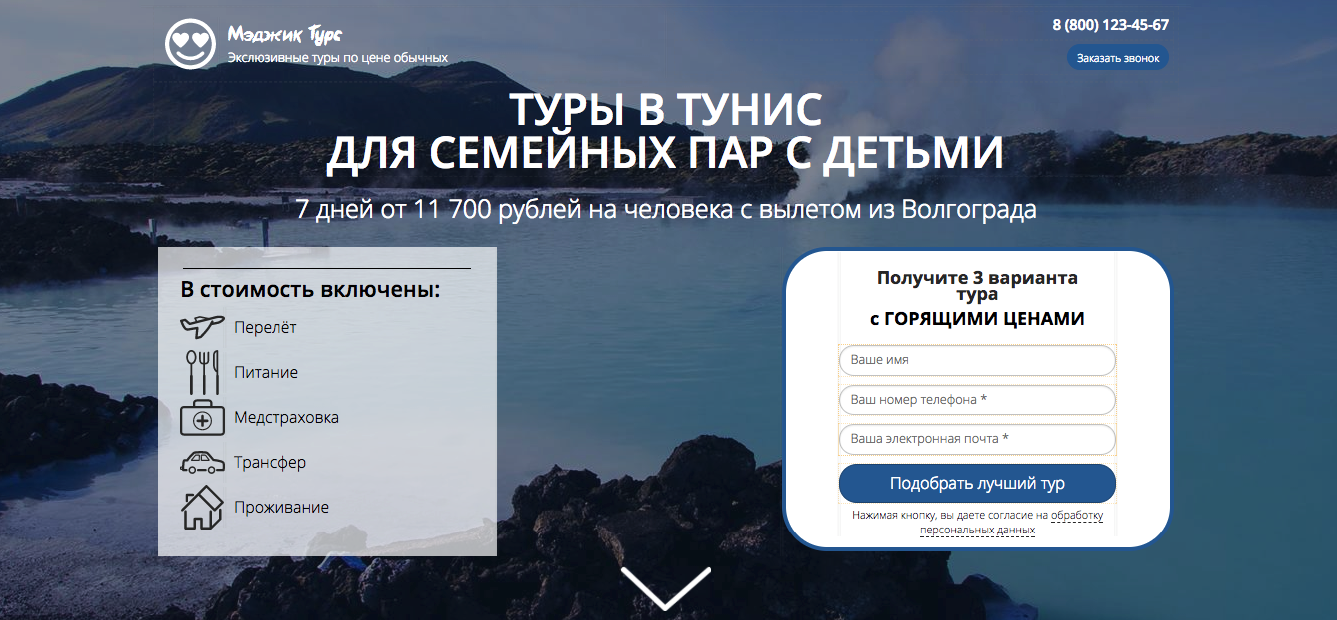
Элементы, без которых не обойдется ни один лендинг – это дескриптор, УТП и призыв к действию. Рассмотрим каждый.
Дескриптор
Основная задача дескриптора – дать понятие посетителю, куда он попал. Дескриптор отвечает на вопрос, кто вы и чем занимаетесь. И отражает ваше позиционирование – как вы хотите представиться клиенту.
Примеры
«Интернет-магазин детскихколясок с доставкой по РФ»
«Производство и продажа алюминиевого профиля»
Дескриптор + усилитель: «Производство
 Платформа
Платформа













