Как привлечь внимание клиента к CTA, стильно выделить нужный контент, придать яркости кнопке — подобные задачи приходится решать каждому пользователю и порой стандартных виджетов недостаточно.
Именно поэтому сегодня мы предлагаем вам два новых решения для создания стикера акций и градиентной кнопки с бликом.
Стикер акции
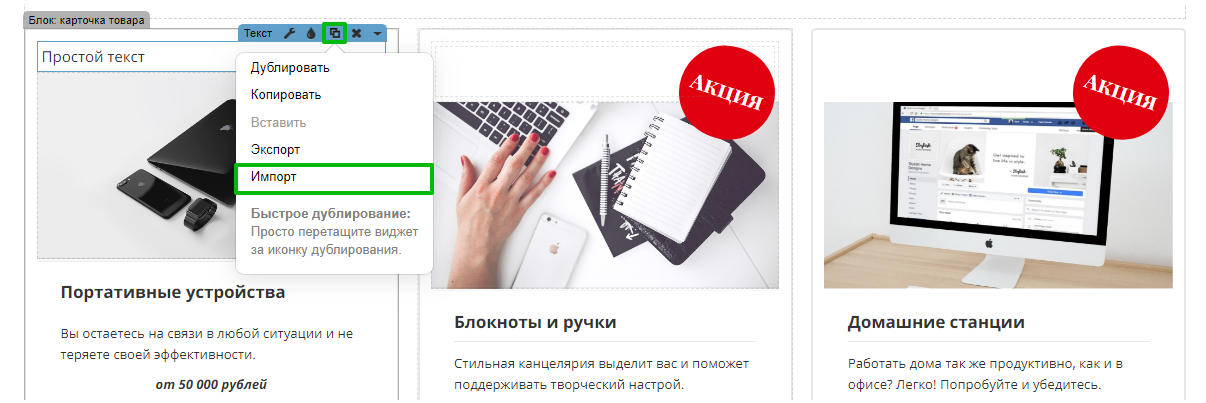
Для установки стикера можно использовать любой виджет, но мы с вами остановимся на простом тексте для более удобного размещения в карточке товара.
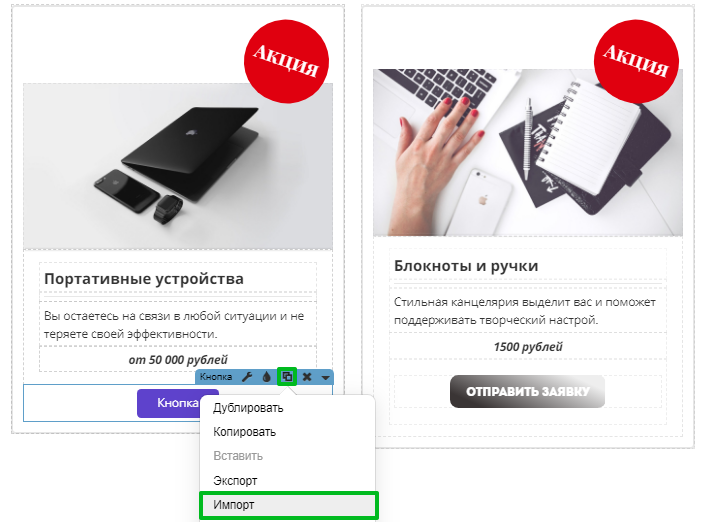
Откроем меню копирования (если у вас возникают трудности, зажмите Shift) и выберем "Импорт":

