Составили список, чтобы было, что написать кроме «Оставить заявку»
- Выбрать
- Выбрать услугу
- Заказать
- Заказать сейчас
- Сделать заказ
- Заказать расчет и образцы
- Оформить заказ
- Купить
- Купить сейчас
- Купить в один клик
- Отправить
- Записаться
- Записаться сейчас
- Принять участие
- Участвовать
- Купить билет
- Забронировать место
- Зарегистрироваться
- Заказать обратный звонок
- Обратный звонок
- Перезвонить
- Заявка на диагностику
- Связаться
- Получить скидку
- Участвовать в акции
- Получить сертификат
- Пробовать
 Платформа
Платформа


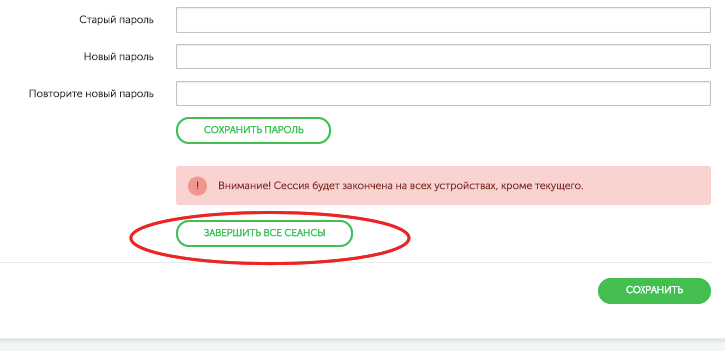
 Нажимаете кнопку «Завершить все сеансы»
Нажимаете кнопку «Завершить все сеансы»
 Так вы выйдете из акаунта на всех компьютерах кроме того, с которого работаете сейчас и никто кроме вас не сможет внести изменения.
Так вы выйдете из акаунта на всех компьютерах кроме того, с которого работаете сейчас и никто кроме вас не сможет внести изменения. 





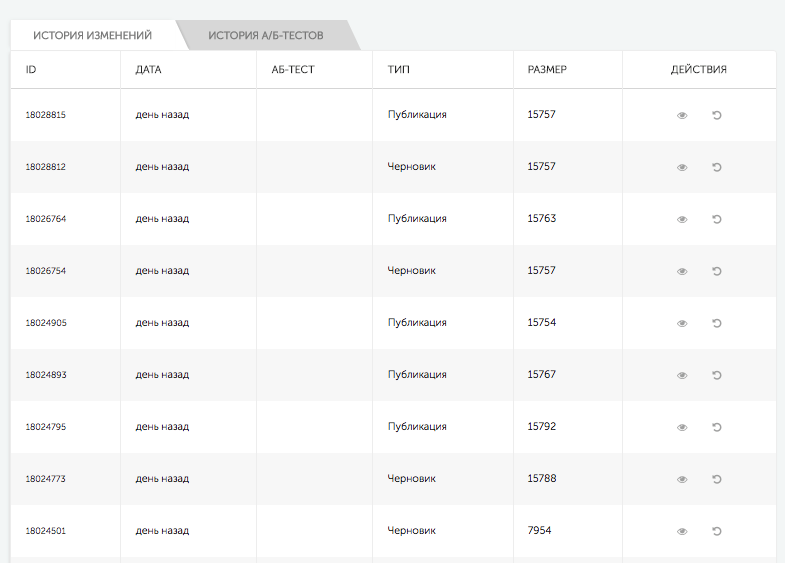
 Выбираем вариант, который нам нужен. Его можно сразу восстановить или посмотреть и восстановить
Выбираем вариант, который нам нужен. Его можно сразу восстановить или посмотреть и восстановить
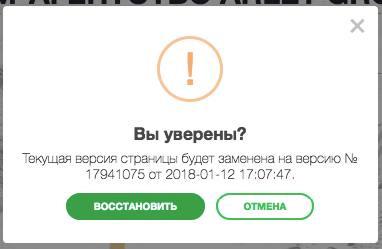
 Когда вы нашли нужную версию страницы, нажимаем "Восстановить" и выбранная версия заменит ту, которая есть сейчас.
Когда вы нашли нужную версию страницы, нажимаем "Восстановить" и выбранная версия заменит ту, которая есть сейчас.