 С иконками:
С иконками:
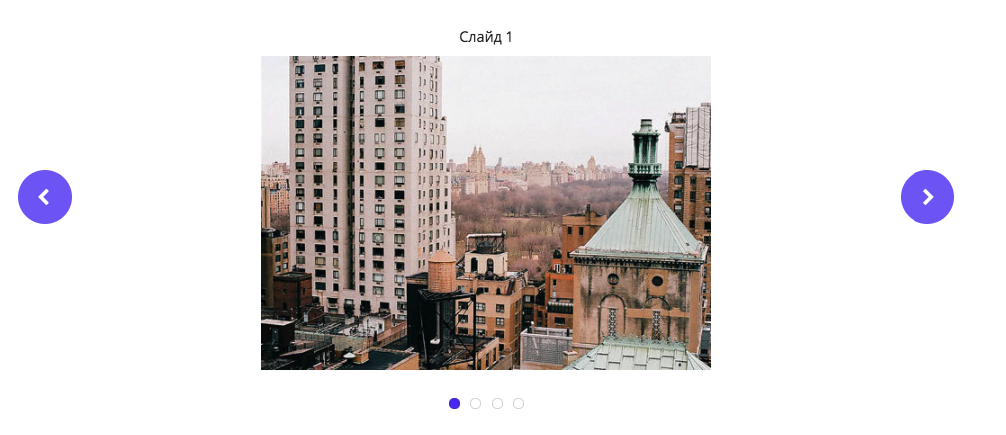
 C цветными кнопками переключения:
C цветными кнопками переключения: 
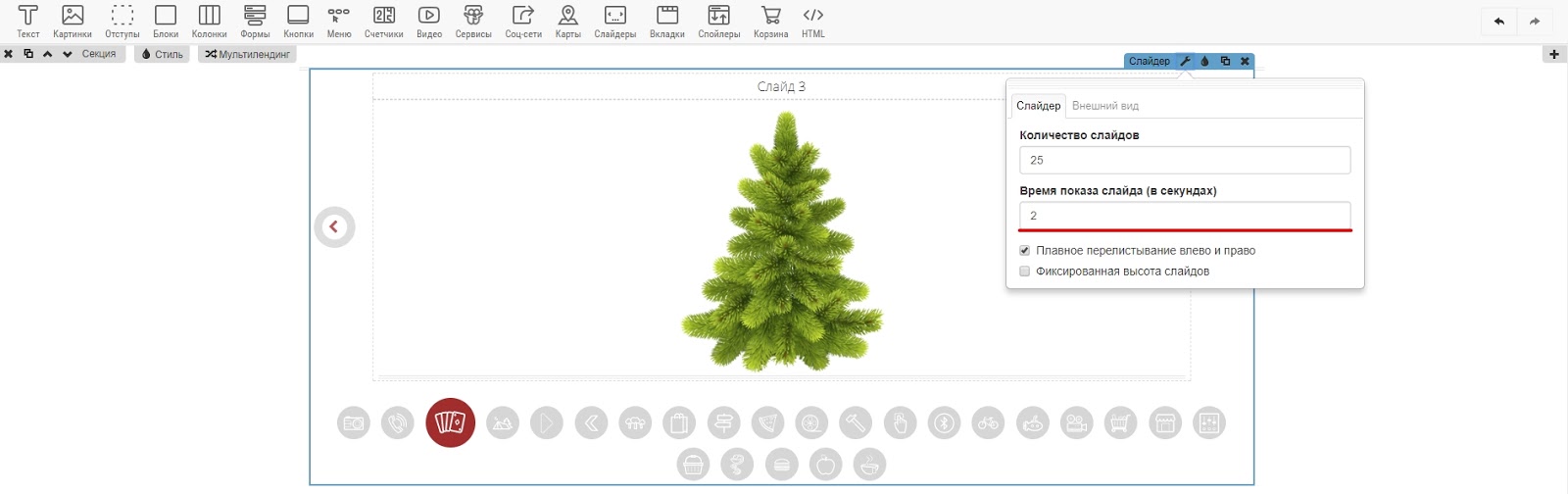
 Количество слайдов: максимально – 25.
Количество слайдов: максимально – 25.




 Вкладки с кнопками переключения:
Вкладки с кнопками переключения:
 С иконками:
С иконками:
 И другие.
Все варианты дизайна смотрите
И другие.
Все варианты дизайна смотрите 

















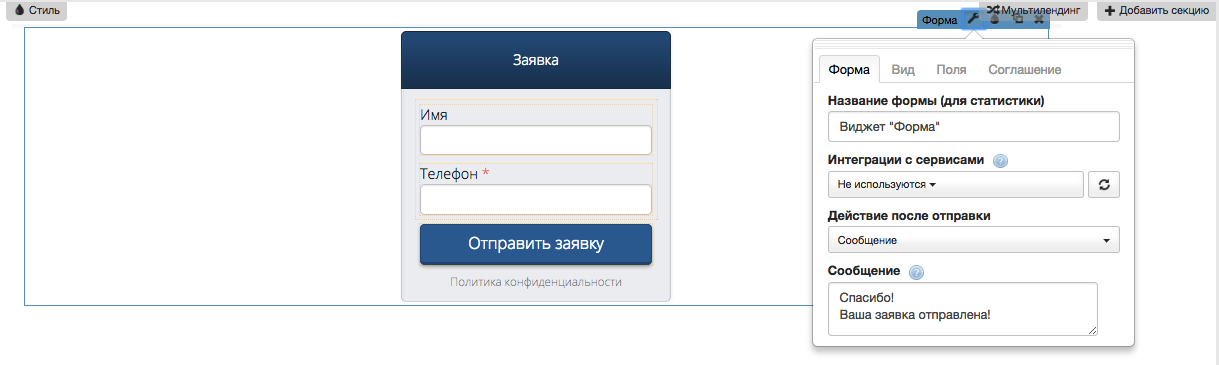
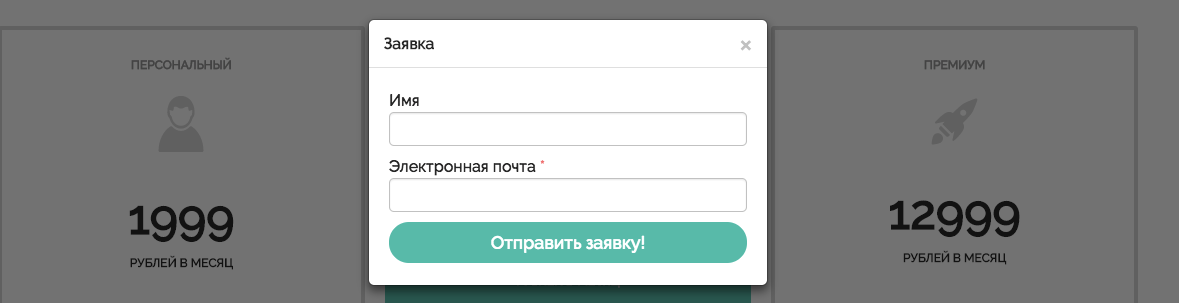
 Стандартного поля с именем и почтой
Стандартного поля с именем и почтой
 Поля с именем и почтой, дополнительное
Поля с именем и почтой, дополнительное