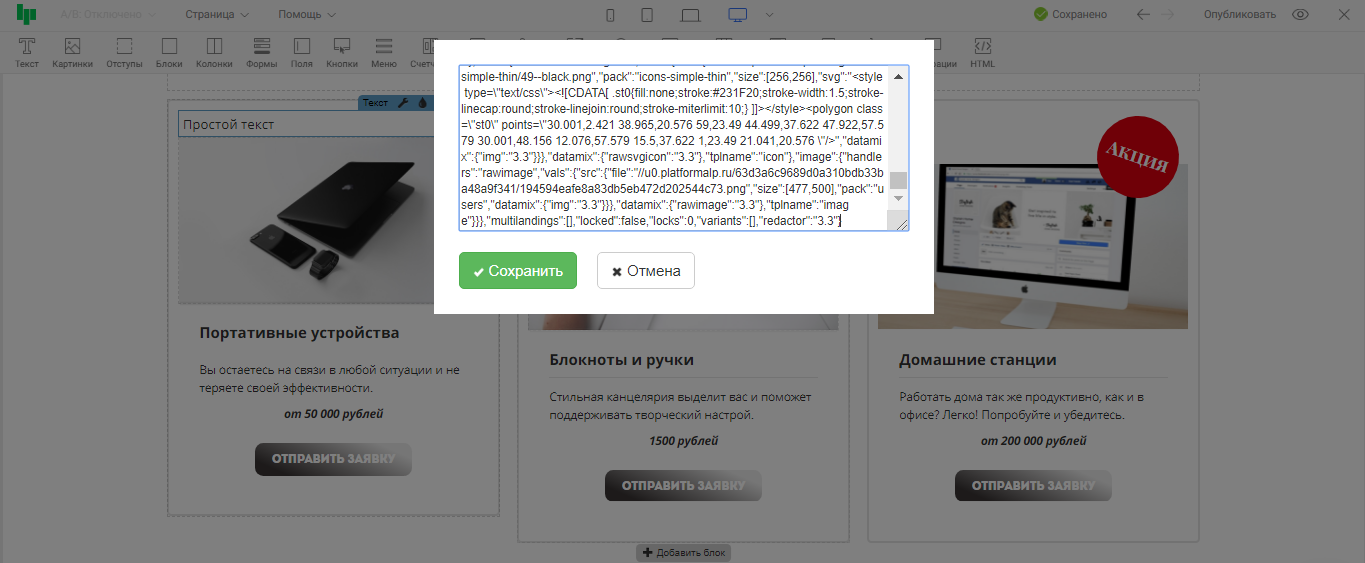
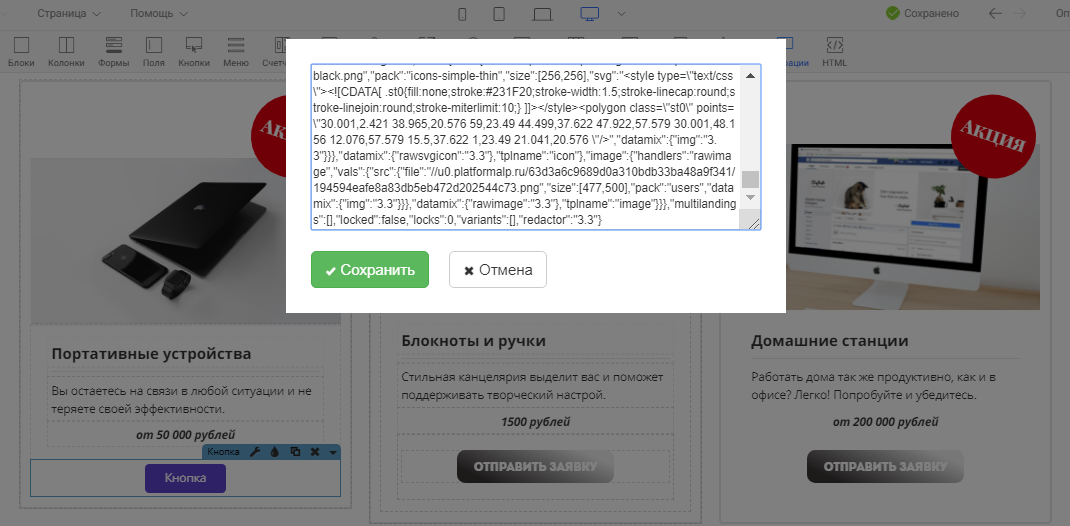
В появившемся окне разместим специальный код (для быстрого выделения всего кода используйте тройной клик) и нажмём "Сохранить":