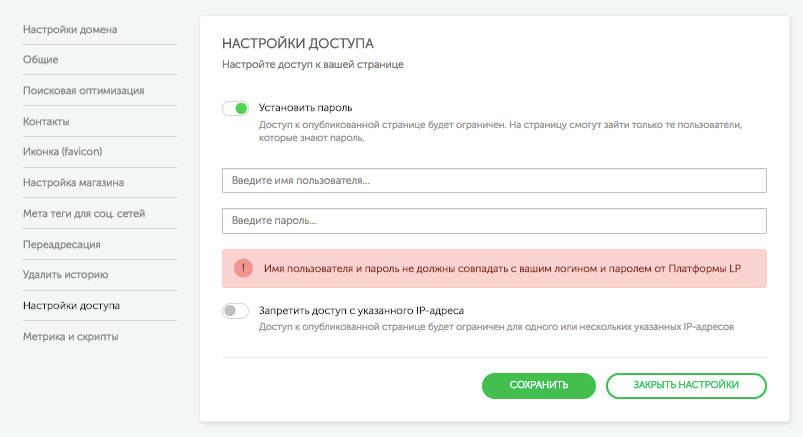
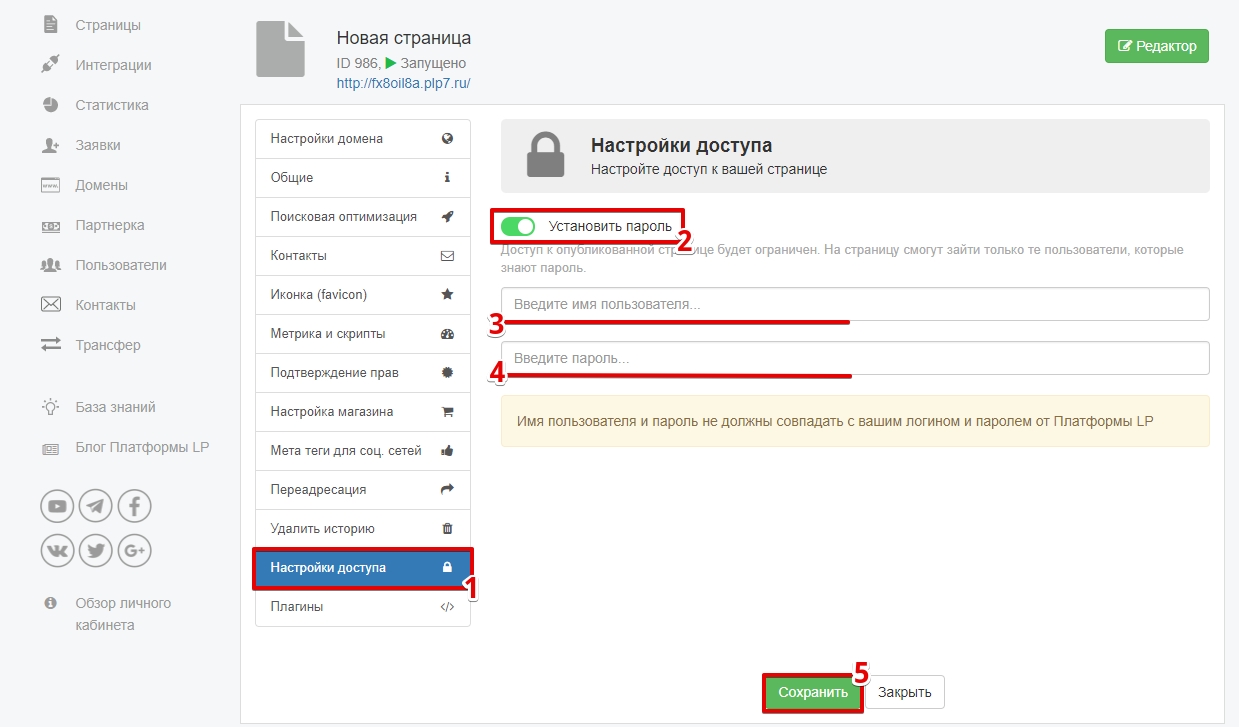
 Важно!
Логин и пароль не должен совпадать с логином и паролем от аккаунта Платформы.
Важно!
