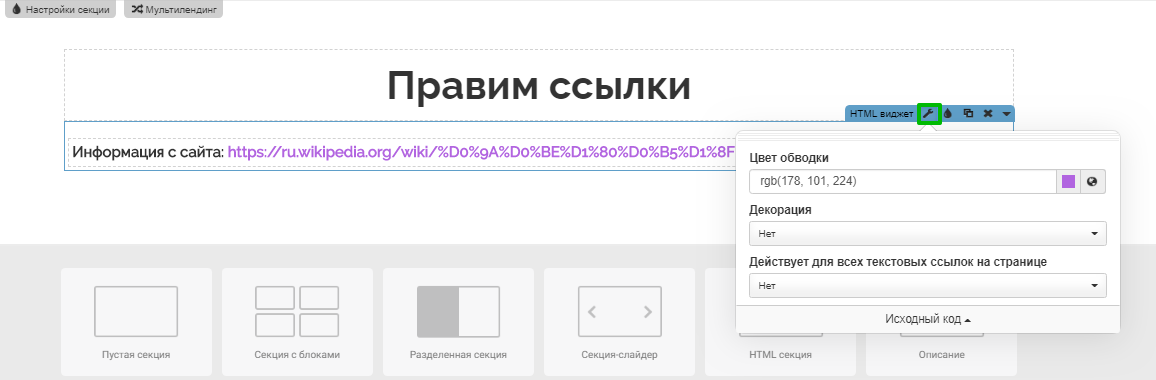
Правим ссылки через виджет
Если вам неудобно управлять внешним видом ссылок через исходный код текста, вы также можете воспользоваться HTML-кодом. Устанавливаем его на секцию:

Вызываем меню импорта кликом по двойным квадратам:

В открывшееся пустое окно вставляем специальный код и сохраняем:

Теперь мы можем задавать произвольный цвет для ссылки, убирать или оставлять подчеркивание. Что особенно приятно, предусмотрено применение данных параметров только к одной ссылке или ко всем ссылкам на странице сразу:

Если у вас есть интересные идеи или пожелания, которые вы бы хотели реализовать с помощью виджета HTML в рамках подобных статей, обязательно напишите нам об этом:)
 Платформа
Платформа