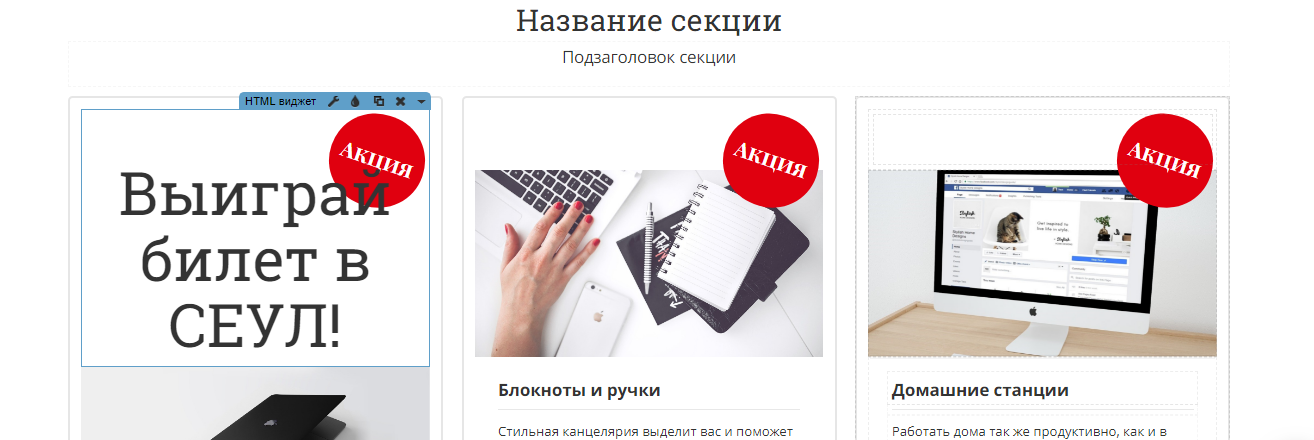
Получаем HTML-виджет со стикером и текстовым контентом по умолчанию. Удалим текст "Выиграй билет в Сеул", так как в нашем случае нам нужен только стикер:

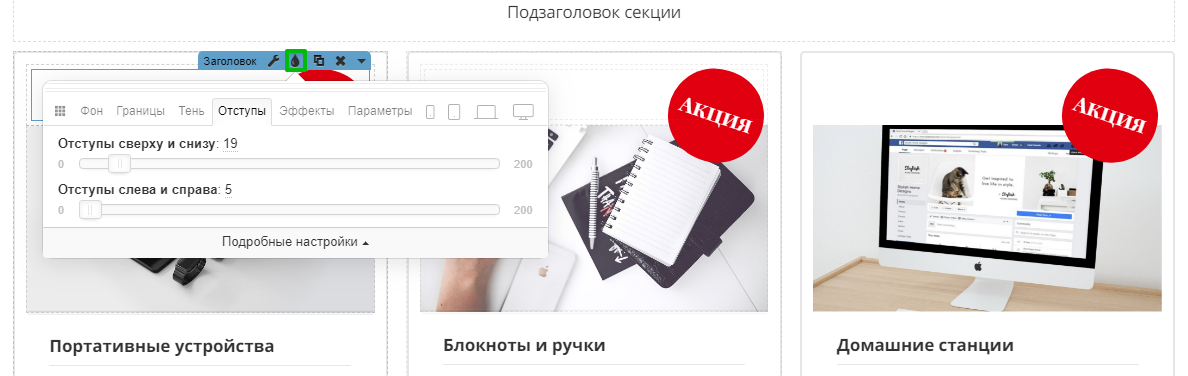
Поскольку у нас три одинаковых карточки товара, мы подправим отступы во внутреннем виджете "Заголовок" для симметрии:

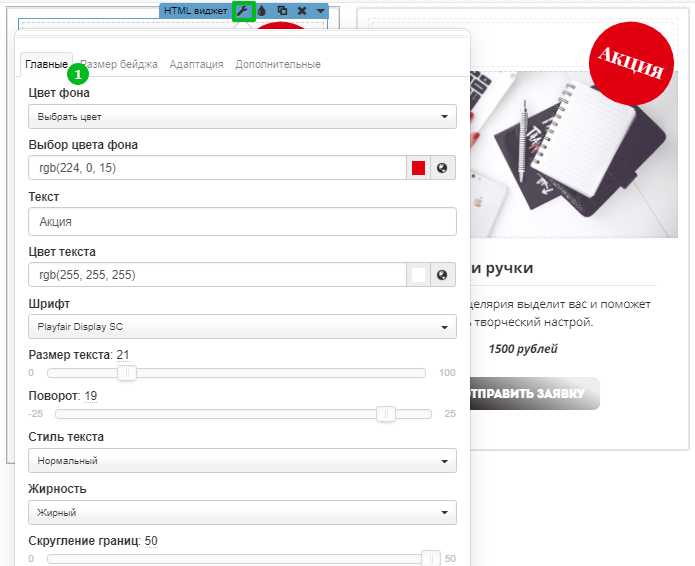
И перейдем к настройкам виджета HTML, где на первой вкладке "Главные" мы можем изменить цвет фона, текст, шрифт, жирность и угол поворота:

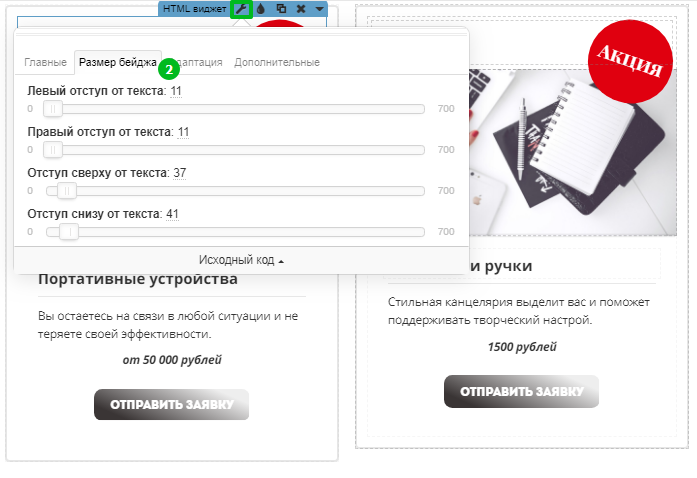
Вторая вкладка "Размер бейджа" позволяет нам задавать нужные отступы от текста:

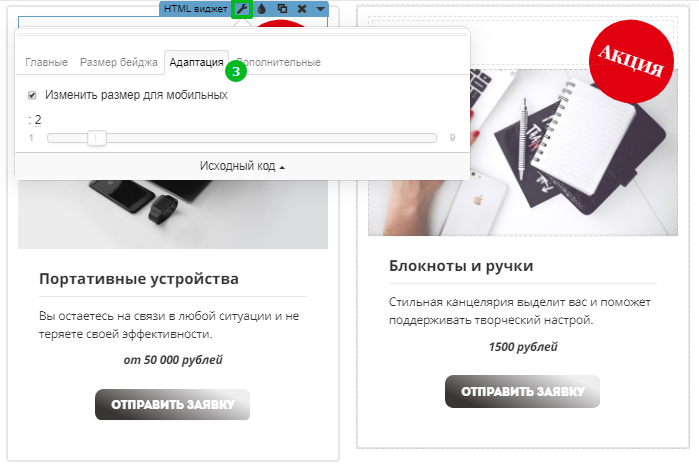
На вкладке "Адаптация" есть возможность изменять размер стикера для мобильных устройств, передвигая ползунок в сторону от 1 до 9:

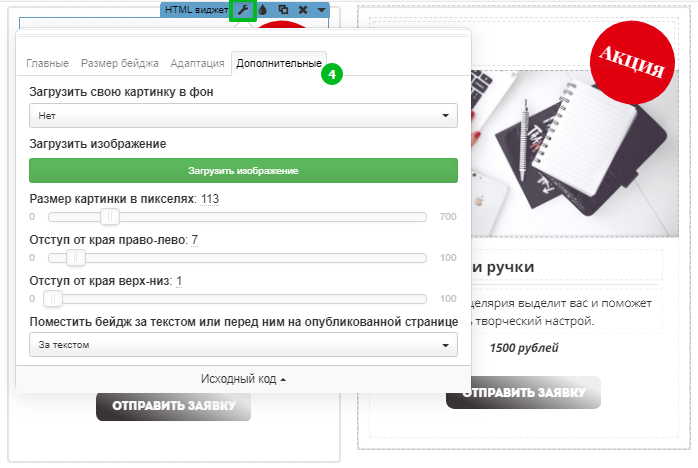
Четвертая вкладка "Дополнительные настройки" позволяет загружать свою картинку в фон, изменяя ее размер, а также настраивать отступы. Задать скругление своей картинки невозможно, а потому если вам нужен круглый стикер из конкретного изображения, то предварительно оформите его в фотошопе или любом другом редакторе.
Возможность размещать стикер за или перед текстом на опубликованной доступна в том случае, если картинки или текст также находятся внутри HTML-виджета. Применить эту настройку можно и для стикера по умолчанию, и для своей загруженной картинки.