Логин и пароль не должен совпадать с логином и паролем от аккаунта Платформы.
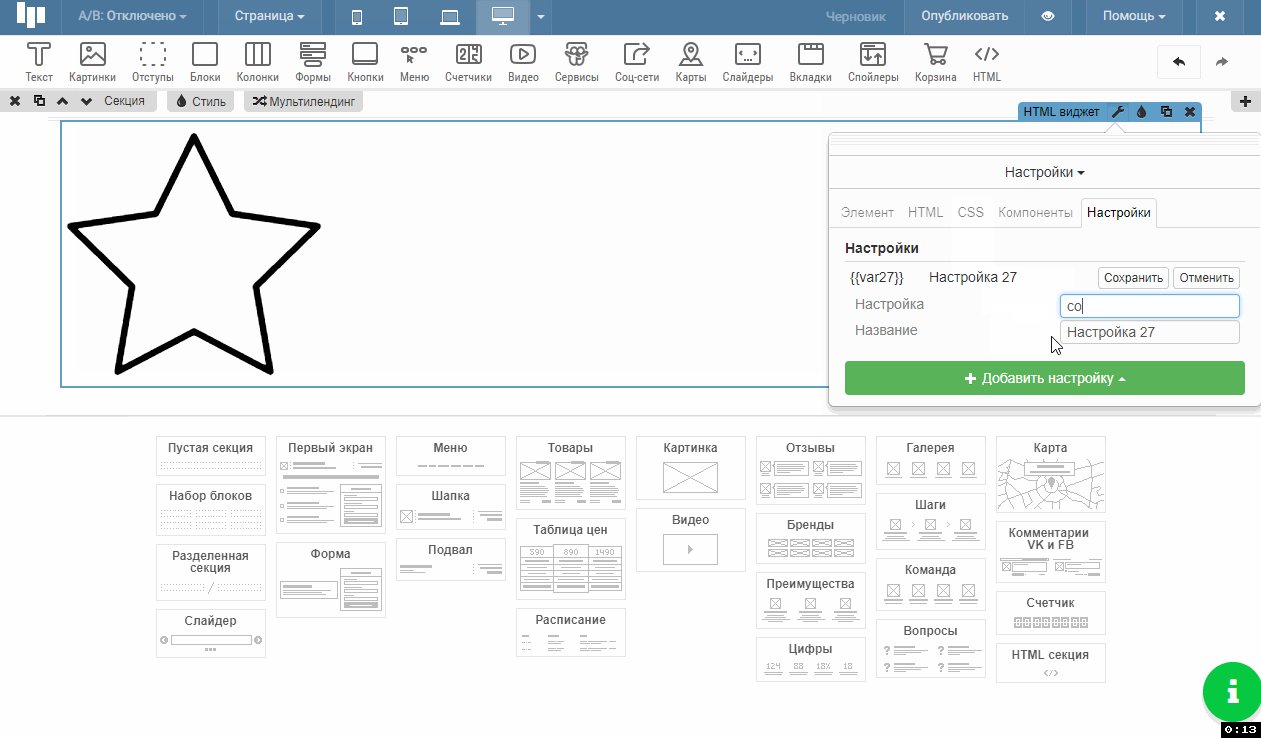