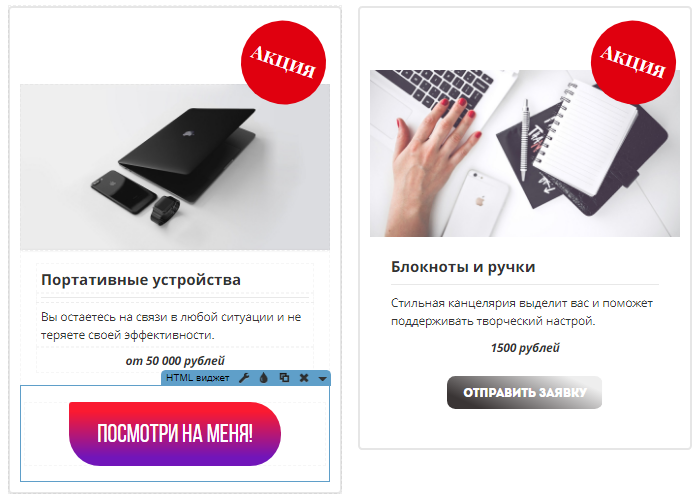
Готово! Наш стикер наложился на фото товара и отлично привлекает внимание к акции:

Кнопка с бликом и градиентом
Установим в карточку товара кнопку (использовать можно любой виджет). Кликнем по меню копирования и выберем "Импорт":

Вставим в окно специальный код (тройной клик поможет выделить весь код сразу) и нажмём "Сохранить":

Наша кнопка превратилась в HTML-виджет, с настройками градиента и блика.

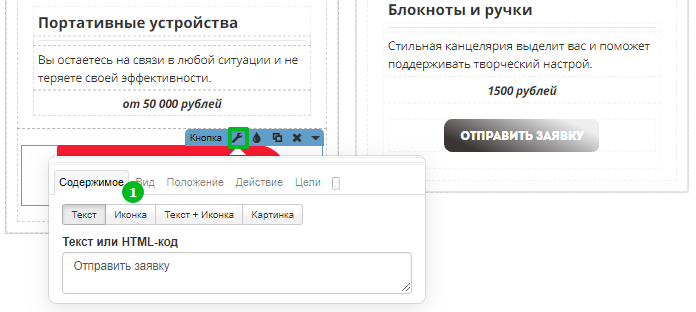
Наряду с HTML-виджетом нам также доступны стандартные настройки кнопки. Внесём в содержимое текст "Отправить заявку":

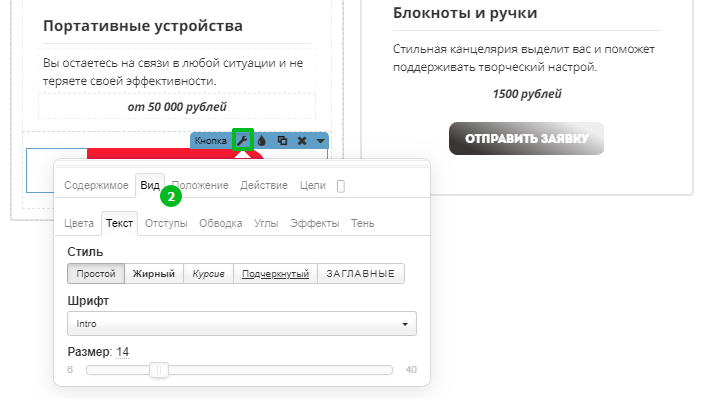
На вкладке "Вид" как обычно настроим стиль текста, его размер и шрифт:

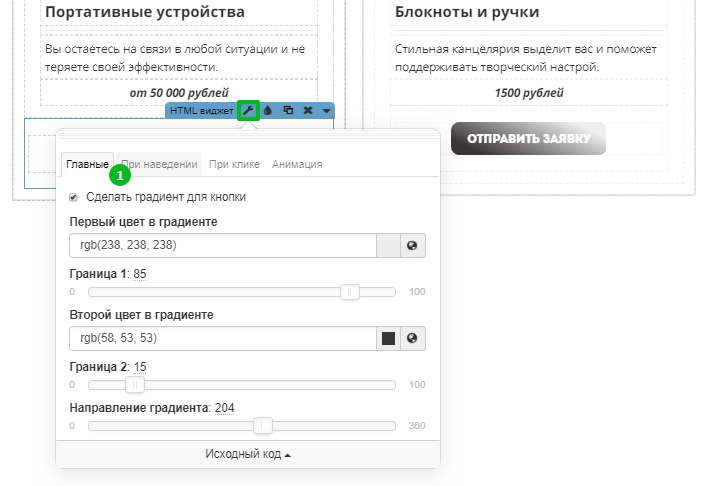
Теперь перейдём к настройкам HTML-виджета. На вкладке "Главные" мы зададим два цвета для градиента и его направление:

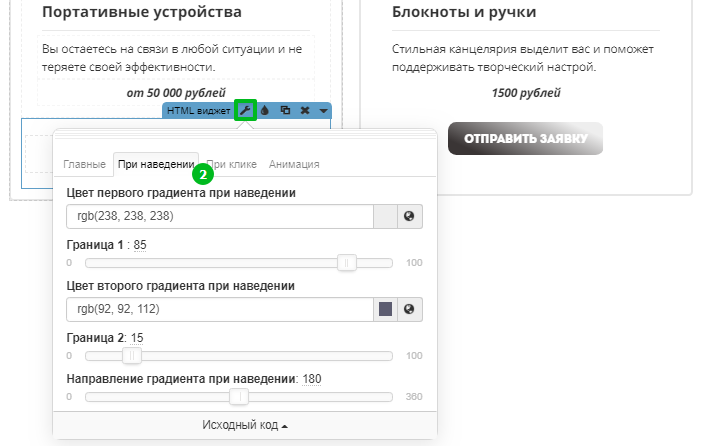
На второй вкладке нам доступны настройки "По наведению", если требуется отклик на курсор:

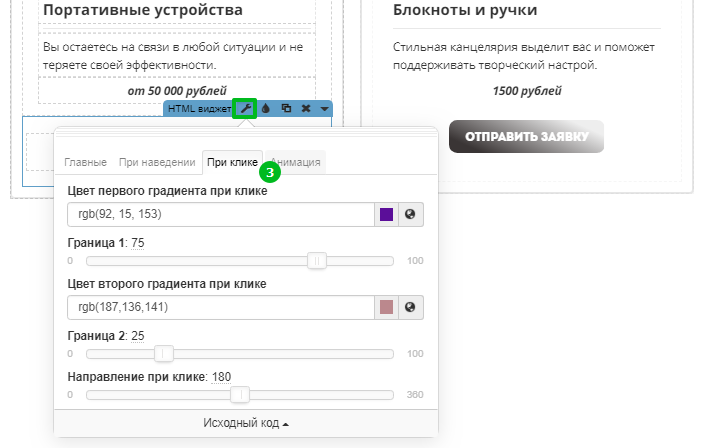
И на третьей вкладке можно настроить цвета градиента при клике:

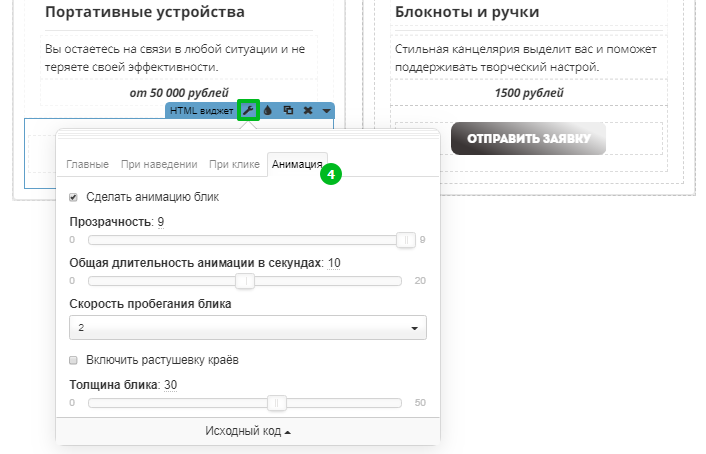
Последняя вкладка "Анимация" позволяет нам управлять бликом, изменяя прозрачность, скорость пробегания и толщину:

Таким образом, благодаря двум новым решениям — стикеру акции и градиентной кнопке с бликом, мы сделали наши карточки товара привлекательнее:

Вдохновения вам и пусть всё получается!
 Платформа
Платформа