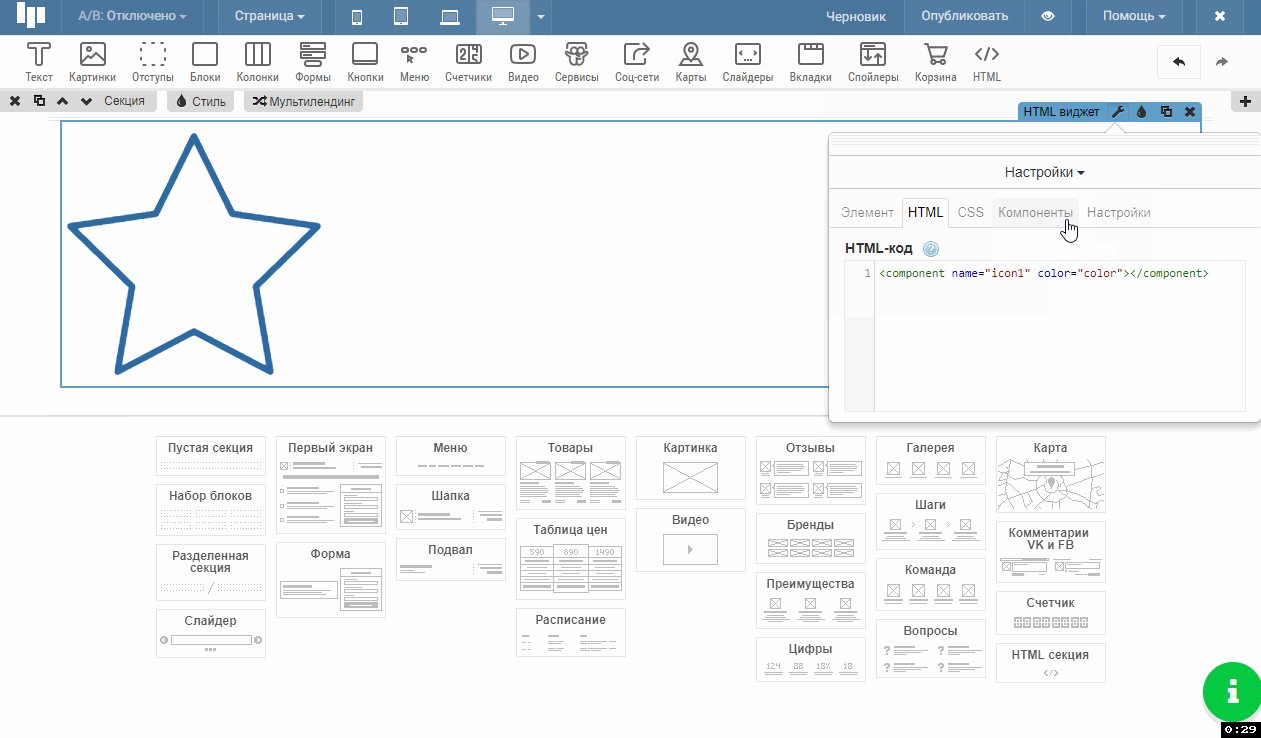
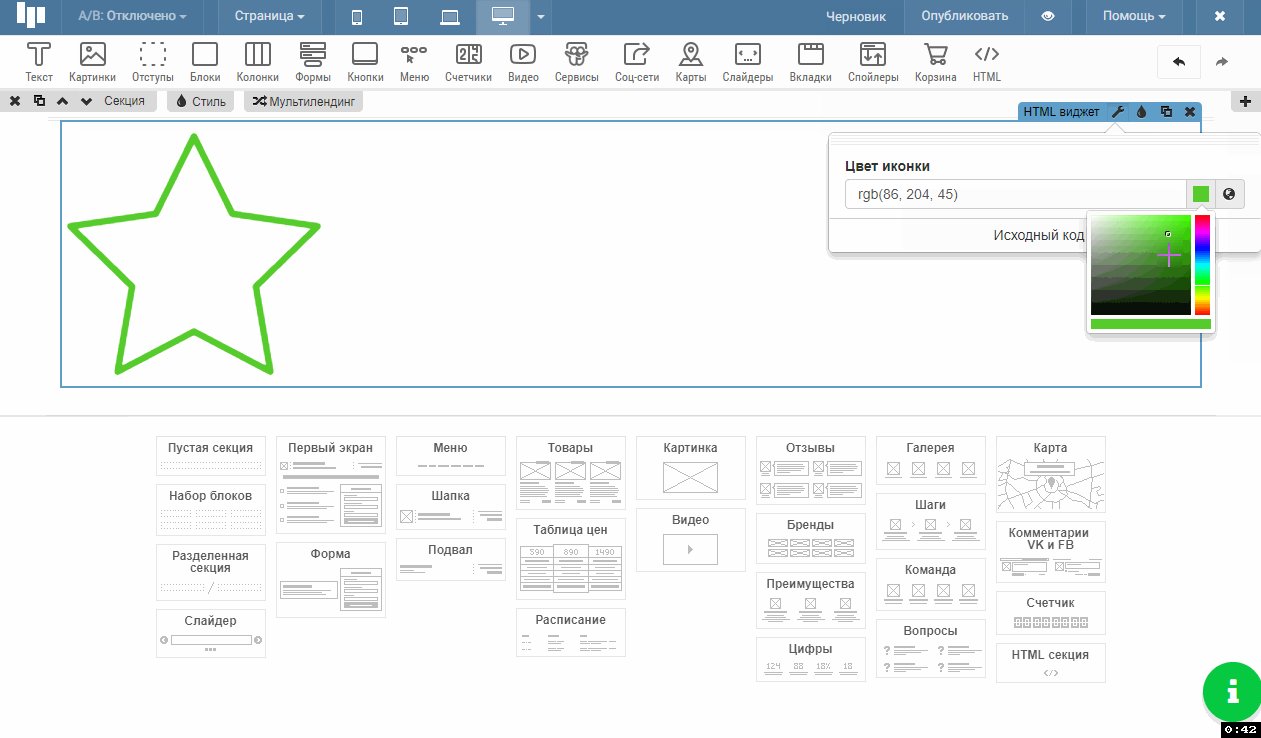
 Далее цвет можно будет модифицировать,
Далее цвет можно будет модифицировать,


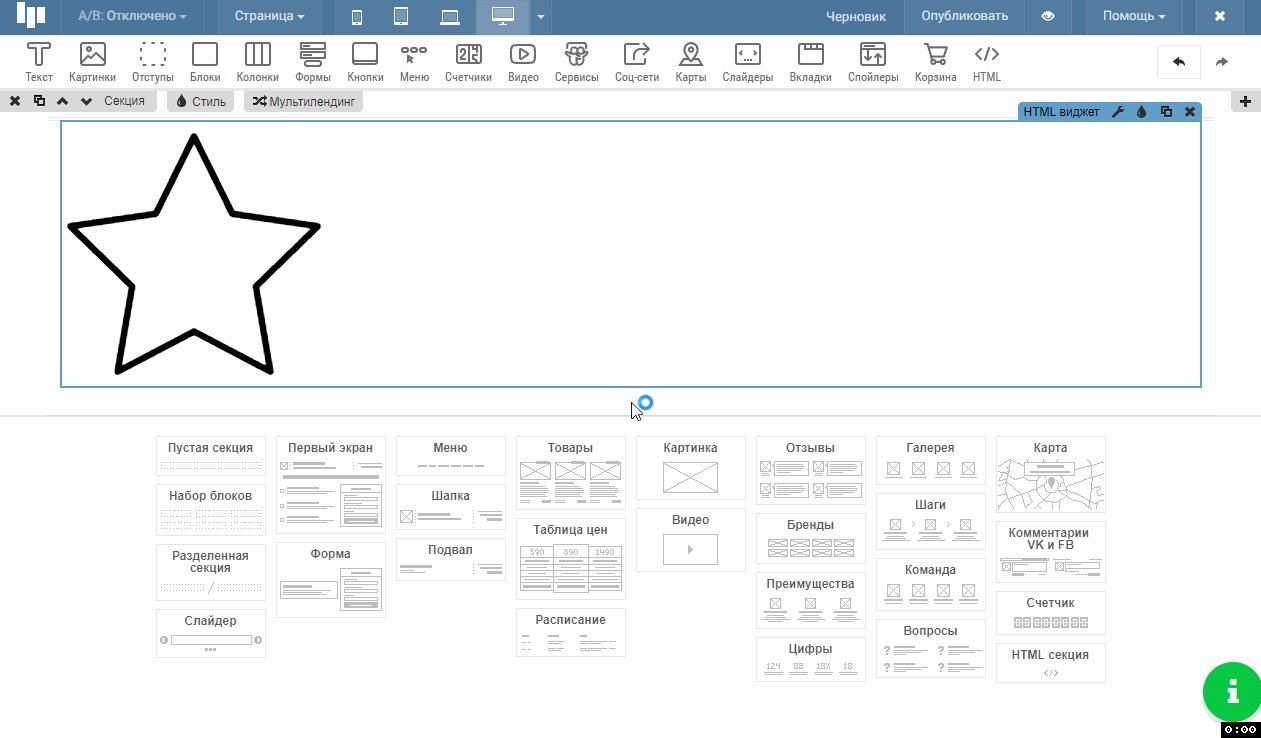
 Для анимации воспользуемся библиотекой
Для анимации воспользуемся библиотекой